随着移动互联网的高速增长,在多屏幕时代跨屏追踪成为网站分析中的一个热门话题,同时也成为了网站分析师不容忽视的问题。在Google Analytics升级为Universal Analytics时带来的主要变化之一就是支持跨屏幕,跨设备的访客追踪。而Adobe Omniture和Webtrekk这些商业级网站分析工具也都开始支持多屏幕之间的访客聚焦分析。跨屏分析似乎已经成为了网站分析工具的标准配置。

1,我们为什么需要跨屏追踪?
在开始谈论跨屏分析的重要性和价值之前,我们先来简单的回顾一些背景信息。这就是我们的网站分析工具是如何来定义,区分和计算唯一身份访问者?下面我们逐一来回顾下这些基础知识。
访问者定义
网站分析工具依靠IP或Cookie来定义访问者。一个IP地址或一个Cookie就代表一个访问者。早期的日志分析工具依靠IP地址,但由于存在多个人公用一个IP地址的情况,例如网吧,或者学校机房等等。因此现在大部分的网站分析工具都是以Cookie来定义访问者。Cookie是存储在访问者浏览器中的一个文本文件,用来记录访问者的身份信息。当然也有一些分析工具可以进行定制,当访问者浏览器禁用Cookie时通过IP地址继续定义并追踪访问者。
访问者区分
用于定义访问者的Cookie中有一串唯一的数字,这串唯一的数字就是访问者的ID。访问者ID会在访问者每次访问网站或浏览页面时跟随其他指标一起返回网站分析工具的服务器。网站分析工具通过这串Cookie中的唯一数字ID来区分访问者的身份。如果发现多条日志中的访问者ID都相同,则判断这些访问或页面浏览行为来自同一个访问者。
唯一身份访问者的计算方法
网站分析工具对于访问者采取排重的计算方法。换句话来说网站分析工具提供的是唯一身份访问者数据。以下三个测试可以说明网站分析工具是如何对访问者进行排重计算的。
测试1,按时间维度对访问者进行排重。
将一周内网站访问者的数据按天分别取出进行汇总,并与网站分析工具提供的一周汇总访问者数据进行对比,你会发现以天作为维度的访问者汇总数据要大于以周作为维度的访问者数据。原因很简单,一个访问者连续一周7天都访问了你的网站。这时以天作为维度,每一天中这个访问者都是唯一的。按天汇总的访问者数据为7。而以周作为维度,在这7天中只有1个唯一访问者,到访过网站7次。从数据准确性的角度考虑,排重后的访问者数据更为准确。
测试2,按来源维度对访问者进行排重。
按来源维度对访问者进行排除与前面按时间维度进行排除的例子相似,将不同来源维度的访问者数据分布取出进行汇总,并与同一个时间段的网站访问者数据进行对比,你会发现按来源汇总的访问者数据要大于网站的访问者数据。因为同一个访问者在一段时间内可能会通过多个不同的渠道或媒体到访你的网站。如果仅从渠道或媒体维度来看,这个访问者是唯一的。但扩大视角从网站的维度来看,无论访问者的来源渠道有几个,唯一身份的访问者都只有1个。
测试3,按内容或页面对访问者进行排重。
除了按时间和来源对访问者进行排重以外,还有一个在数据统计中最容易被误解的方法,就是按网站的页面对访问者进行排重。这类排重的方法与前面的两类测试非常相似,只不过将时间维度和来源维度替换为了网站页面。因此,如果你将访问每一页或每个频道的访问者单独取出并进行汇总,那么这个数据会明显大于网站维度下的访问者数量。因为一个访问者可能看过多个频道或页面,从每个频道或页面的维度来说,这个访问者都是唯一的,但从网站这个更高一级的维度看来,只有一个唯一的访问者。
啰嗦到这里你可能已经发现了,为了保证唯一身份访问者的数据准确,网站分析工具会从整个网站的维度对访问者进行排重计算。而这一切的前提都是网站分析工具能够在不同维度下识别并区分出这个访问者。但在实际的访问场景中,有一些维度网站分析工具没有办法进行排重操作。例如不同的浏览器,和不同的终端设备。因为网站分析工具赖以定义访问者的ID存储在Cookie中,而Cookie是基于浏览器端的。换句话说就是访问者在不同的浏览器或设备中会拥有不同的访问者ID。这就导致了网站分析工具没有办法在浏览器和设备维度下对访问者进行排重。
从技术和指标计算的角度来看,跨屏追踪的这个新功能的主要作用就是用来在不同浏览器及设备间精确定义和识别访问者,并对访问者进行跨屏幕,跨设备的识别和排重。使我们获得的唯一身份访问者数据更加精确。
2,跨屏追踪的原理与实施方法
目前大部分网站分析工具实现跨屏追踪的原理大致相同,都是通过访问者的唯一身份标识在不同的设备间定义和识别访问者。然后在服务器端按照唯一身份对访问者使用的设备,访问行为进行排除和汇总处理。但在跨屏追踪中,这个唯一身份标识不再来自于Cookie中的访问者ID。而是依赖于访问者在网站中的唯一身份标识。换句话说,网站分析工具把跨屏幕跨设备识别用户唯一身份的工作交给了网站。而这个唯一身份标识,通常也就是访问者的登陆账号。当访问者在网站中完成登陆操作后,就会以此作为访问者的唯一身份ID。

以Universal Analytics为例,如果要对访问者进行跨屏追踪,需要在全局代码中添加一行代码用于获取这个访问者在网站中的唯一身份ID。并将这个ID返回给Google分析服务器。进行后续的排重和汇总处理。
| 1 | ga( 'set' , '&uid' , '访问者唯一身份标识' ); |
我们以bluewhale_test作为访问者唯一身份标识为例。这段代码在你的页面全局代码中应该是下面的样子。
| 1 2 3 4 5 6 7 8 9 10 11 | <script> ( function (i,s,o,g,r,a,m){i[ 'GoogleAnalyticsObject' ]=r;i[r]=i[r]|| function (){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1* new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document, 'script' , '//www.google-analytics.com/analytics.js' , 'ga' ); ga( 'create' , 'UA-12347890-11' , 'bluewhale.cc' ); ga( 'set' , '&uid' , 'bluewhale_test' ); ga( 'send' , 'pageview' ); </script> |
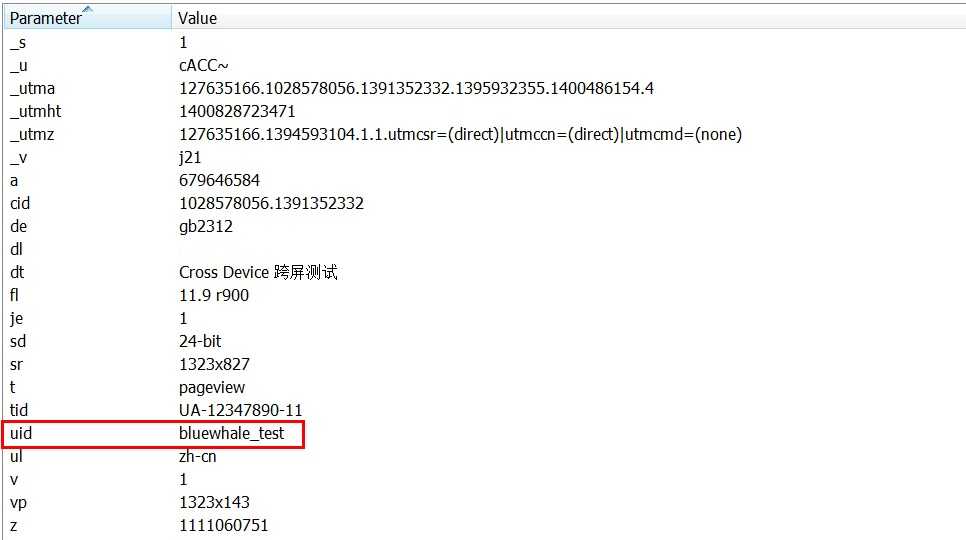
当代码被执行,我们可以发现和验证两件事情,第一,访问者被成功的赋予了唯一身份标识后,我们可以在返回数据中看到本次的访问和页面浏览行为属于用户bluewhale_test。第二,这个访问者唯一身份标识并没有存储在Cookie中,而是直接发送到Google分析的服务器。

当这个访问者在其他设备登陆网站时,我们也将同样为他赋予bluewhale_test的标识。这样在服务器端我们就可以对这个访问者进行识别,并将他在不同设备间的访问行为进行归并计算,以实现跨越屏幕和终端的访问者追踪。但这里有个问题,就是访问者必须完成登陆操作才可以被标识。如果访问者仅仅到访网站而没有完成登陆操作呢?这里我们介绍跨屏追踪的一个加强版,webtrekk中以唯一身份ID+cookie的标识方法来解决未登录的用户标记问题。
3,Webtrekk增强版跨屏追踪
当一个访问者在网站进行了注册或者登陆操作,那么webtrekk系统会将访问者的用户名作为唯一身份访问者ID对访问者进行标识。这和之前介绍的方法和流程没有区别。但webtrekk在后台还会做一件事情,就是将当前访问者的唯一身份ID与他cookie中的访问者ID进行关联。那么在不删除Cookie的情况下,下次这位访问者到访网站时无论是否进行登陆操作,webtrekk都能再次识别出他,并且将他与之前的历史行为进行关联。

上面的图表清晰展示了这个过程。当这名访客登录后,webtrekk将cookie中的访问者ID与URM的唯一身份ID进行关联。URM唯一身份ID用来识别用户,基于cookie的不同访问者客ID就会赋予到唯一身份ID中。如果任何一个唯一身份ID发送到Webtrekk,相关的cookie访问者ID也会添加到其中。URM唯一身份ID只在第一次关联(绿色箭头)的时候用到。之后,关联机制便独立于URM唯一身份ID(灰色箭头)。这样当访问者不再进行登陆操作时,我们也能根据之前建立起来的关联关系对访问者进行识别。
4,跨屏报告概览及指标的变化
使用跨屏追踪功能后,我们可以在网站分析工具的报告中看到更精确的访问者数据和访问者在不同终端设备间的使用路径。下面我们分别以Universal Analytics的跨设备报告和webtrekk的跨屏报告为例,来看下工具是如何计算访问者数量和呈现终端设备路径的。
第一个是Universal Analytics跨设备报告中的设备路径报告。在这个报告中我们可以看到两个重要的信息。第一个信息是设备路径。这里显示了访问者先后分别通过两个不同的设备访问网站,分别是Desktop和Mobile。第二个信息是用户数和会话数。在没有使用跨屏追踪功能时,会被记录为两个访问者和3次会话。而在使用跨屏追踪后,通过跨设备排除只显示了1个用户和三次会话。数据更加准确。

第二个是Webtrekk的跨屏报告。通过这个报告我们可以发现每一个唯一身份访问者在不同时间中对不同设备的使用情况和顺序。这比之前Universal Analytics报告中的提供的内容要更加丰富和详细。

5,跨屏追踪从业务上解决了哪些问题?
前面我们一直都在从技术角度介绍跨屏追踪功能的作用。但他最大的价值还是体现在业务层面。下面我们分别从网站主,网站分析工具和广告主三个不同的角色出发,来看下跨屏追踪在业务上解决了哪些问题。
网站主角色:,

从网站主的角度来看,跨屏追踪最大的价值是可以精准的定位和追踪人的数据,而不是浏览器的数据。访问者的数据不再是割裂在不同浏览器和设备间的数据孤岛。我们可以有效的将访问者在不同设备间的访问行为进行关联,并获得完整的访问行为和设备路径。
网站分析工具角度:
从网站分析工具角度来看,跨屏追踪非常有希望摆脱依赖Cookie来定位和获取访问者数据。Cookie一直都是网站分析工具获取访问者行为中的重要一环,但这一环又是如此的脆弱。访问者,浏览器,和各种插件都会对Cookie以及数据的准确性造成影响。而现在,网站分析工具已经在改变方法,减少对Cookie的依赖,将大部分的数据记录和匹配工作转移到服务器端来进行。目前唯一还需要用Cookie来记录的就是访问者的身份ID。而通过跨屏追踪功能的普及,大部分访问者都会被网站进行标记。这将大大减少Cookie被删除造成的数据准确性问题。
广告主角度:
最后,还需要从广告主角度来看一下跨屏追踪的价值。我们不知道网站分析工具所获得的数据和信息是否会被用于精准广告投放。但从广告主角度来看,更精准的唯一身份访问者以及跨设备的长期访问历史行为数据对于精准广告投放来说确实是非常有价值的。
—【转自“蓝鲸网站分析博客”】
更多阅读:
- 网站分析:电子商务关键数字优化线上部分
- Web网站分析:保证数据与业务的联系和价值
- Web分析:电子商务转化率分析
- 挑战网站分析中的大众智慧(1)——Bounce Rate
- 网站分析:Google Analytics的新秘密——如何定义Visit
- 网站分析销售归因模型的四种类型
- Avinash:绝妙网站分析指南20——如何评估品牌强度
- 网站分析基础及KPI实践
- 网站分析:网站首页点击分布分析
- 利用网站分析挽回丢失的订单机会–沃达丰案例分析
- 网站分析:系统邮件体验设计
- 浅谈网站路径分析
- 挑战网站分析中的大众智慧(2)——热图
- 网站分析流程:监测和优化
- Google Analytics 网站分析中的退出率与跳出率分析
2021-06-01 17:07:32