任何网站经常被忽视但必不可少的部分是导航菜单。 导航是创造令人愉悦的用户体验的关键要素。 如果操作正确,菜单可以极大地改善用户体验,并使访问者可以轻松浏览网站。
Divi 带有 2 种不同类型的导航模块; 全角菜单和常规菜单。 在本文中,我们将讨论和演示 Divi 全角菜单模块与常规菜单模块之间的一些差异。 如果您曾经想知道为您的网站使用哪个模块,希望本文能帮助您了解这些模块的主要区别和用例。 我们还将为您提供逐步说明来自定义全角菜单和常规菜单模块的设计。
让我们开始吧!
抢先看
桌面:全角菜单模块

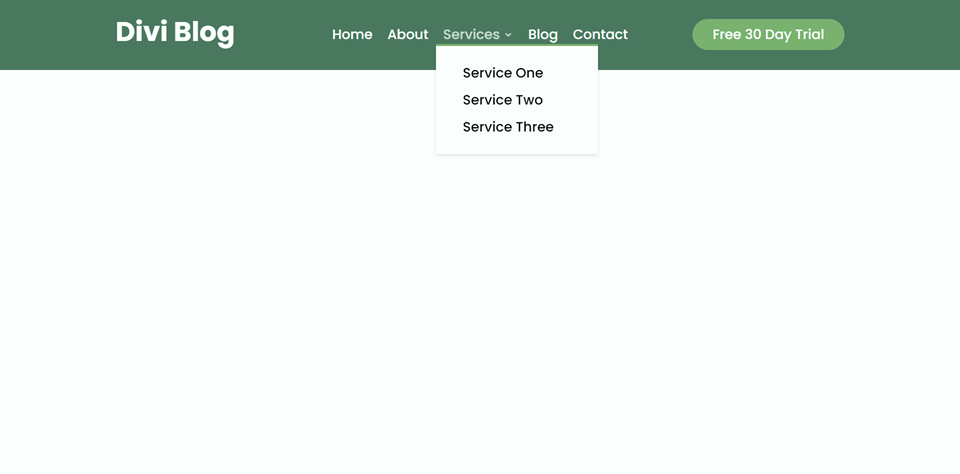
桌面:常规菜单模块

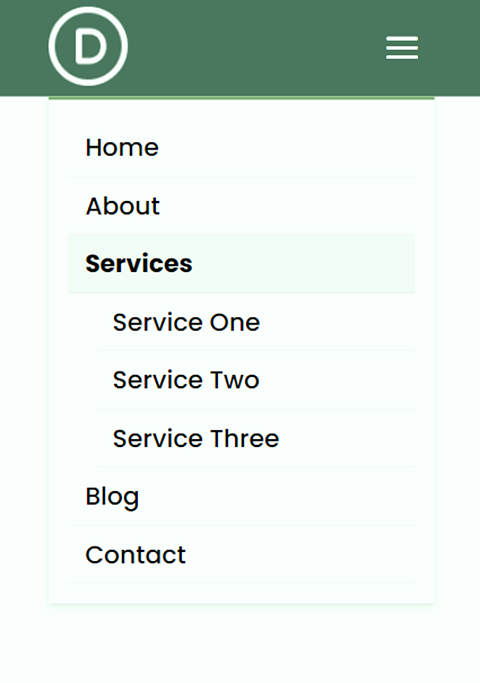
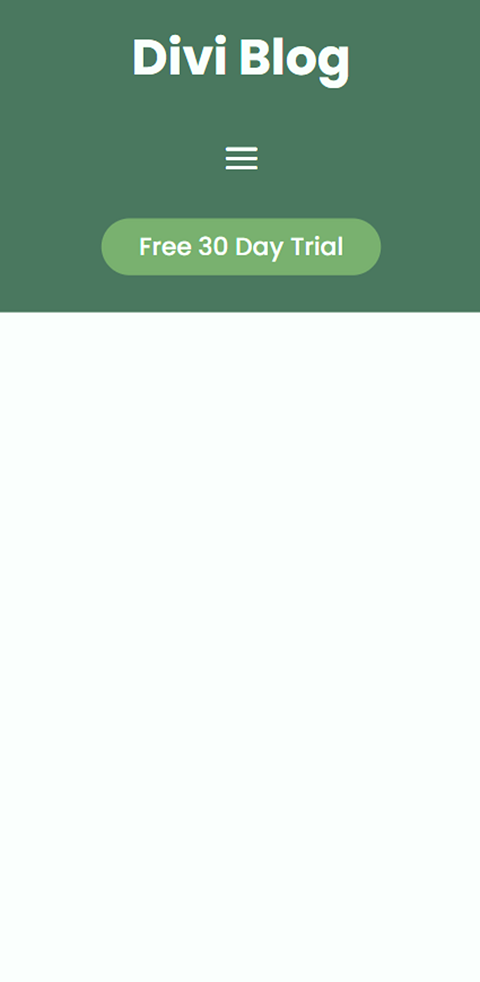
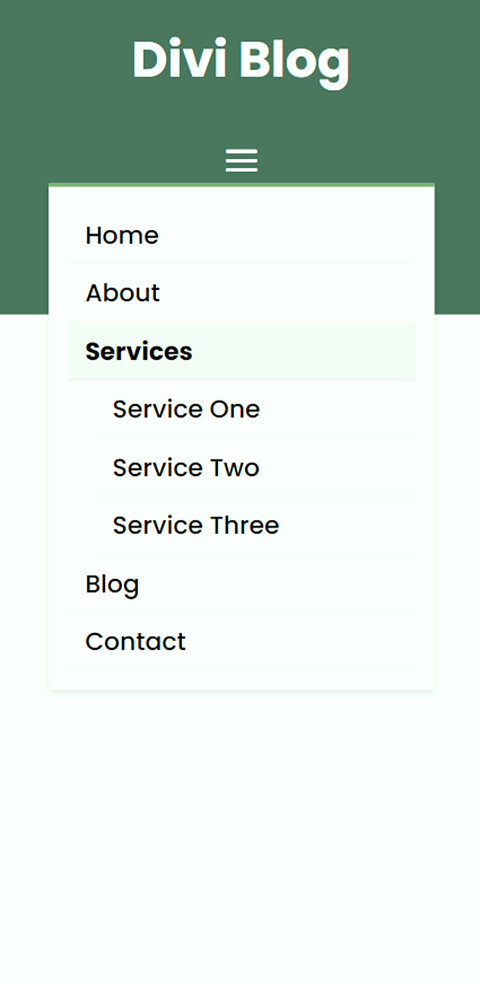
移动:全角菜单模块

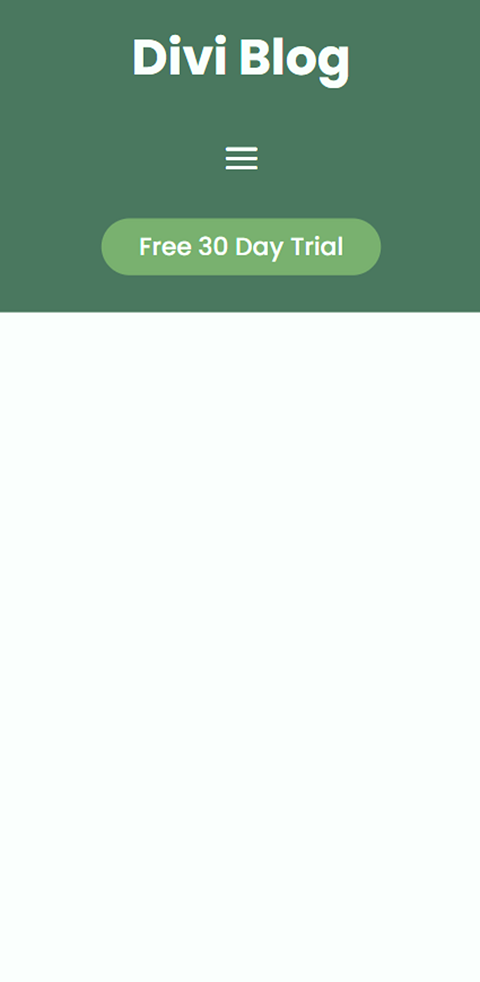
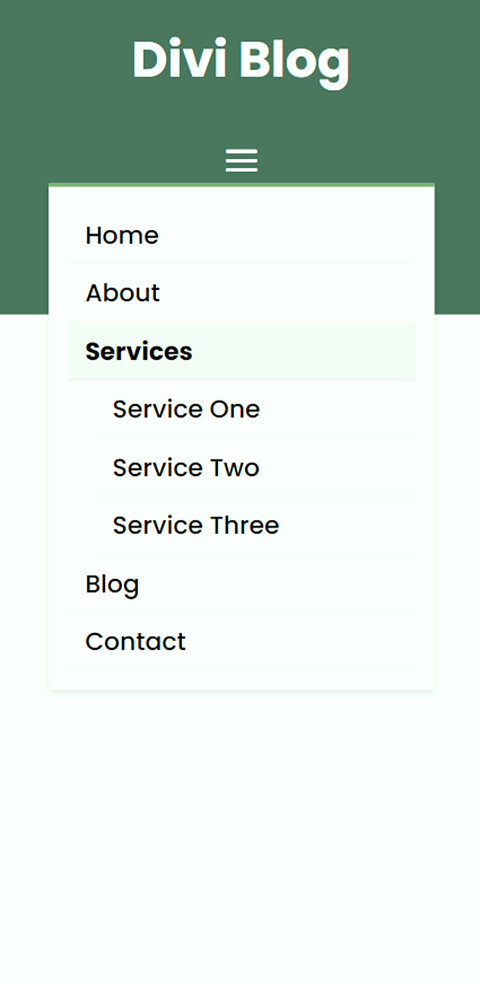
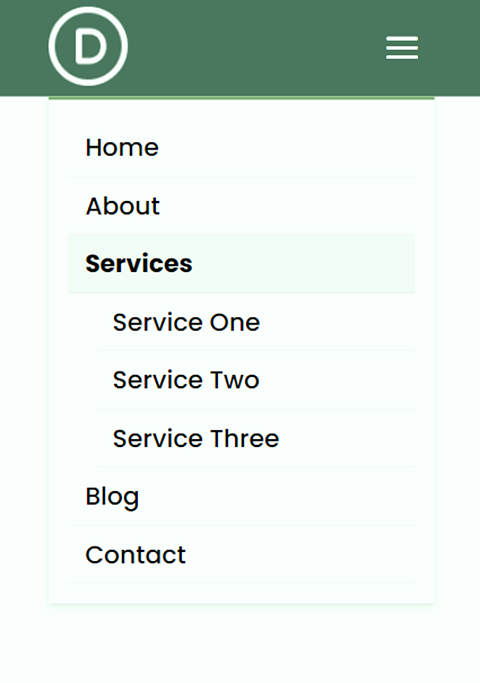
移动:常规菜单模块


Divi 的全角菜单模块和常规菜单模块之间的主要区别
以下是全角菜单模块和常规菜单模块之间主要区别的概述。
常规与全宽部分容器
全角菜单模块需要 Divi 中的全角部分。 因为该部分是全角的,所以您添加的任何模块都将占据页面的整个宽度。 与常规菜单部分不同,您不能并排放置多个模块。 如果您希望菜单跨越页面的宽度并且不需要任何其他模块,则全角菜单模块非常有用。

常规菜单模块需要 Divi 中的常规部分。 常规部分有许多不同的行布局,您可以将任何布局与常规菜单模块一起使用。 这允许您使用其他行在菜单旁边包含其他内容以创建更复杂的菜单栏。 由于 Divi 的许多行选项,您可以使用常规菜单模块轻松地为您的菜单栏创建独特的布局。

内置宽度设置与编辑行容器
常规菜单和全角菜单之间的另一个关键区别是它们有不同的方式来编辑模块的宽度和间距。
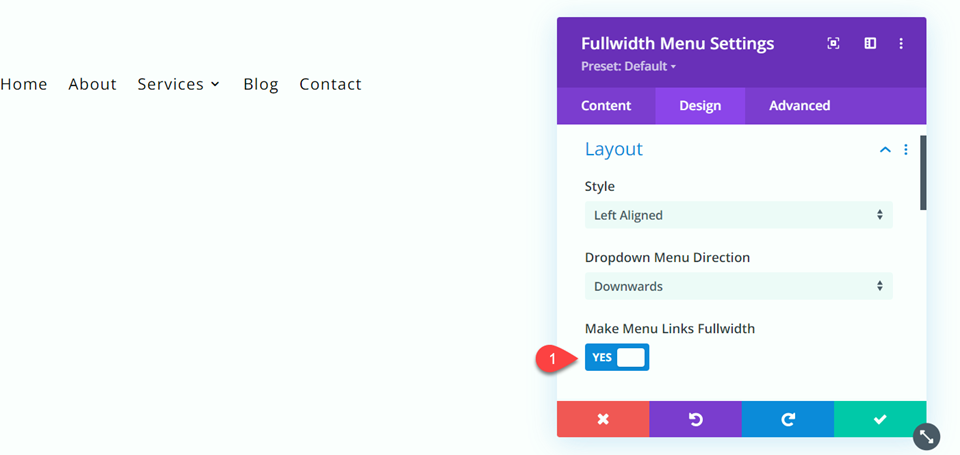
全角菜单模块带有一些用于编辑宽度的内置设置。 您可以使用“使菜单链接全角”选项使菜单文本全角。 这会将全角菜单模块扩展到默认内容宽度之外。

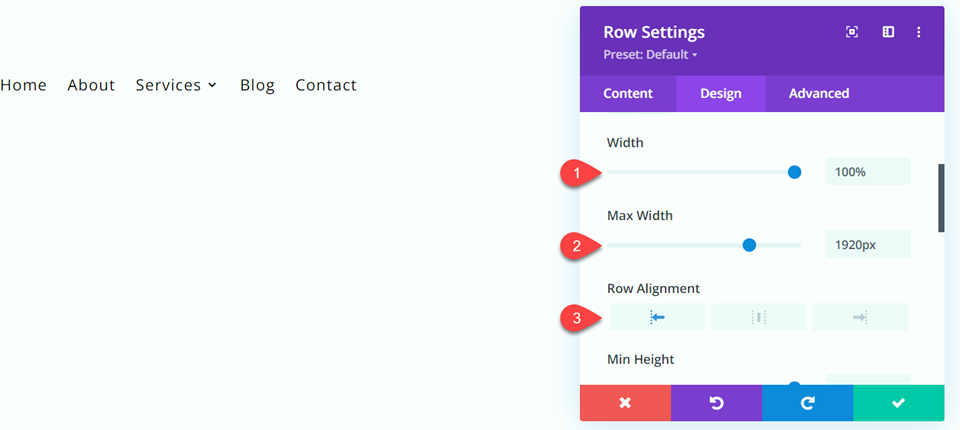
要使用常规菜单模块获得类似的外观,您需要改为编辑包含行的设置。 例如,编辑包含常规菜单的行的宽度、最大宽度和对齐方式,以将常规菜单模块扩展到默认内容宽度之外。

使用 Divi 的全角菜单模块与常规菜单模块
你需要什么开始
如果您想学习本教程,请安装并激活 Divi 主题,并确保您的网站上有最新版本的 Divi。
现在,您可以开始了!
设计全角菜单模块
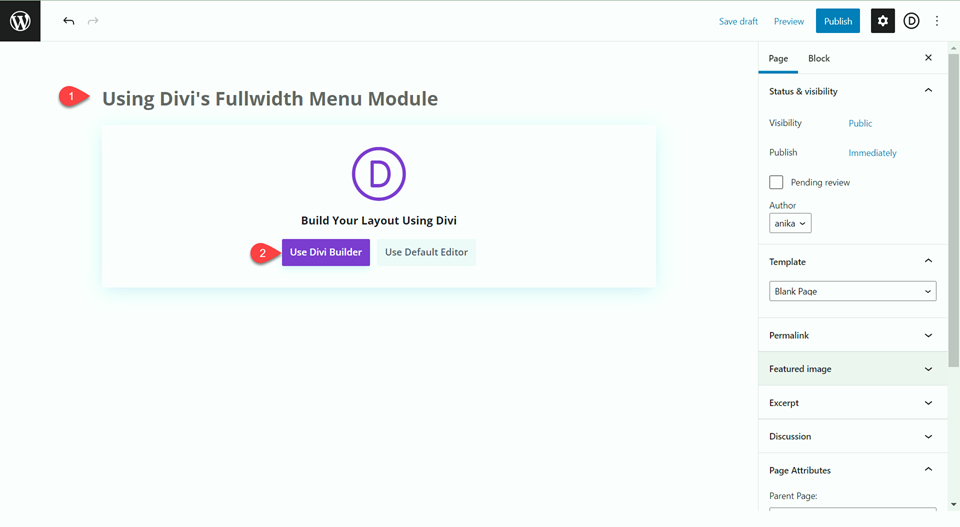
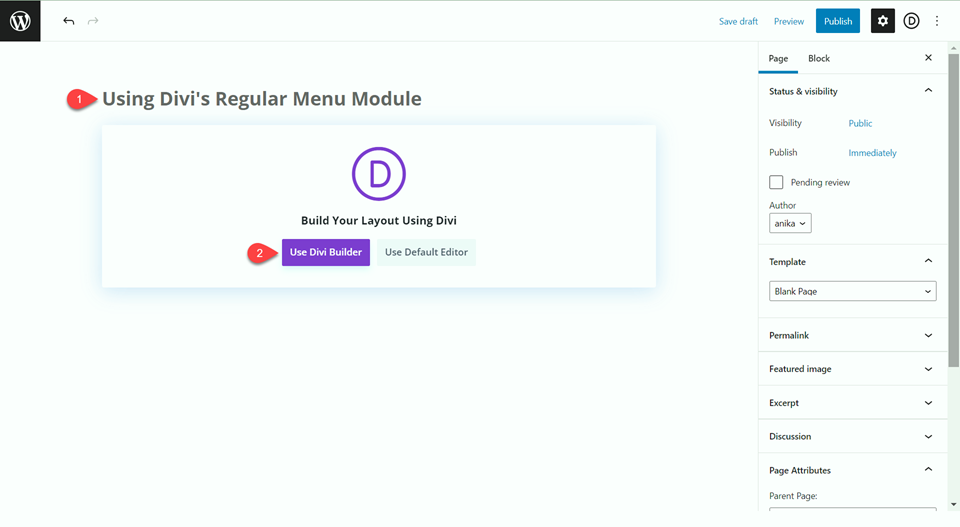
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

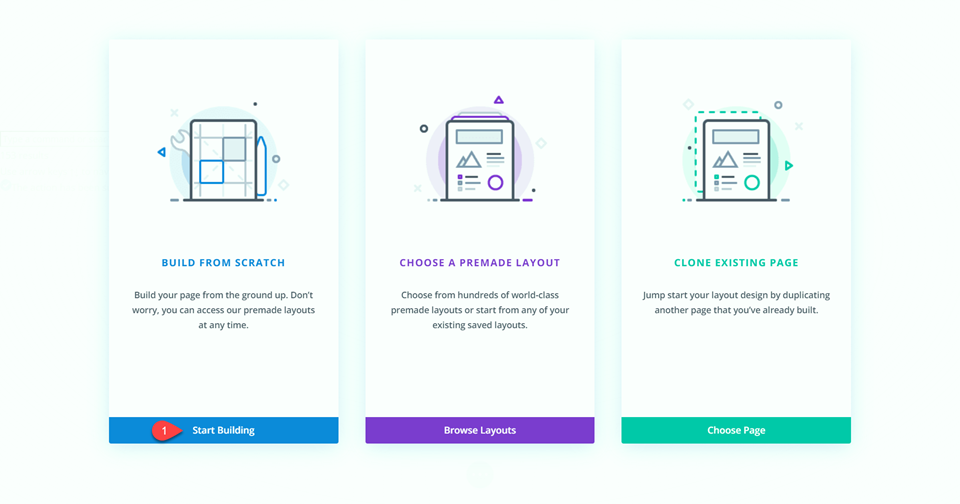
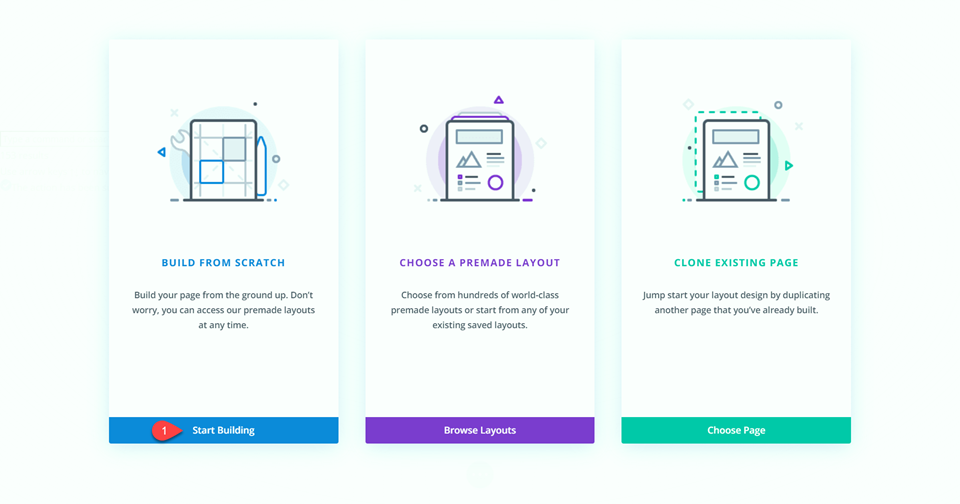
对于本教程,我们将从头开始构建设计,因此选择“开始构建”选项。

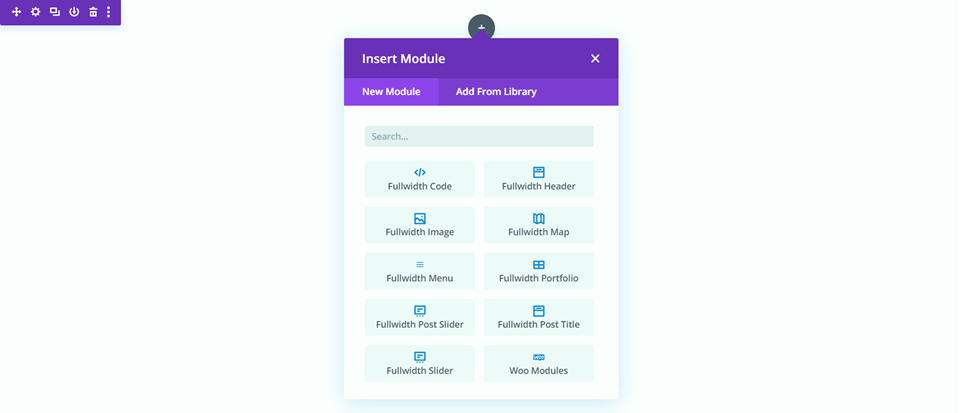
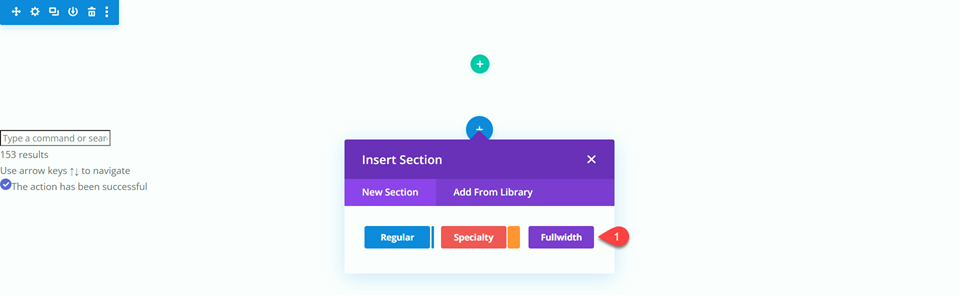
当您第一次创建空白页面时,它会预加载一个常规部分。 首先在常规部分下方添加一个全角部分。
然后,从页面中删除常规部分。

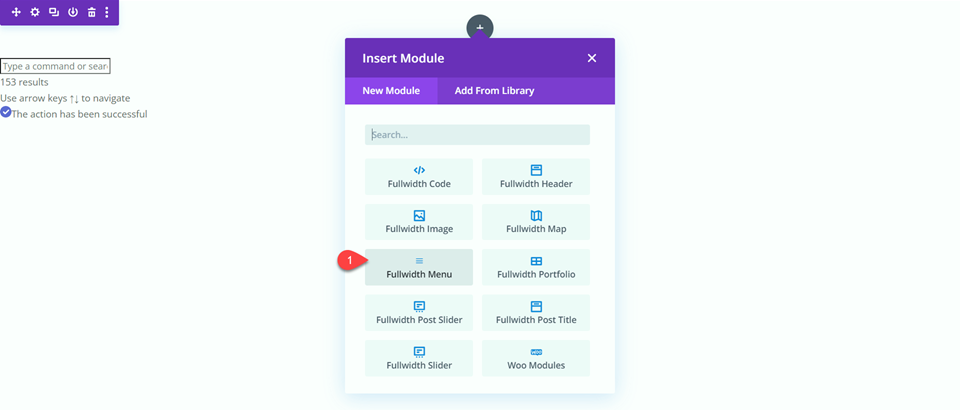
将全角菜单模块添加到全角行。

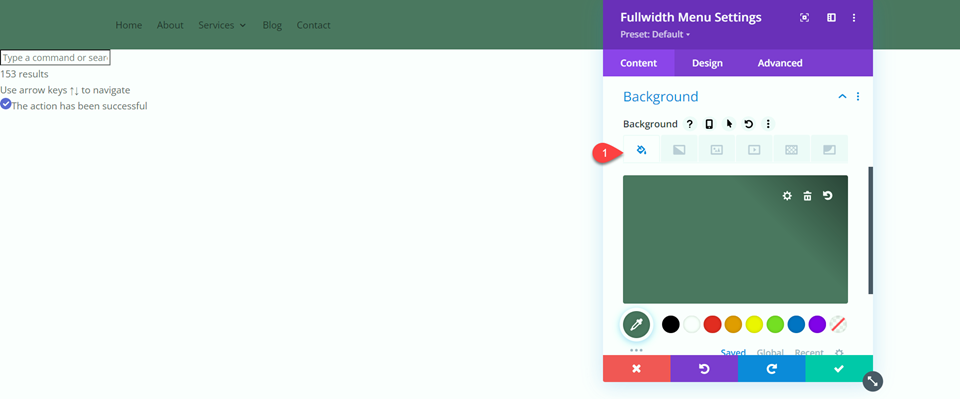
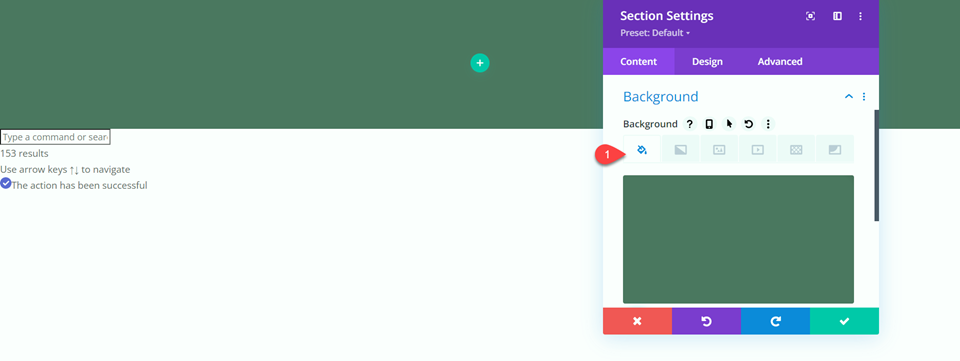
为全宽菜单添加背景颜色。
- 背景:#4e7560

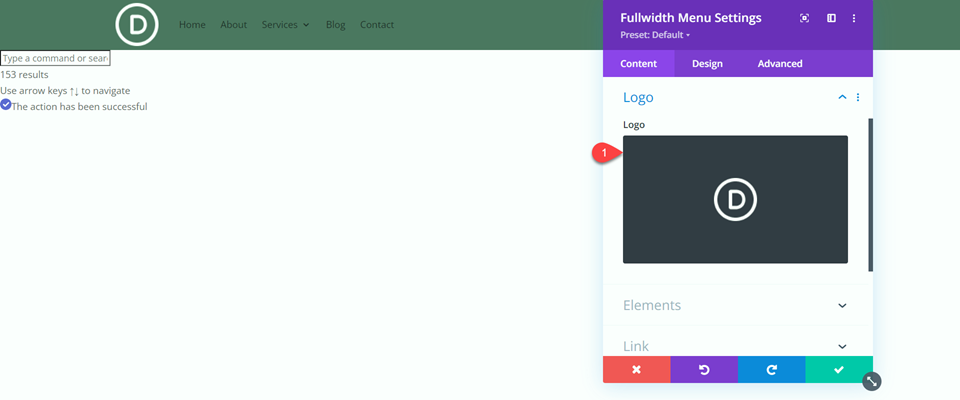
将徽标添加到全角菜单。

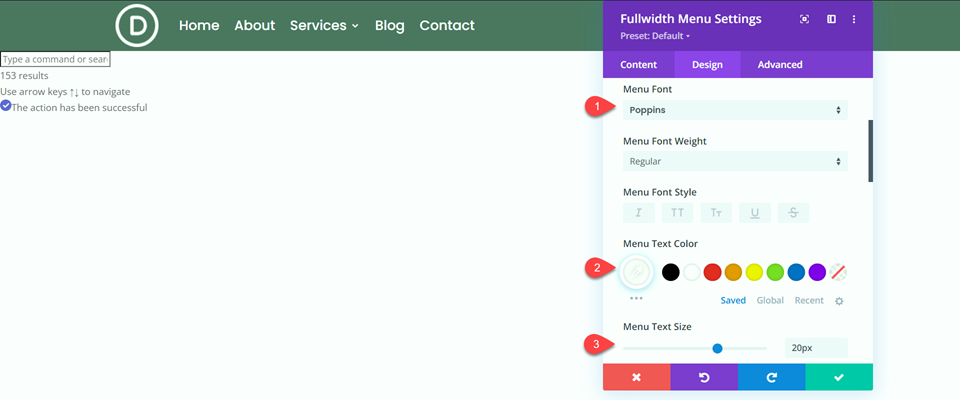
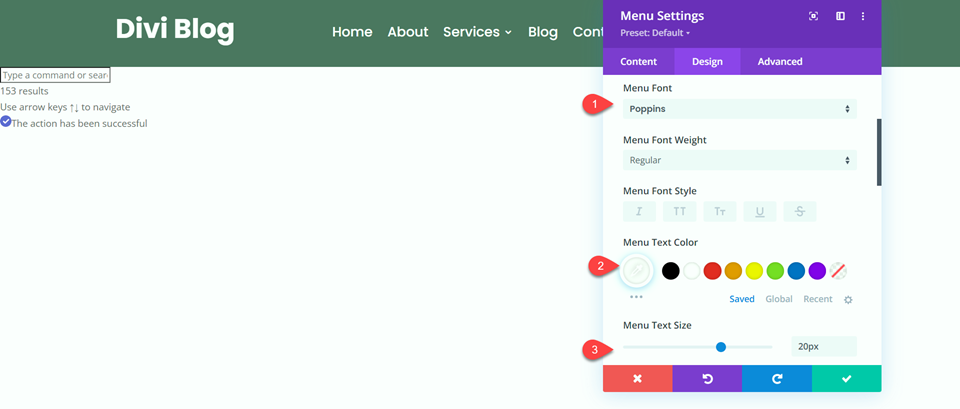
接下来,导航到“设计”选项卡下的“菜单文本”选项。
- 菜单字体:Poppins
- 菜单文字颜色:#FFFFFF
- 菜单文字大小:20px

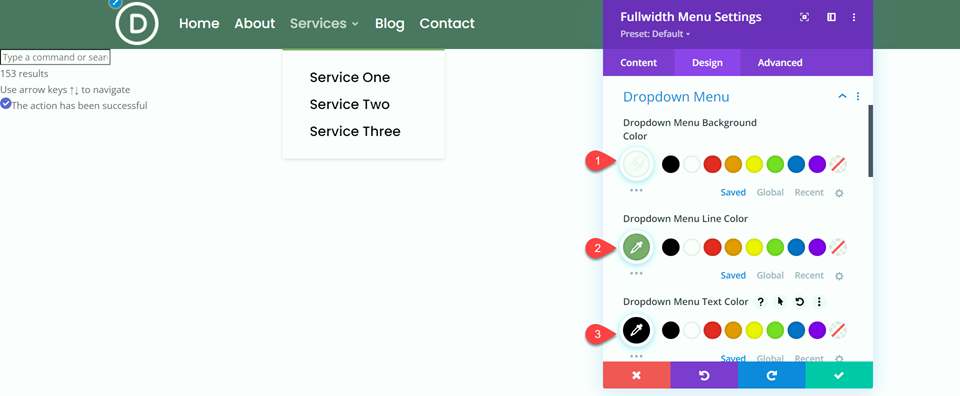
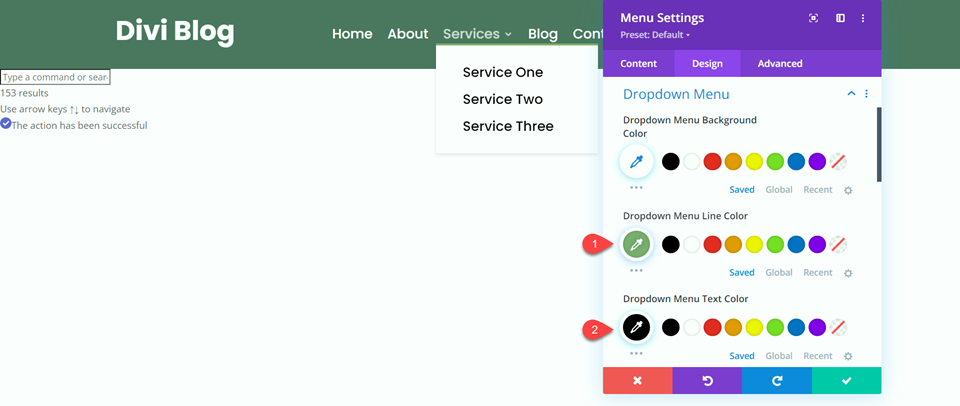
接下来,导航到下拉菜单设置。
- 下拉菜单背景颜色:#FFFFFF
- 下拉菜单行颜色:#7EAD70
- 下拉菜单文本颜色:#000000

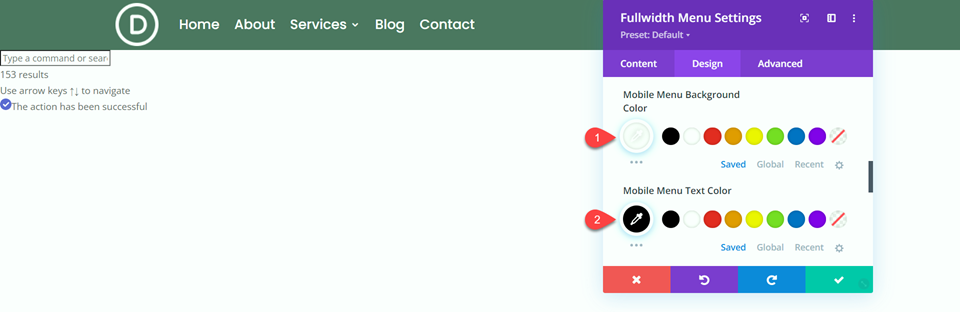
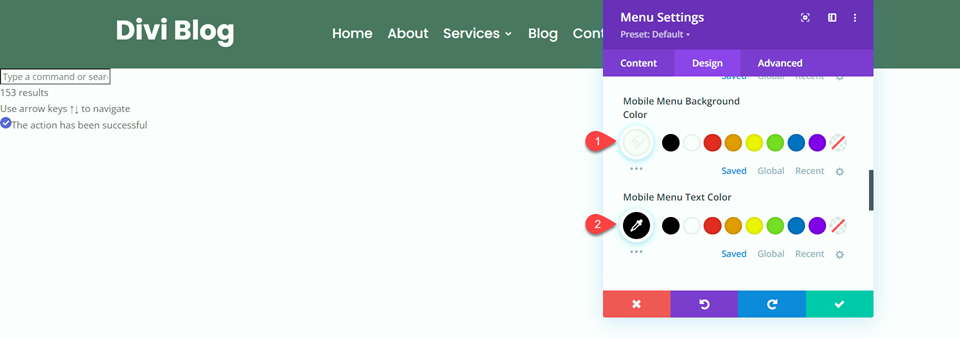
设置移动菜单背景和文本颜色。
- 移动菜单背景颜色:#FFFFFF
- 移动菜单文本颜色:#000000

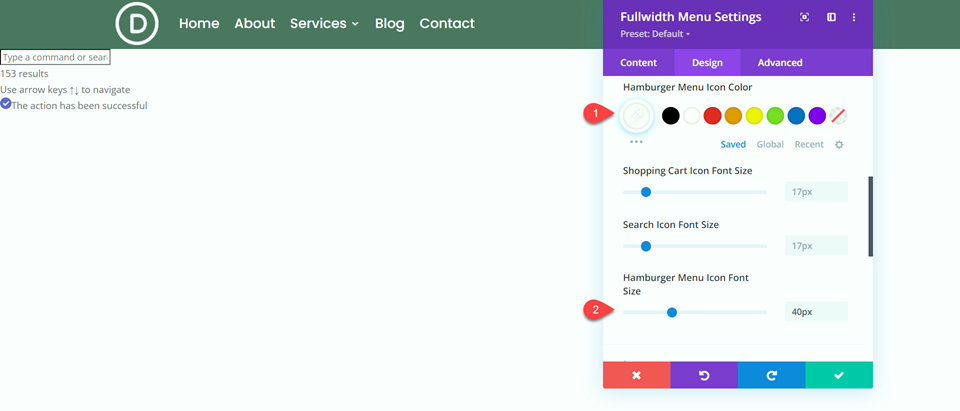
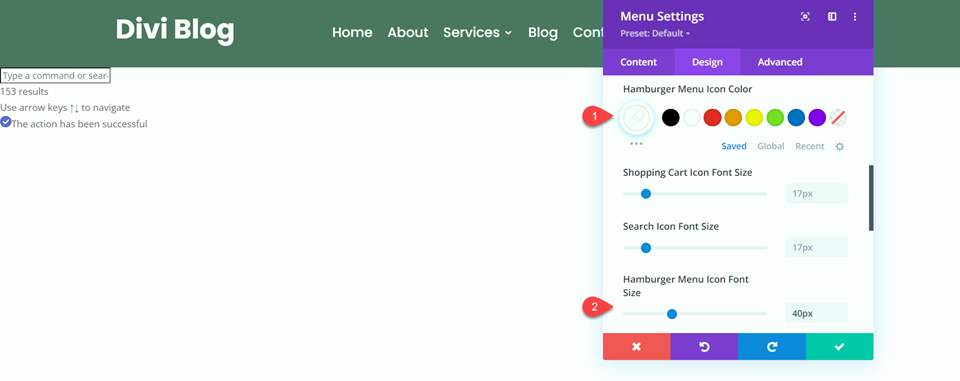
接下来,更改汉堡菜单设置。
- 汉堡菜单图标颜色:#FFFFFF
- 汉堡菜单图标字体大小:40px

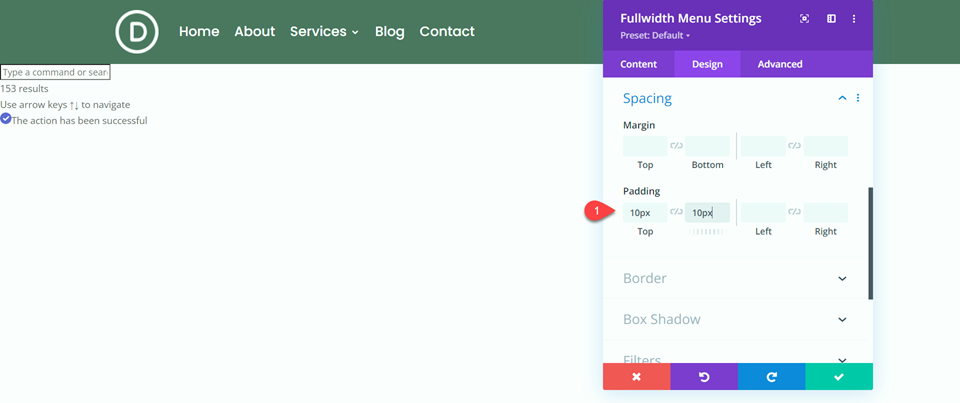
最后,添加一些顶部和底部填充。
- 上边距:10px
- 填充底部:10px

现在您的全角菜单模块已完成!
设计常规菜单模块
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

选择开始构建从头开始构建。

该页面预装了一个空的常规部分。 在此部分中,添加背景颜色。
- 背景:#4e7560

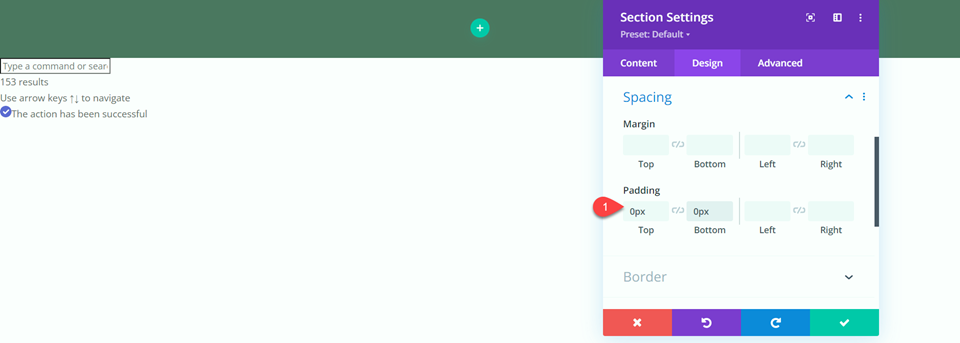
接下来,删除顶部和底部填充。
- 上边距:0px
- 填充底部:0px

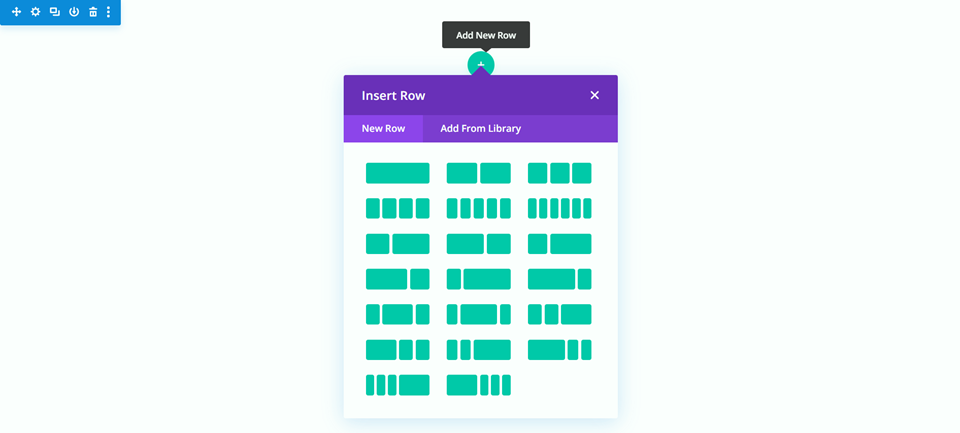
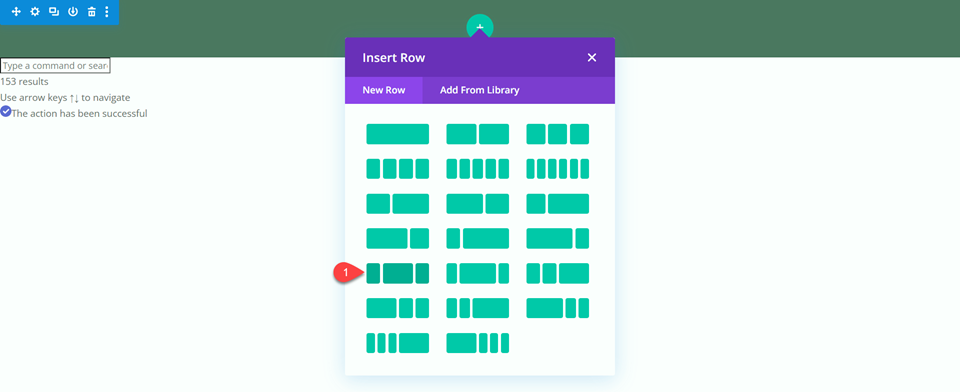
使用如下所示的布局添加一个新行。

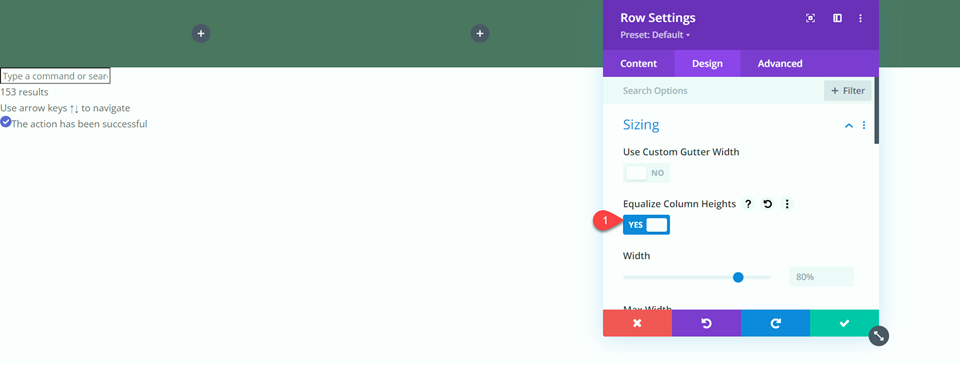
在行设置中,使列高相等。
- 均衡柱高:是


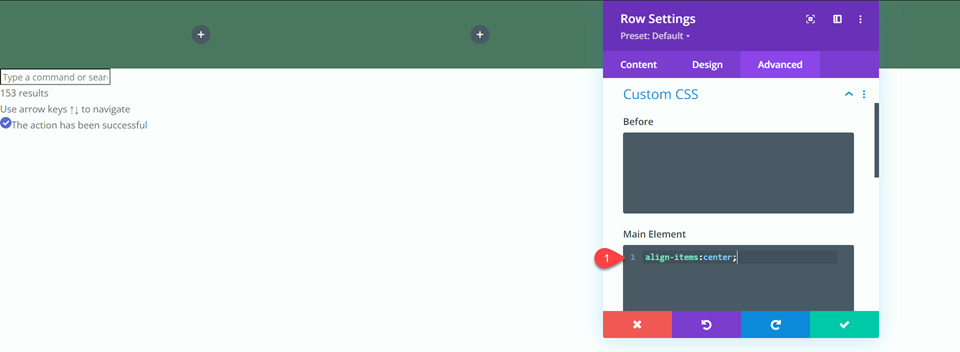
在高级选项卡下的主元素 CSS 设置中,添加以下自定义 CSS。
align-items:center;

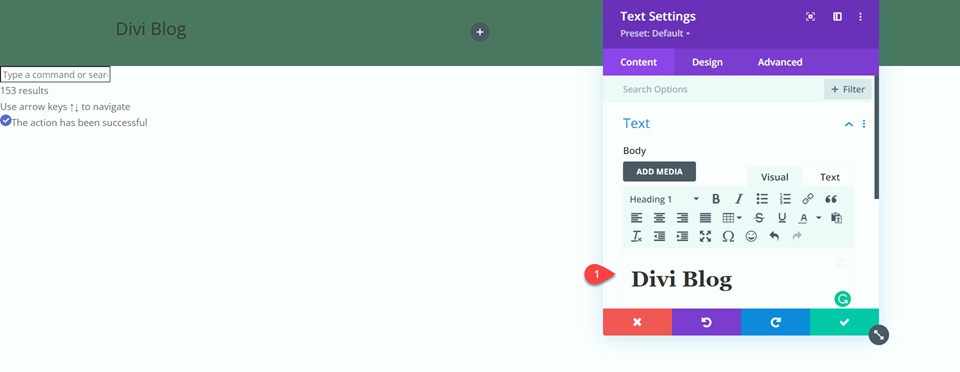
在最左边的列中添加一个文本模块。 我们将使用它来显示网站名称,而不是上传徽标。 这是常规菜单模块的独特优势,因为您可以将其与其他模块一起使用,以向菜单栏添加额外的元素。
- H1 文本:“Divi 博客”

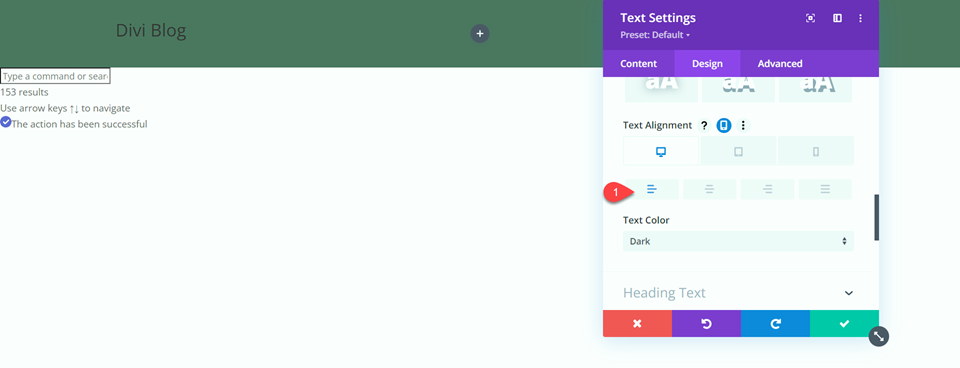
在桌面上将文本对齐设置为左对齐。
- 文本对齐 - 桌面:左

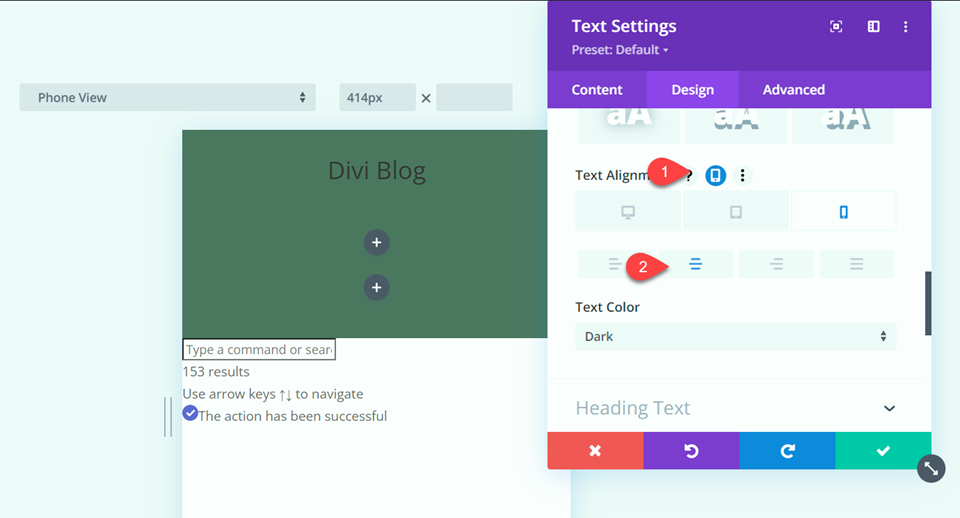
将文本对齐设置为在平板电脑和移动设备上居中。
- 文本对齐 - 平板电脑:居中
- 文本对齐-移动:居中

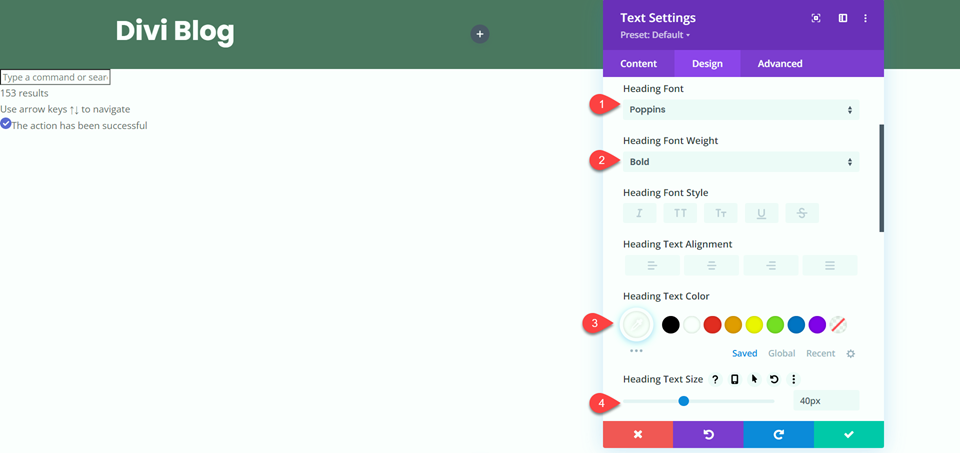
接下来,导航到标题文本设置。
- 标题字体:Poppins
- 标题字体粗细:粗体
- 标题文字颜色:#FFFFFF
- 标题文字大小:40px

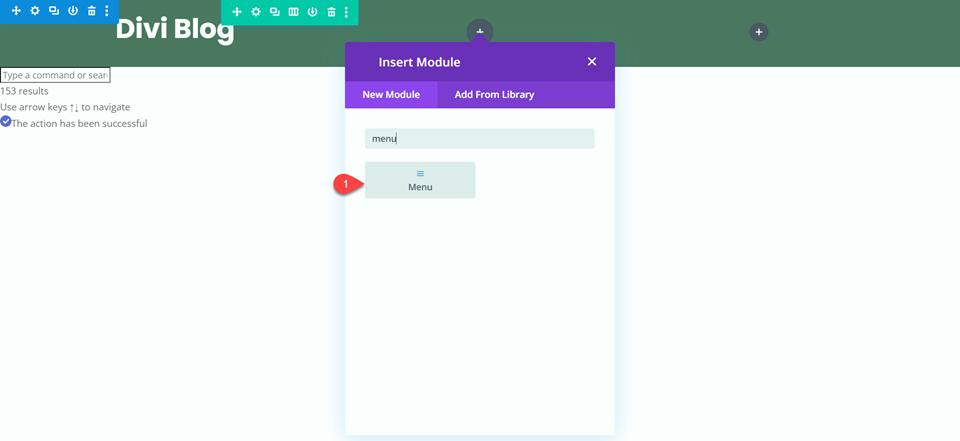
现在“Divi Blog”标题已经完成,让我们将常规菜单模块添加到中心列。

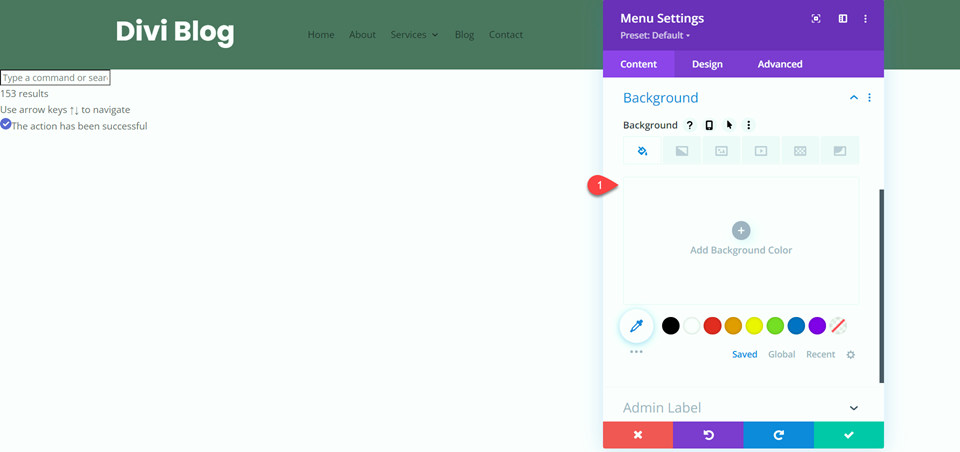
去除背景颜色。
- 背景:无

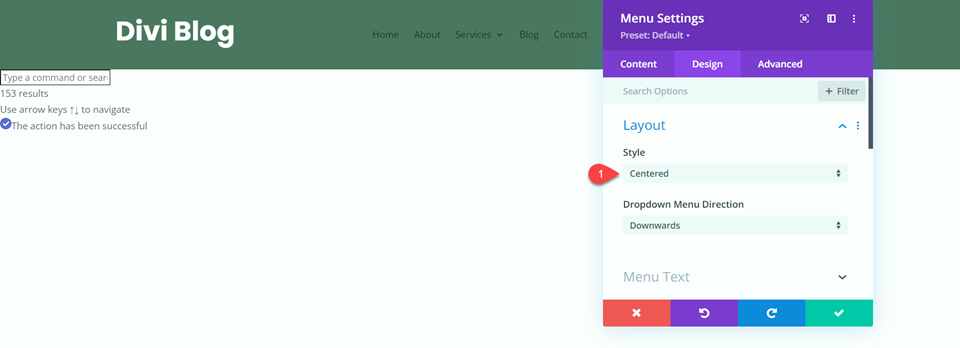
接下来,导航到设计选项卡。 在布局下,将样式更改为居中。
- 风格:居中

现在我们可以修改菜单文本样式。
- 菜单字体:Poppins
- 菜单文字颜色:#FFFFFF
- 菜单文字大小:20px

修改下拉菜单样式。
- 下拉菜单行颜色:#7EAD70
- 下拉菜单文本颜色:#000000

接下来,更改移动菜单设置。
- 移动菜单背景颜色:#FFFFFF
- 移动菜单文本颜色:#000000

最后,修改汉堡菜单设置。
- 汉堡菜单图标颜色:#FFFFFF
- 汉堡菜单图标字体大小:40px

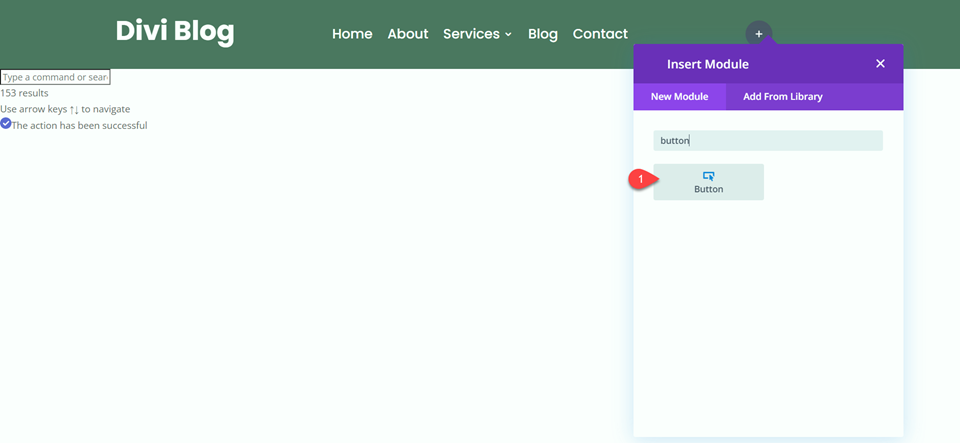
这样就完成了常规菜单模块的样式。 为了完成菜单设计,让我们在右栏中添加一个号召性用语按钮。 首先,添加按钮模块。

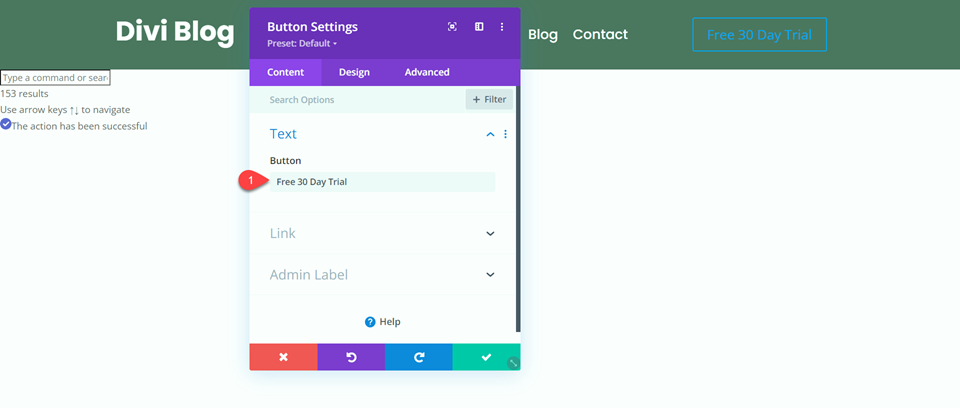
更改按钮文本。
- 按钮:“30 天免费试用”

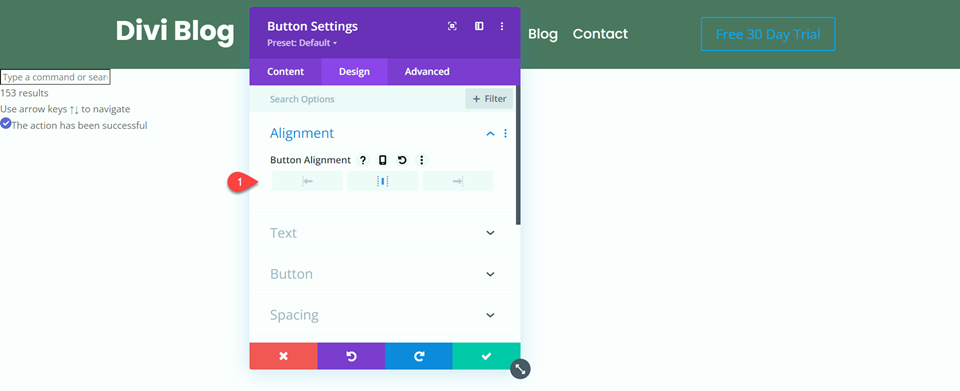
将按钮对齐设置为居中。
- 按钮对齐方式:居中

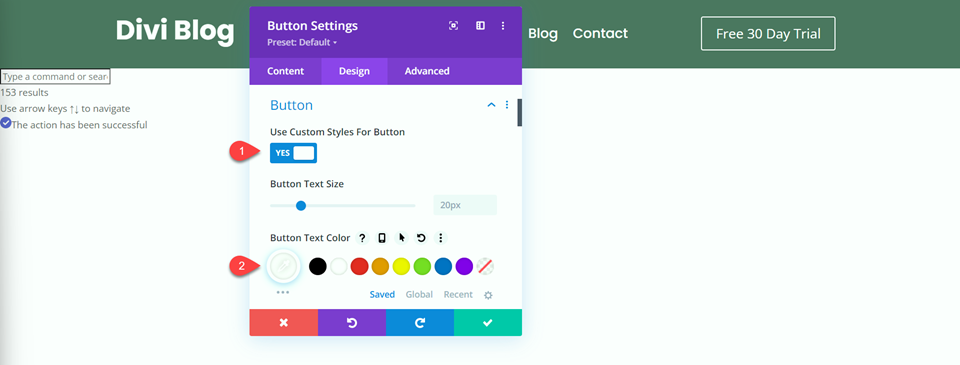
将“为按钮使用自定义样式”设置为是并修改文本颜色。
- 为按钮使用自定义样式:是
- 按钮文字颜色:#FFFFFF

设置按钮背景。
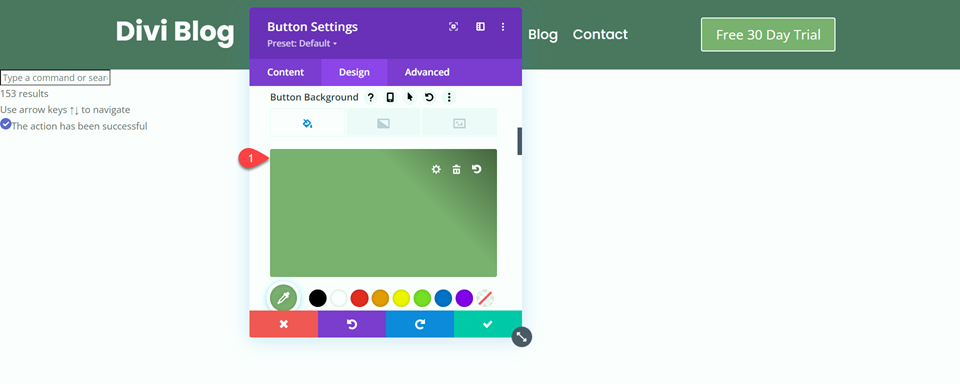
- 按钮背景:#7EAD70

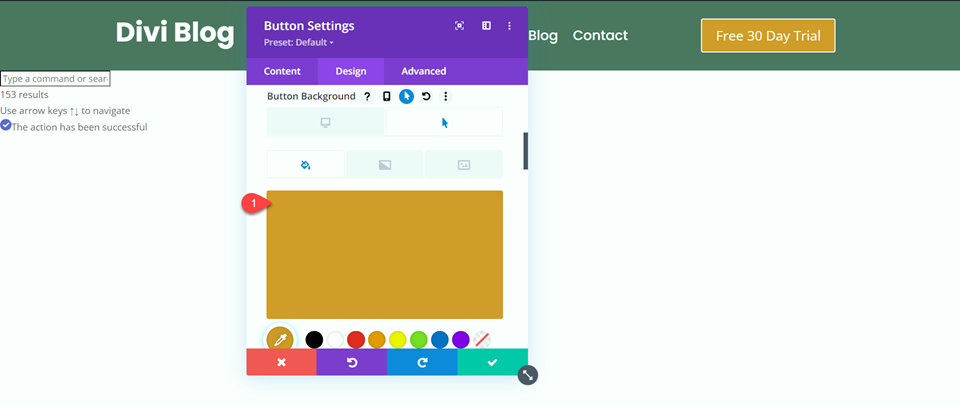
将悬停时的按钮背景设置为橙色。
- 悬停时的按钮背景:#D19929

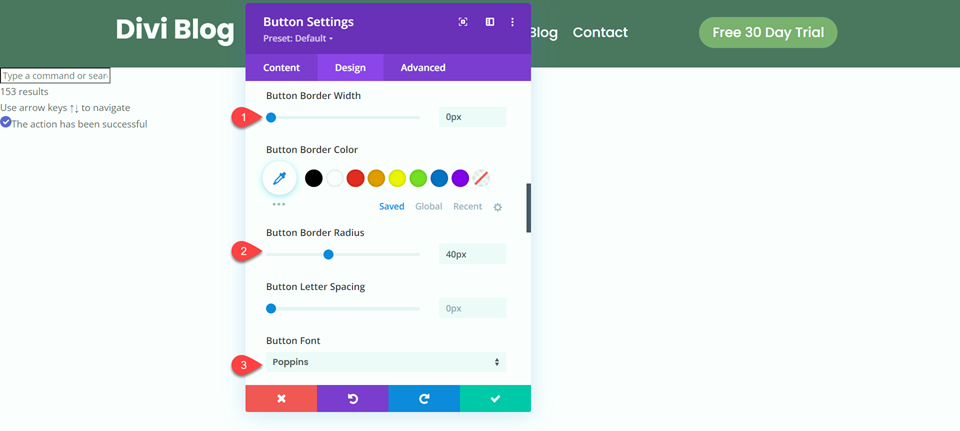
接下来,设置按钮边框宽度、半径和字体。
- 按钮边框宽度:0px
- 按钮边框半径:40px
- 按钮字体:Poppins

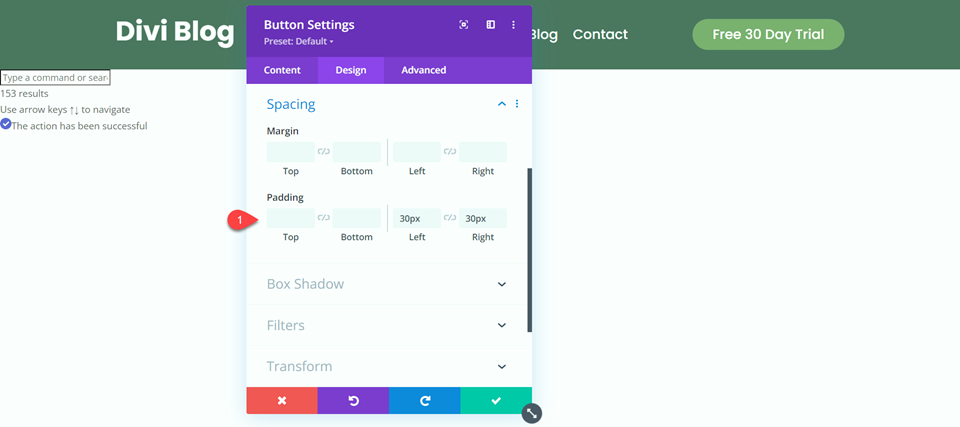
最后,设置左右填充。
- 填充-左:30px
- 填充-右:30px

最后结果
现在让我们看看我们的菜单模块的最终结果。
桌面:全角菜单模块

桌面:常规菜单模块

移动:全角菜单模块

移动:常规菜单模块


最后的想法
希望本文能帮助您了解 Divi 全角菜单模块和常规菜单模块之间的一些主要区别。 两者都非常容易定制,为您的网站创建美观的菜单。 全角菜单模块占据页面的宽度,并带有用于修改和调整宽度的内置选项。 另一方面,常规菜单模块可以与其他模块一起使用,并且包含在一行中,可以调整宽度和其他大小选项。 您在您的网站上使用全角菜单模块还是常规菜单模块? 我们很乐意在评论中收到您的来信!








评论留言