Divi 的新背景图案和蒙版选项使您可以轻松地在您的网站上创建引人注目且独特的号召性用语 (CTA) 部分。 您可以将图像、渐变、图案和蒙版与许多自定义选项相结合,以创建独一无二的背景设计,从而吸引访问者的注意力。
在本教程中,我们将向您展示如何使用 Divi 的新背景图案和蒙版选项创建独特的 CTA 部分。
让我们开始吧!
抢先看
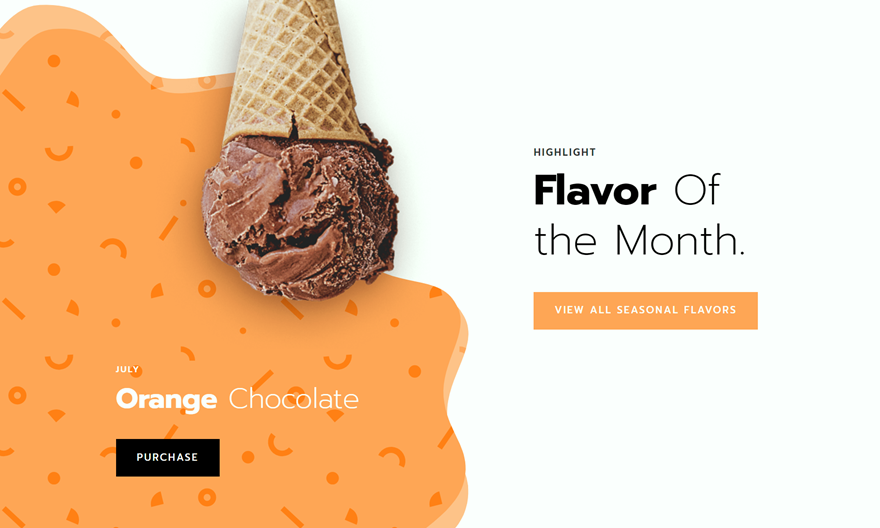
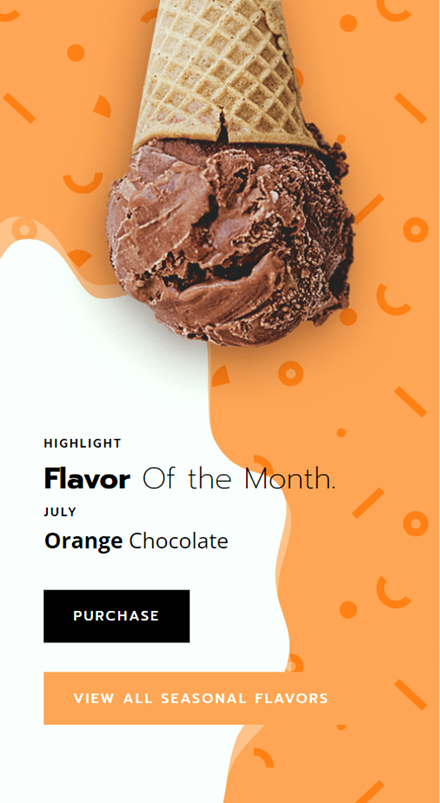
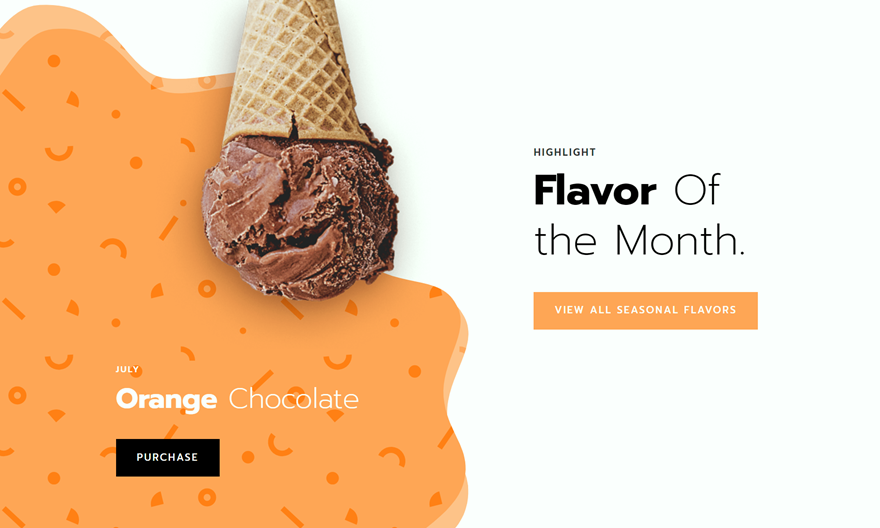
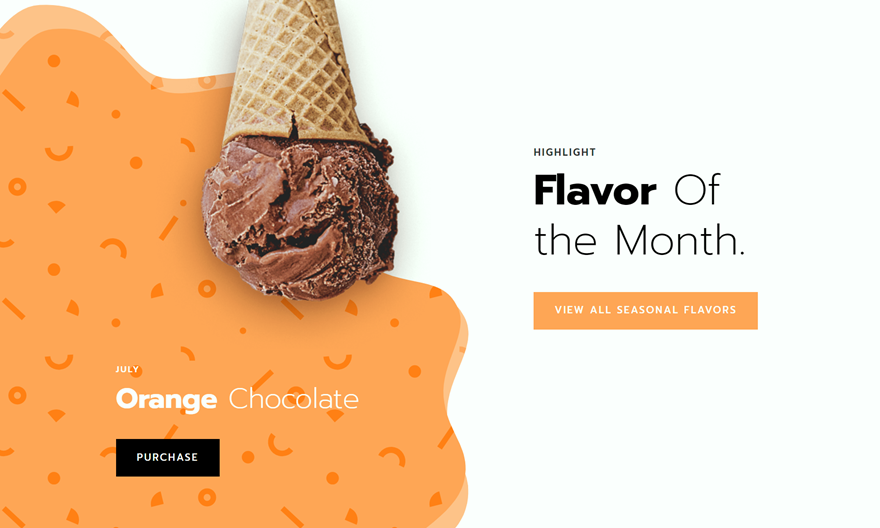
这是我们将在本教程中设计的 CTA 部分的预览。


你需要什么开始
在我们开始之前,安装并激活 Divi 主题,并确保您的网站上有最新版本的 Divi。
让我们跳进去。
如何使用 Divi 的背景图案和蒙版选项创建独特的 CTA
使用预制布局创建新页面
对于我们的教程,我们将使用 Divi 库中的预制布局。 对于这个设计,我们将使用冰淇淋店布局包中的冰淇淋店登陆页面。
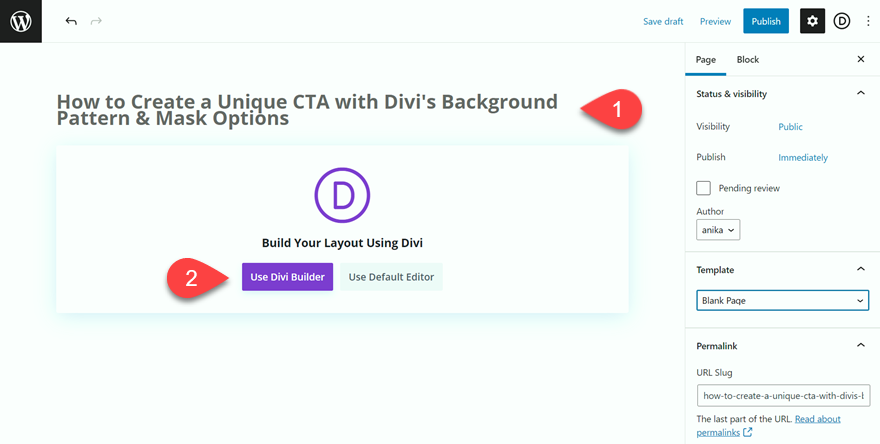
创建一个新页面,添加一个标题,然后选择使用 Divi Builder 选项。

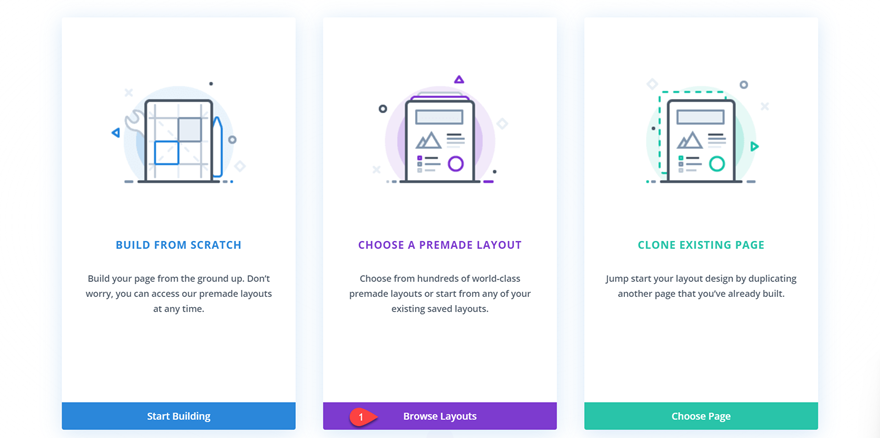
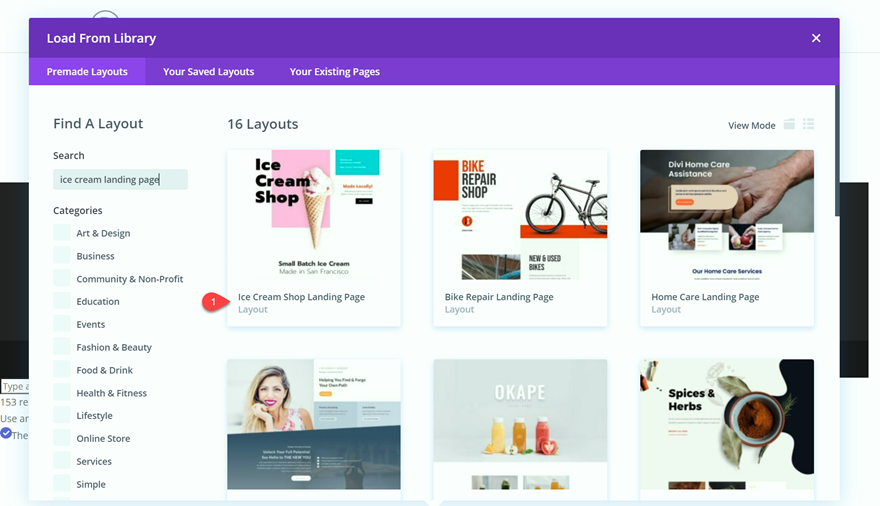
在本示例中,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

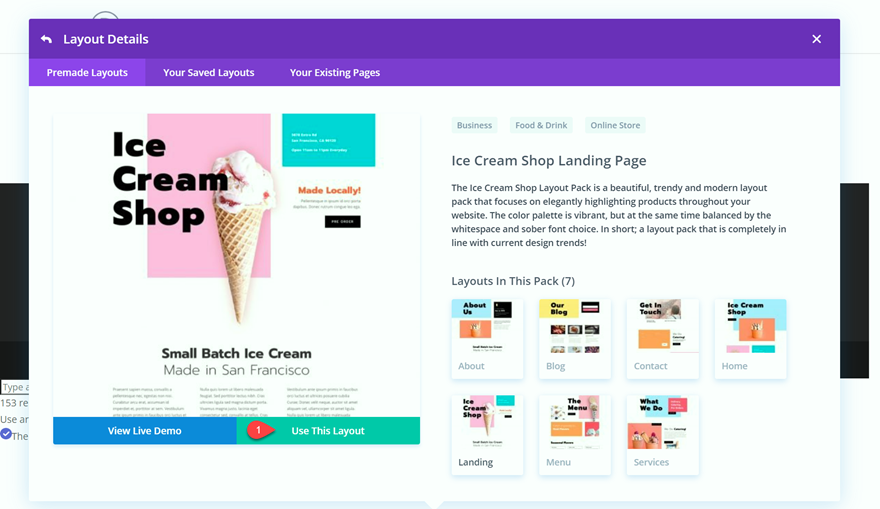
搜索并选择冰淇淋店登陆页面布局。

选择使用此布局将布局添加到您的页面。

现在我们已准备好构建我们的设计。
修改背景图案和蒙版的布局
我们将从此布局修改月份 CTA 部分的风格。 让我们对背景图案和蒙版设计的布局进行一些更改。
行设置
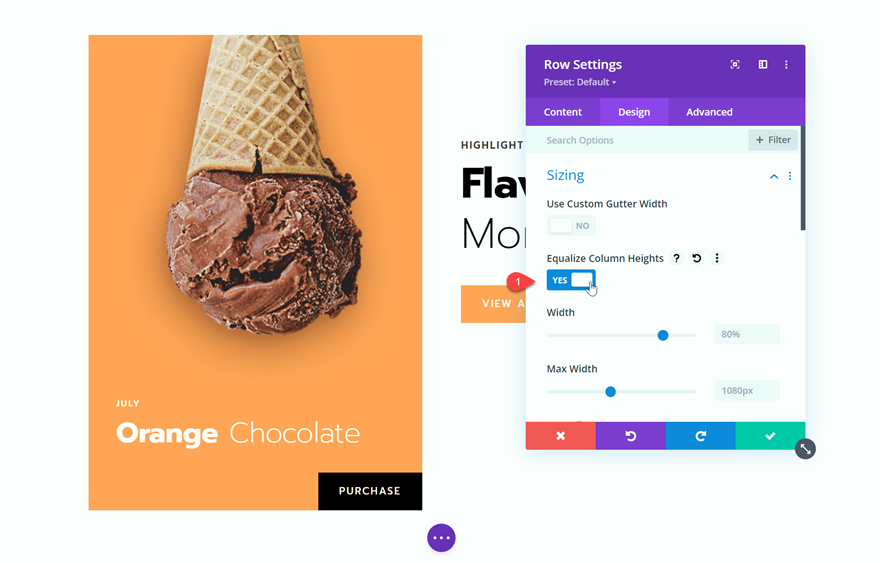
打开行设置,然后选择设计。
在 Sizing 下,均衡列高。
- 均衡柱高:是

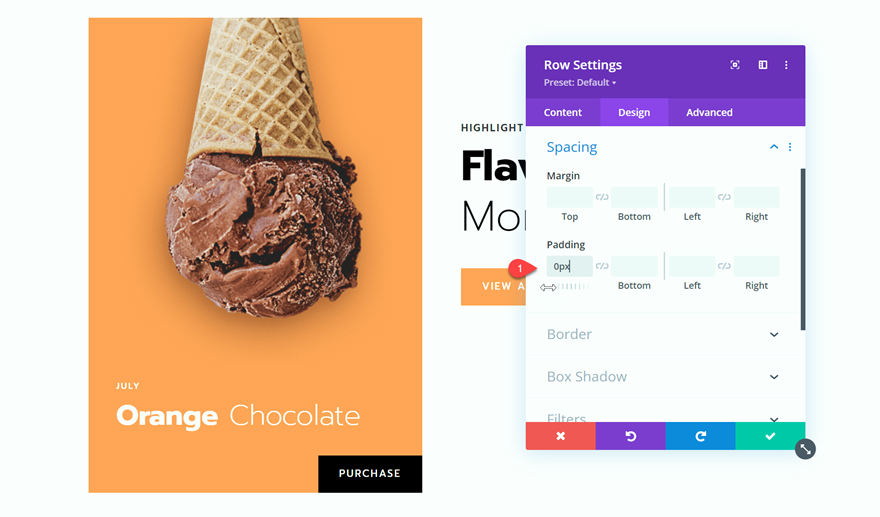
在“间距”下,移除顶部填充以将圆锥体带到截面的顶部。
- 顶部填充:0px

第 1 列设置
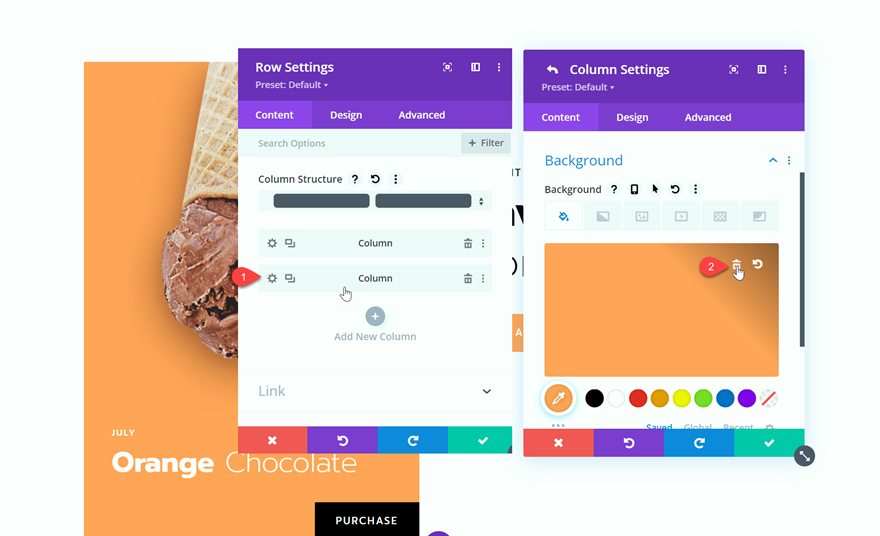
在行设置的内容选项卡下,选择列 1 设置。 在背景下,删除橙色背景。

第 2 列设置
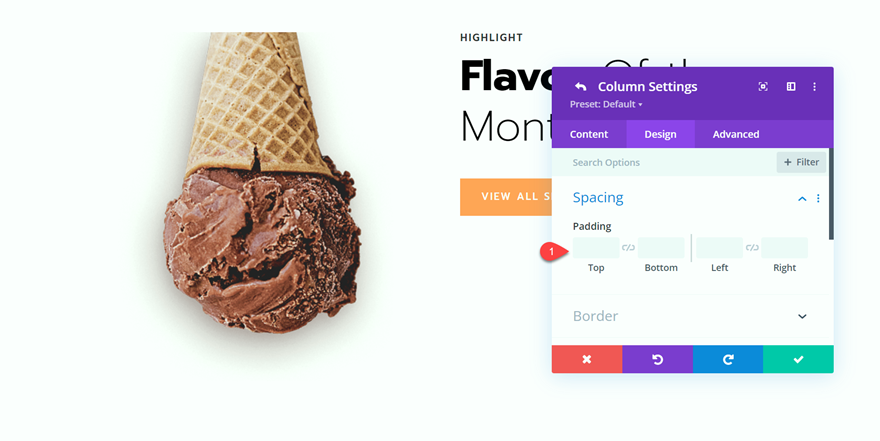
现在,选择第 2 列设置。 原始设计有一些我们不需要的间距,所以让我们摆脱它。 在设计下,导航到间距并删除顶部填充。

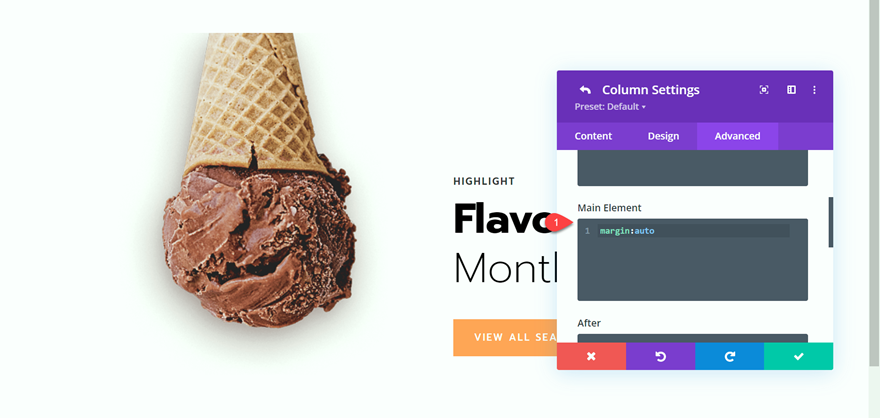
然后选择 Advanced 并将以下自定义 CSS 添加到 Main Element,以便我们的“本月风味”文本垂直居中。
margin:auto;

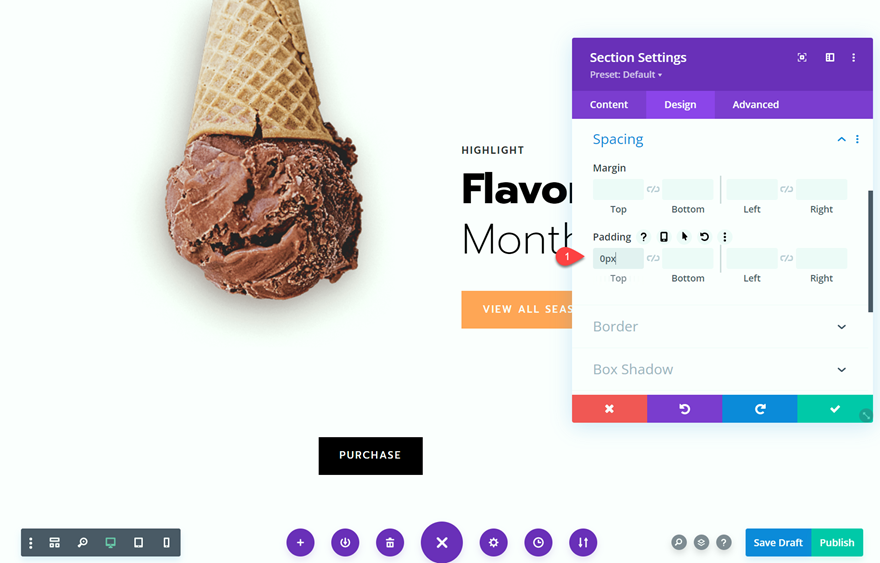
部分设置
打开部分设置。 在设计下,选择填充。 调整部分填充,使顶部圆锥与页面的最顶部对齐。
- 填充:0px

向 CTA 部分添加背景图案和蒙版
现在我们的布局已经修改,我们可以添加我们的背景图案和蒙版。 Divi 的新选项为背景图案和蒙版提供了无穷无尽的选项,这意味着您只需单击几下即可为 CTA 部分创建独特的设计。 跟随学习如何使用这些设置设计一个引人注目的背景。
背景颜色、图案和蒙版设置
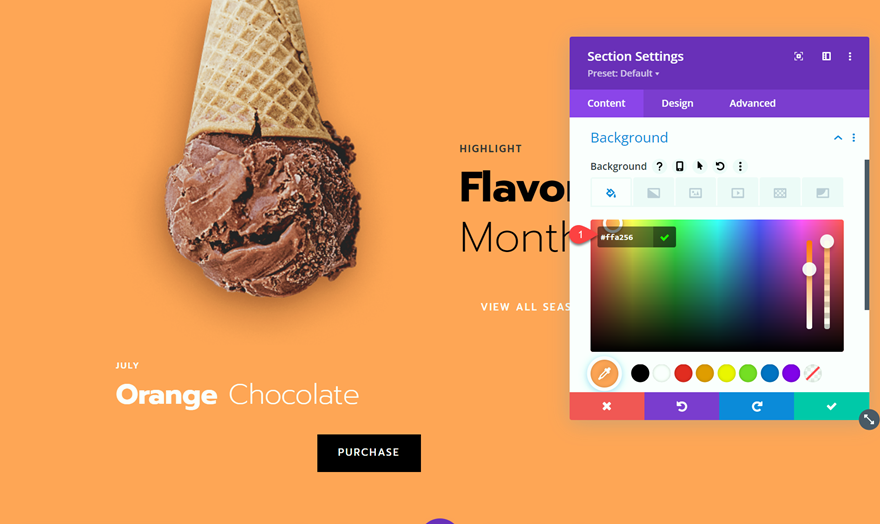
导航到部分背景设置。
在颜色选项卡下,添加橙色背景
- 颜色:#FFA256

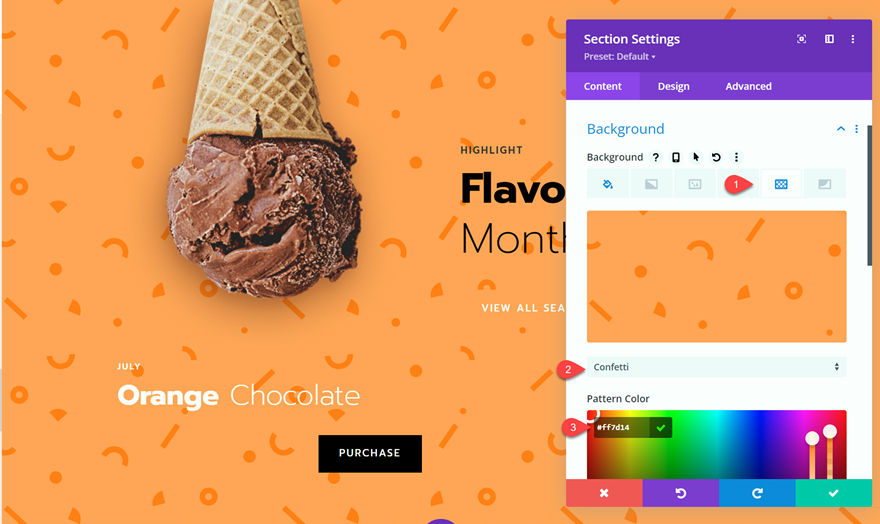
在图案选项卡下,设置图案形状和颜色。
- 形状:五彩纸屑
- 颜色:#FF7D14


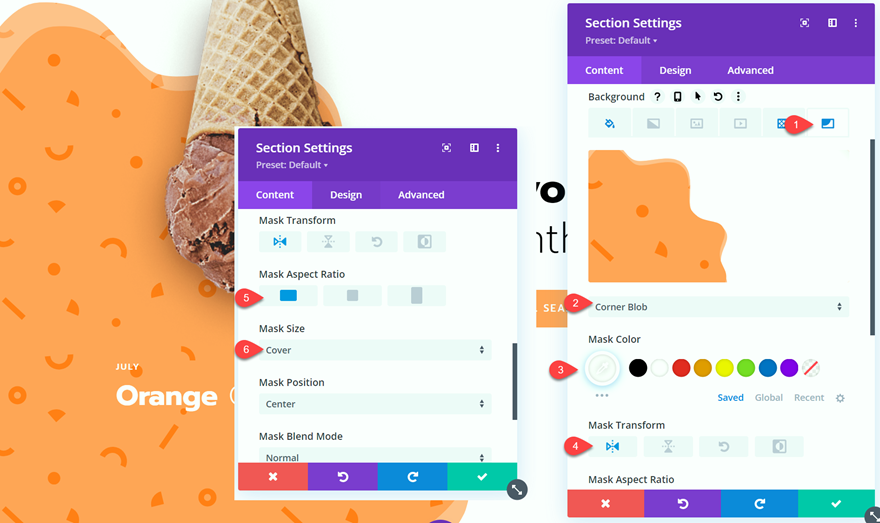
现在让我们添加掩码。 选择遮罩选项卡,然后添加如下设置:
- 形状:角点
- 面具颜色:#FFFFFF
- 蒙版变换:水平
- 蒙版纵横比:横向
- 面罩尺寸:封面

设计调整
现在我们的背景已经到位,让我们对设计进行一些最后的调整。
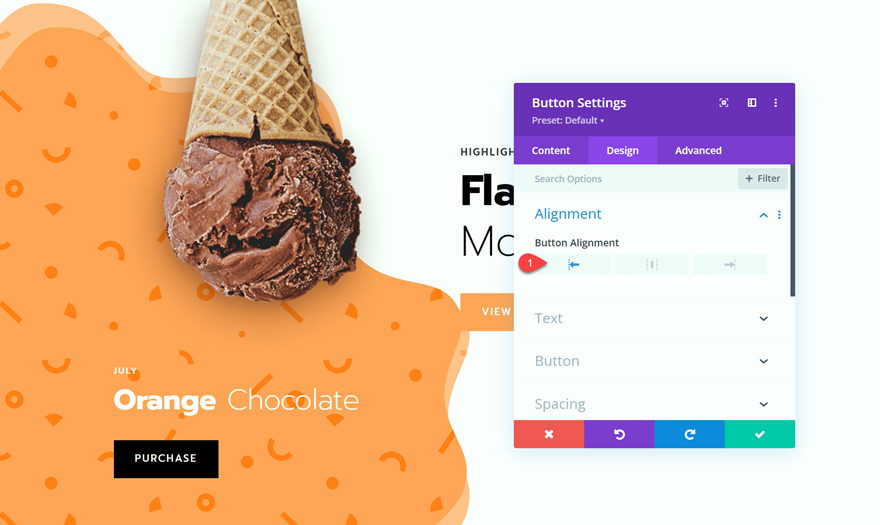
打开“购买”按钮设置并更改“设计”选项卡下的对齐方式。
- 按钮对齐方式:左

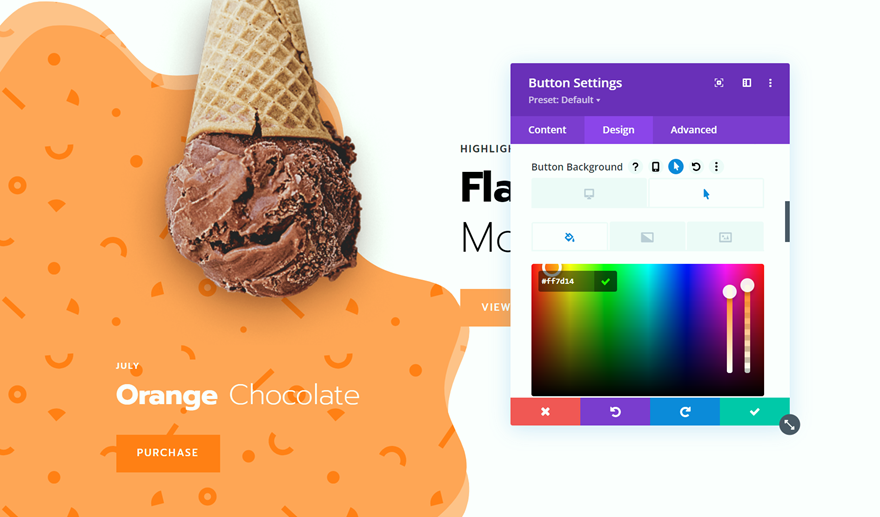
更改“购买”按钮的悬停状态背景颜色,使其在橙色背景中突出。
- 悬停时的按钮背景:#FF7D14

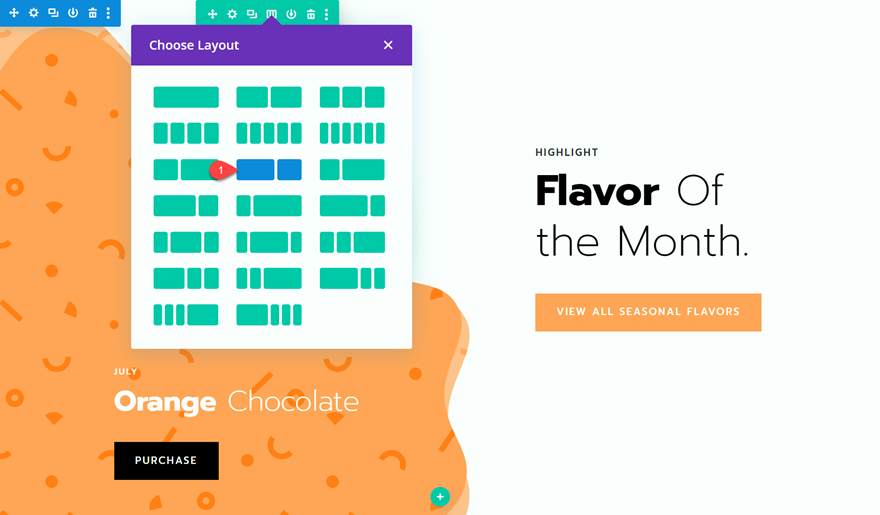
我们还将调整行布局,在橙色背景和右侧的“本月风味”部分之间添加更多空间。 将布局从 1:1 更改为 3:2。

现在桌面设计已经完成,您已经学会了如何使用 Divi 的背景图案和蒙版选项创建一个独特的 CTA 部分!

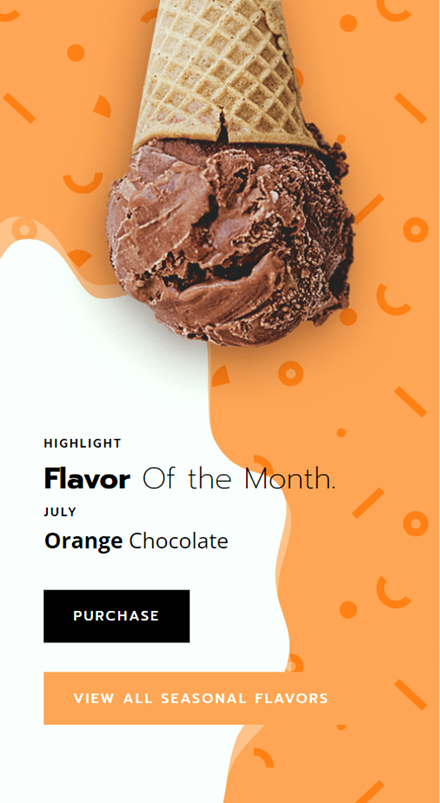
使 CTA 部分具有响应性
当在手机或平板电脑上查看我们的 CTA 部分时,第 2 列中的内容会堆叠在第 1 列下方。这可能会导致我们的设计出现一些可读性问题。 让我们使用 Divi 的内置响应设置进行一些调整,以优化我们的内容和小屏幕设计。
由于我们希望文本出现在按钮之前,因此将“本月亮点”文本复制到“七月橙巧克力”文本模块。 确保您仅将此文本添加到手机和平板电脑版本。
- 将“橙色巧克力”文本更改为 H3。

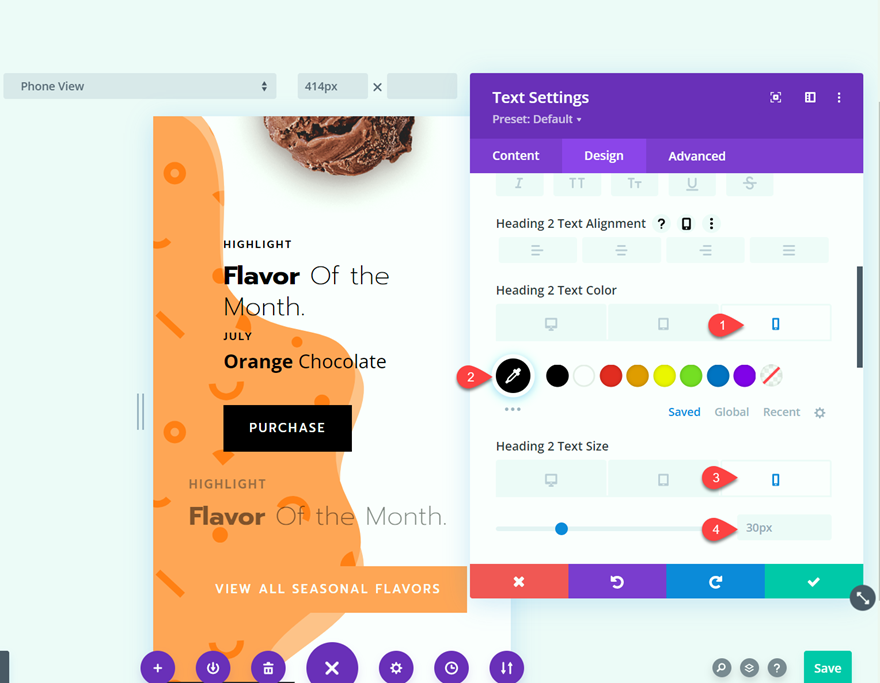
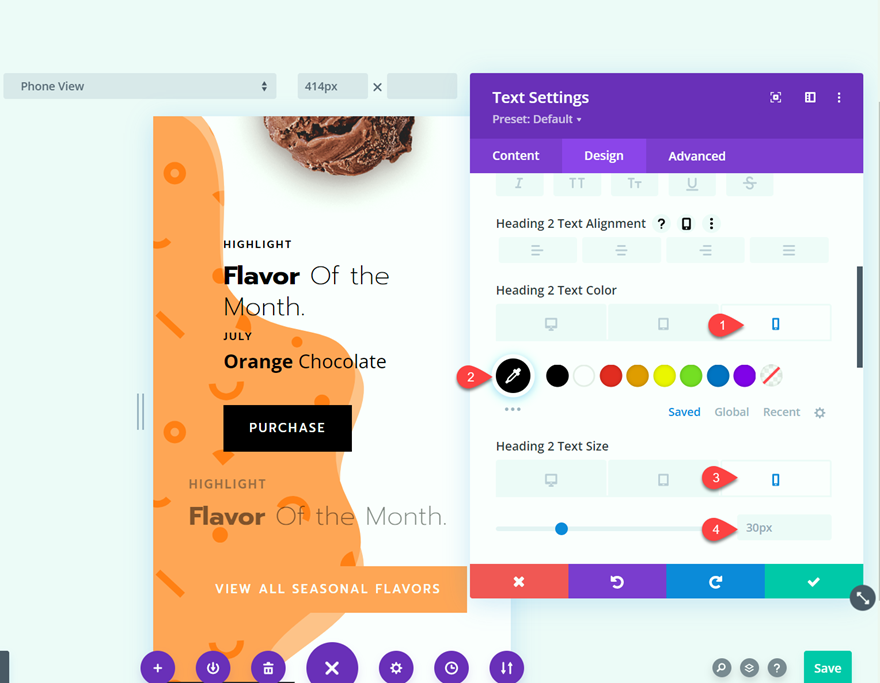
接下来,我们将对文本进行一些更改,使其在此背景中脱颖而出。 转到设计选项卡并进行以下更改:
- H2(手机和平板电脑)文本颜色:#000000
- H2(手机和平板电脑)文字大小:30px
- H3(手机和平板电脑)文本颜色:#000000
- H4(手机和平板电脑)文字颜色:#000000

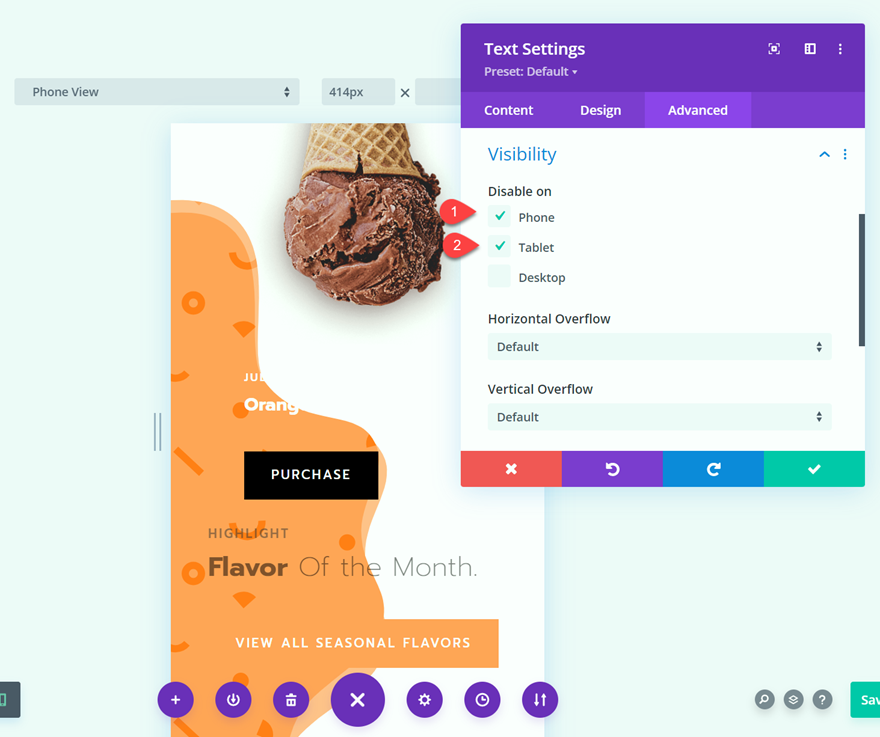
现在转到原始“本月风味”文本模块的设置并更改可见性,使其仅在桌面设备上可见。 这将使原始文本模块隐藏在较小的设备上。 本月风味文本将出现在按钮上方,页面上的其他文本。
- 禁用:手机和平板电脑

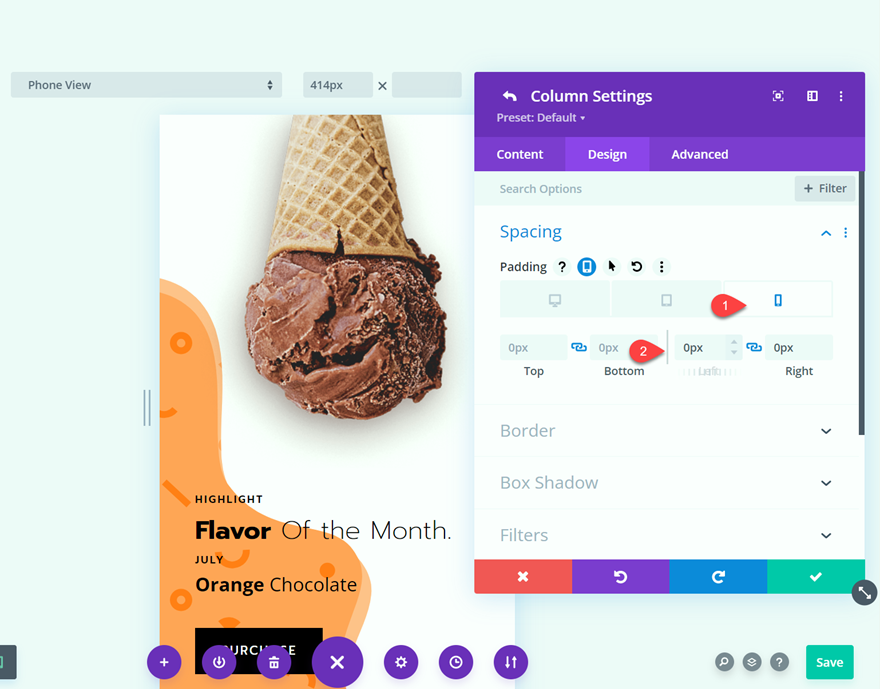
接下来,打开行设置,然后打开第 1 列设置。 删除左右填充。
- 右填充:0px
- 左填充:0px

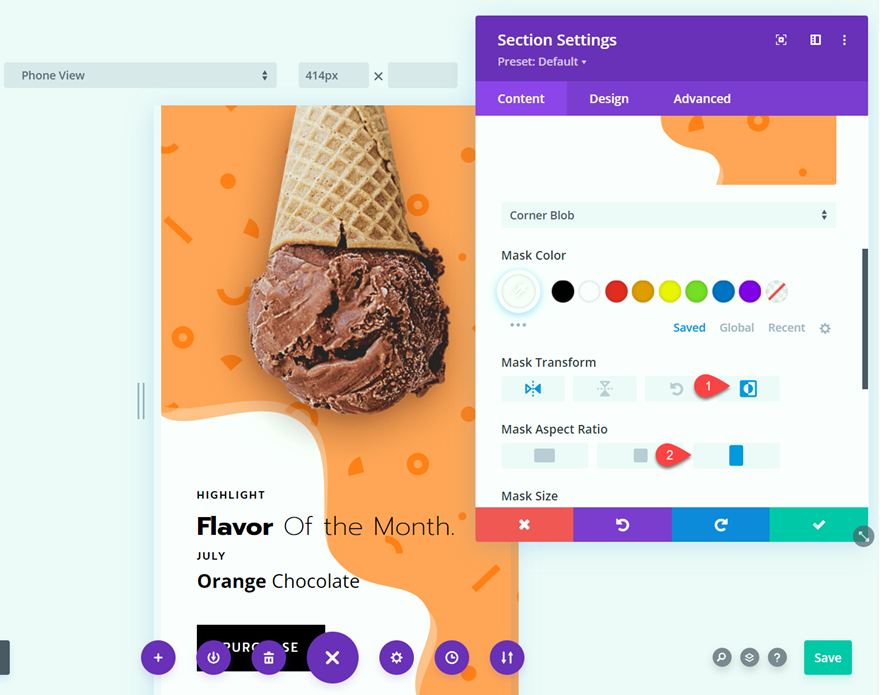
转到部分设置,然后是背景,然后编辑蒙版设置
- 蒙版变换:反转
- 蒙版纵横比:纵向

现在,由于 Divi 的背景图案和蒙版选项,您已经创建了一个具有独特背景的完全响应式 CTA 部分。
最后结果
让我们来看看最终的结果。


最后的想法
借助 Divi 强大的背景图案和蒙版选项,设计独特且引人注目的号召性用语部分非常容易。 通过尝试不同的颜色、图案、面具和设置组合来释放您的创造力。 它易于设计,您只需单击几下即可调整设置,直到找到完美的外观。 最重要的是,它内置在 Divi 中! 不再需要在另一个程序中设计背景图形。 您可以将背景设置应用于其他部分、行和模块,以获得更独特的设计。 如果您想了解有关 Divi 的背景图案和蒙版功能的更多信息,请查看我们的教程,了解带有背景蒙版和图案的英雄部分,并了解如何将 Divi 的渐变生成器与背景蒙版和图案相结合。
您如何在您的网站上使用 Divi 的背景图案和蒙版选项? 让我们知道您在下面的评论中创建了什么!







评论留言