
如果您只需一个插件就可以加快整个网站的速度,您不想使用它吗? WP Rocket 正是这样做的。 作为付费插件,它旨在缓存您网站上的信息。 这减轻了资源负载,使您可以比以前更快地在页面上加载内容。 您无需成为 WordPress 专家即可使用此工具。 但即使它是一个很棒的工具,周围还有更便宜的 WP Rocket Alternatives。
在我们深入了解插件如何帮助您之前,让我们探索一下缓存是如何工作的。
WP Rocket 的成本
WP Rocket 并不便宜。 如果您想支持并且可以在您控制的任何网站上使用它,这是一个非常昂贵的高级插件。 由于终生成本约为 250.00 美元,许多人希望找到一种他们可以使用且不会那么昂贵的替代品。 其他可以加速您的 WordPress 网站的插件呢? 你能找到一个结果与 WP Rocket 相似的更便宜的吗?

1. 性能问题
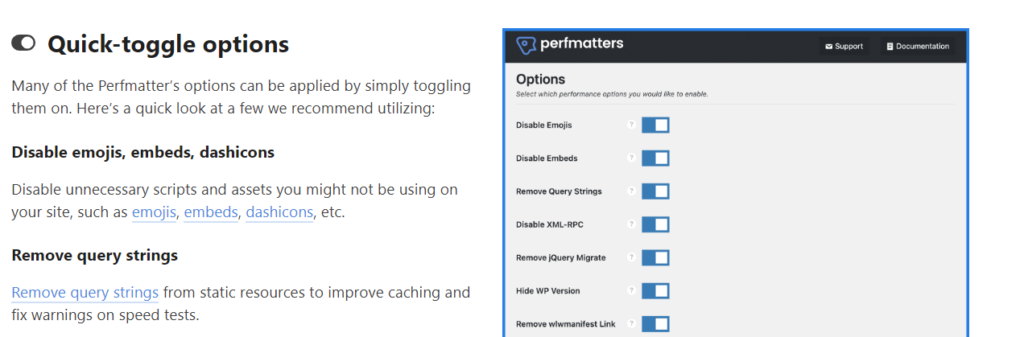
如果您想从网站中获得更高的性能并轻松在线启用功能,此插件非常有用。 让我们看一下最重要的功能之一。 使用仪表板,您可以轻松关闭各种功能以提高速度。

禁用表情符号 - 当您给朋友发短信时使用这些可能很有趣,但除非需要,否则您可能希望禁用它们。 您不使用的脚本和资产不应加载和减慢您的网站。 使用 PerfMatters 时可以轻松关闭它。
查询字符串——我们讨论了 jQuery 如何加载页面不需要的内容。 轻松找到会为您的 CDN 产生问题的字符串。 很多时候,资产将以问号或 & 号结尾。 这些将附加到资产并减慢系统的运行速度。 使用 PerfMatters 禁用它。
心跳 API
更改 Heartbeat API – 这是一项出色的功能,可确保您不会丢失任何工作。 请记住,做很多事情会占用空间和时间。 监控 Heartbeat 使用了多少 CPU,并更改它进行 AJAX 调用的频率。
这些只是您在使用 PerfMatters 时会得到的一些东西。 他们有很多其他插件没有的功能,并且会整体上加速你的网站。

2.短像素
对于那些不喜欢 WP Rocket 价格的人,何不试试 ShortPixel? 如果您想提高性能,这是另一个可以使用的插件。 WP Rocket 可以缩小你用来组合你的网站的代码之类的东西。 ShortPixel 将减小图像的大小。
如果您曾经使用过具有大型图片库的网站,您可能已经注意到并非所有图片都是同时时间的。 当服务器负载过重时,填充图库需要时间。 ShortPixel 旨在改变这一点。
使用他们的算法,ShortPixel 将缩小图像的大小。 从无损、有损或有光泽中进行选择。 您需要从他们的 API 获得的任何质量都可以通过简单易用的界面轻松组合在一起。 它们还可以帮助修复您的 PHP 代码并将其压缩到合适的大小——物超所值。

3. EWWW 图像优化器
就像我们的第二个替代方案一样,这个插件还可以通过缩小图像来帮助您节省带宽和空间。 它可以设置为减少自动生成的新图像的大小,因此无需担心查看旧工作。 为您的图像选择最佳清晰度级别并在系统处理所有内容并降低添加到网站的新图像的大小时放松身心 - WP Rocket 的另一个很好的替代品,您可以使用它来提高您在 Google 中的排名。

缓存如何工作?
缓存只是识别您经常使用的信息并将其存储以供以后使用。 缓存是一个高速数据子集,它将比正常的数据存储方式更快地发送给您网站的访问者。 如果您已经加载了之前的数据,您可以再次使用该数据。 这节省了时间和资源。
如果你在一个会议上,一个很好的例子。 你正在做一个重要的演讲,你需要记住所有参加者的一百个名字。 所有的名字都写在一张纸上供你查阅。 每次您需要访问纸上的姓名列表时,都需要花费一些时间来查找。 最好在自己的内存中缓存尽可能多的名称。 一旦你开始了解这次会议上重要人物的名字,你就不再需要尽可能多地使用你的名单了。 当然,这可以节省时间并让您专注于更重要的事情。
一般缓存
在大多数情况下,数据存储在 RAM 等硬件中。 这种随机存取存储器与软件一起使用,以便您可以完成诸如设置 WordPress 站点或在线商店之类的事情。 缓存成为一种更快的获取信息的方式,并专注于最常用的内容。
不过,有一个缺点。 并非所有内容都可以放入缓存中,以便加载更快。 数据库将安全地存放您的所有数据。 缓存只专注于信息片段,不应将其视为保证数据安全的长期方法。
WP Rocket 让一切变得简单
这个插件不仅可以缓存,还可以通过更多方式改善您的网站。 您拥有所有最新功能,例如延迟加载和延迟 JavaScript。
延迟加载——当访问者第一次访问您的网页时,通常情况下,所有内容都会立即加载。 将渲染所有图像。 视频将立即加载并准备观看。 您的网络浏览器正在一次加载页面上的所有内容。 这是非常低效的,因为您不知道人们是否会点击这些图像或视频。 你已经缓存了很多信息,但它并不总是有目的的。 带宽和内存现在以不会改善用户体验的方式使用。
延迟加载将纠正此问题并尝试仅加载用户需要的内容。 如果他们的行为表明他们对视频或图片库感兴趣,它将加载它们。 这节省了时间和资源。
用户可以通过哪些其他方式使用 WP Rocket 进行改进?
选择性加载
如上所述,从一开始就下载整个照片库是没有意义的。 批量加载是显示信息的旧方式。 延迟加载将页面与占位符放在一起。 该虚拟内容将向您显示可以访问的内容,但不会对您的系统造成负担。 一旦用户向系统表明他们想要查看某些东西或与之交互,实际内容就会填充这些空间。
这似乎很难设置,但事实并非如此。 WP Rocket 易于配置,即使您没有 IT 或编码方面的背景。 让我们看看其他一些功能,这些功能将使您的网站加载速度达到专业人士的基准。
延迟的 JavaScript
首次加载站点时,并不总是需要加载和运行脚本。 很多时候,您迫不及待地想通过将这些功能放在代码末尾来加载它们。 查看所有代码时,它将加载首先设置的部分,这可能会使加载缓慢。 除非脚本是页面关键部分的一部分,否则请减少服务器的负载。 访问者会发现它不会对他们的带宽征税,这也将同时改善您的搜索引擎优化。 这确实是一个双赢的局面。
考虑你的图书馆
WP Rocket 可以解决的另一件事是加载您可能不需要的库。 就像一个真正的图书馆有很多书籍和指令集,你可以通读以完成任务,JavaScript 也有类似的图书馆集,里面装满了计算机可以遵循的指令和书籍。
流行的库之一是 jQuery。 这为页面添加了更多功能,包括动画、过渡效果和交互式图像或地图。 用户喜欢这样的功能,因为它创建了可以与之交互的兴趣点。 问题是所有这些花里胡哨的加载时间延长了多长时间。 如果您的交互式地图没有出现在首屏,为什么要自动加载它? 仅在需要时才加载内容。
![在哪里销售 WordPress 主题和插件 2022 [最佳市场]](https://adscaiji.ama.pub/data/images/2025-01-15/4ac4ab0389b03ac894d8173b5b6bb8fd.png)






评论留言