您是否知道超过 50% 的互联网流量来自移动设备? 这意味着您网站的移动版本非常重要,甚至可能是人们访问您页面的主要方式。 确保您的网站响应迅速且适合移动设备是设计网站的重要步骤。 在本教程中,我们将向您展示如何使用 Divi 的内置响应选项将响应徽标添加到全角菜单模块。 这将允许您添加将出现在更大屏幕上的更大或更复杂的徽标,以及将出现在较小屏幕上的更小或更简单的徽标。
让我们潜入吧!
订阅我们的 Youtube 频道
抢先看
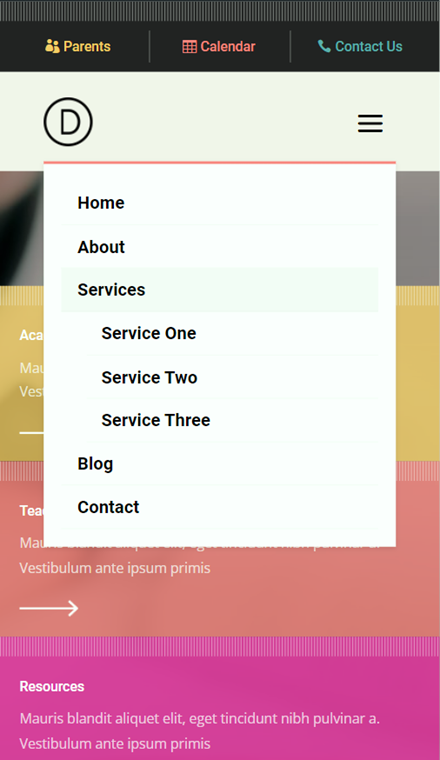
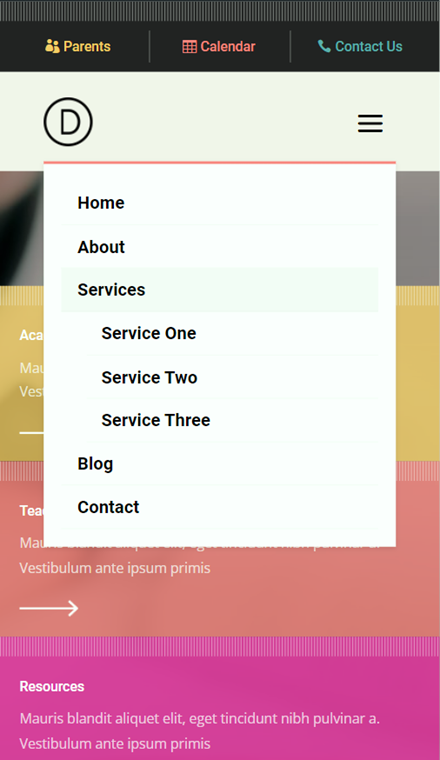
这是我们将设计的预览。 网站的桌面版将有一个带有附加文字的扩展标志,而移动版的标志将只有基本的标志标记。


为什么需要响应式徽标
在开始本教程之前,让我们回顾一下为什么您可能需要在您的网站上使用响应式徽标。
首先,什么是响应式徽标? 响应式徽标是您的徽标的变体,它可能更小、更简单、缩写或重新排列,以便在更小的尺寸下更醒目和易读。 如果您的徽标有太多详细的元素,它们可能无法在较小的尺寸下很好地显示出来。 响应式徽标中的小字体和额外的排版也很难在小屏幕上阅读。 通过在您的网站上实施针对用户屏幕尺寸量身定制的响应式徽标,无论如何,您都可以确保清楚地展示您的品牌标识。 有关响应式徽标的一些很好的示例,请查看此网站!
你需要什么开始
首先,安装并激活 Divi 主题并确保您的网站上有最新版本的 Divi。 接下来,确保您至少有两个版本的徽标——一个用于您网站的桌面视图,一个用于移动视图。 最后,下载 Divi's High School Layout Pack 的页眉和页脚模板。
现在,您可以开始了!
如何在 Divi 中为全角菜单模块添加响应式徽标
导入页眉和页脚布局
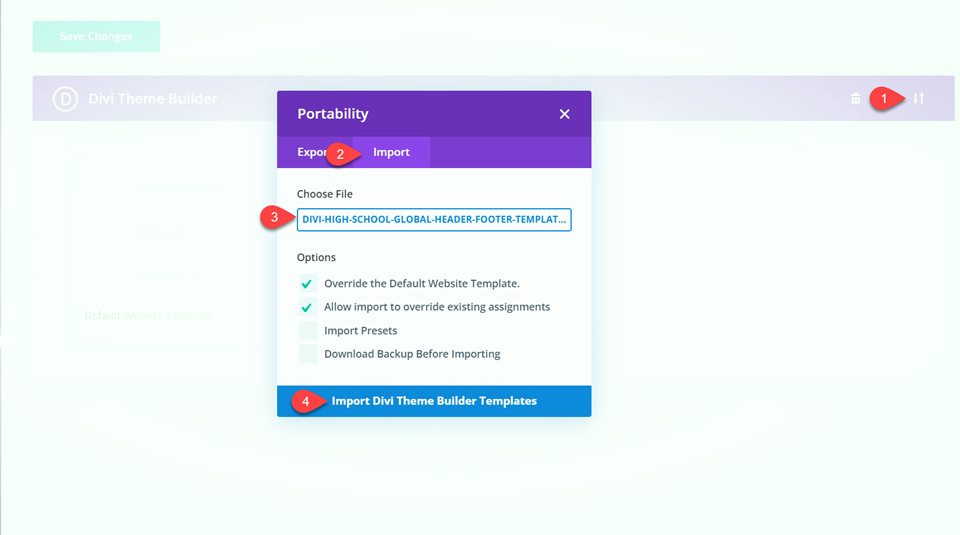
从侧边栏中的 Divi 菜单导航到 Theme Builder。 通过选择可移植性图标导入高中页眉和页脚布局。 选择导入选项卡并选择布局文件。 然后选择导入 Divi 主题生成器模板。

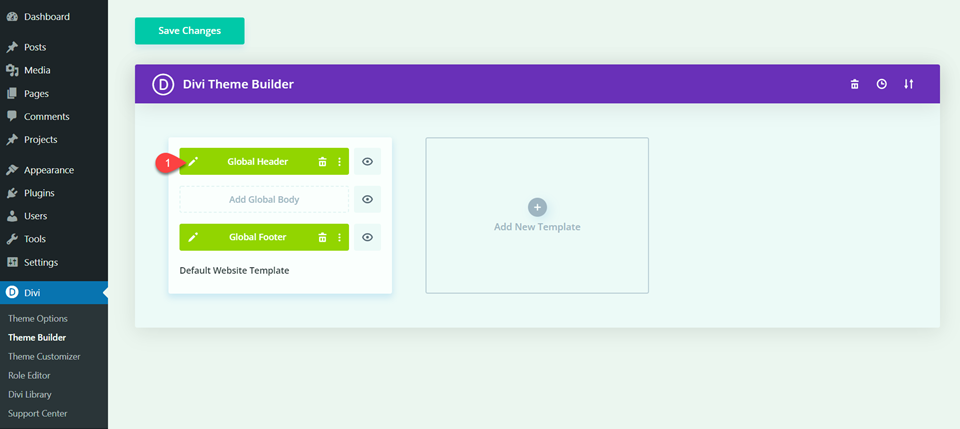
我们将编辑标题并在主题构建器中添加我们的响应式徽标。 单击铅笔图标以编辑标题。

创建全角菜单模块
添加全角部分
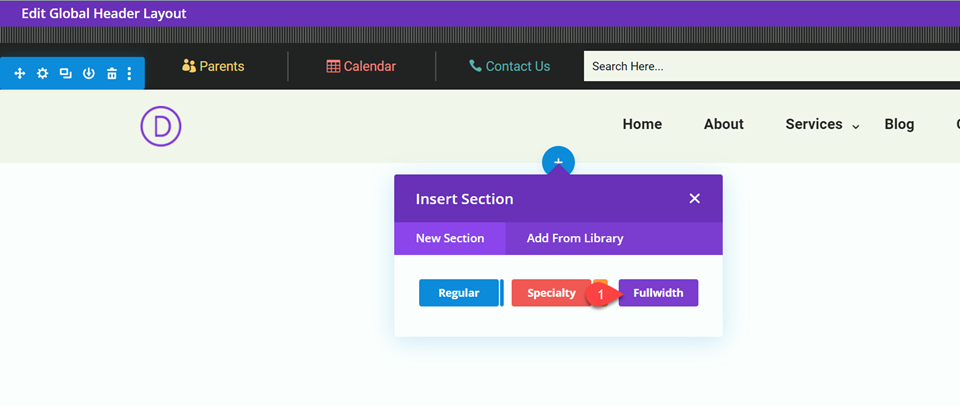
由于原始菜单是使用标准菜单模块构建的,因此我们需要修改布局以添加全角菜单模块。 首先,在现有菜单下方的全局标题中添加一个全角部分。

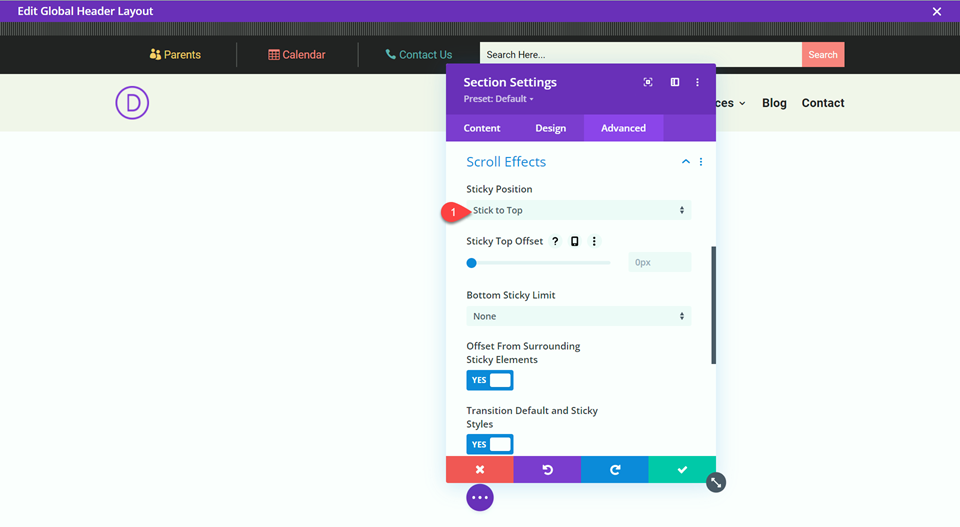
在全角部分设置中,导航到高级,然后滚动效果。
- 粘性位置:坚持顶部

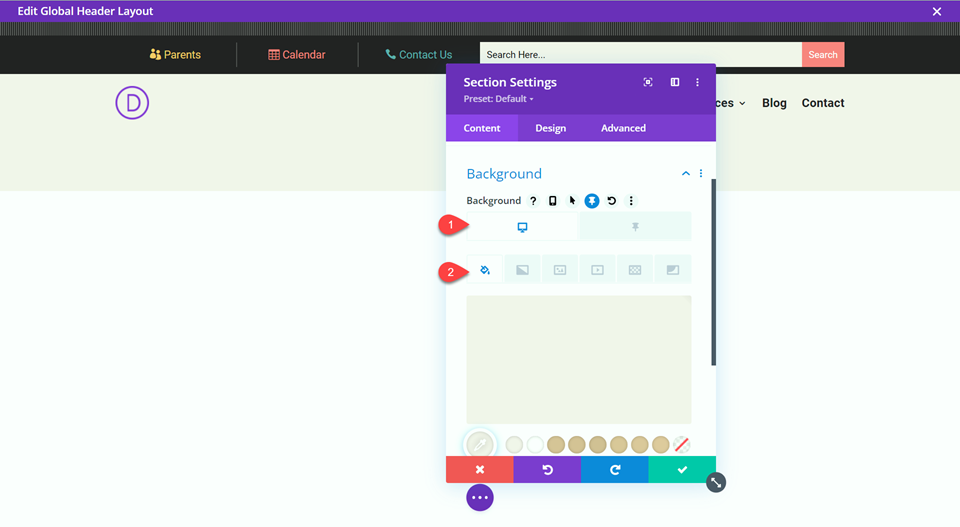
接下来,添加背景颜色。
- 背景颜色:#f5f0eb

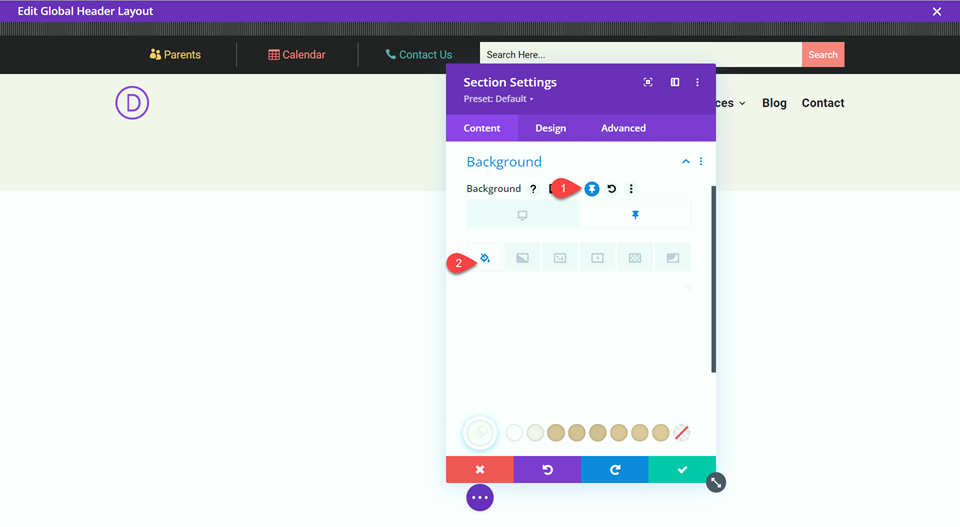
为粘性背景添加不同的颜色。
- 粘性背景颜色:#ffffff

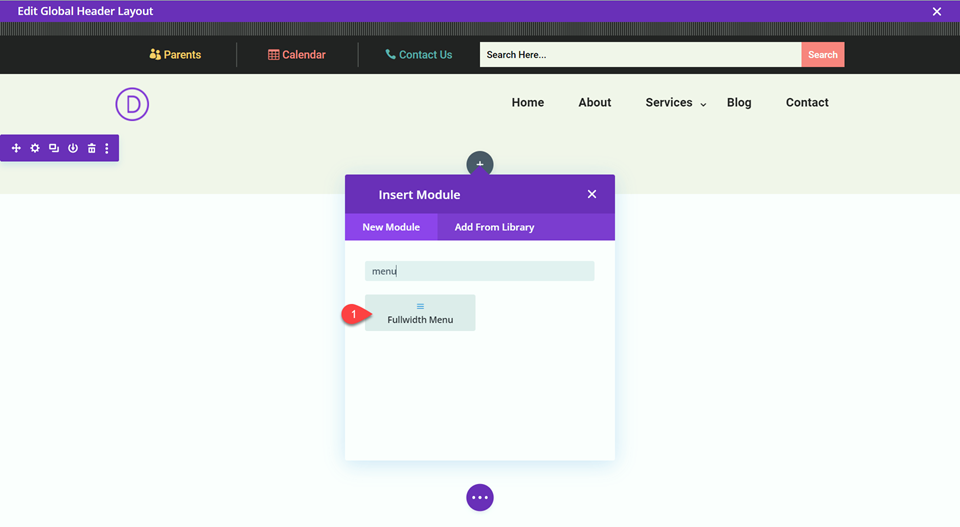
添加全角菜单模块
现在让我们添加全角菜单模块。

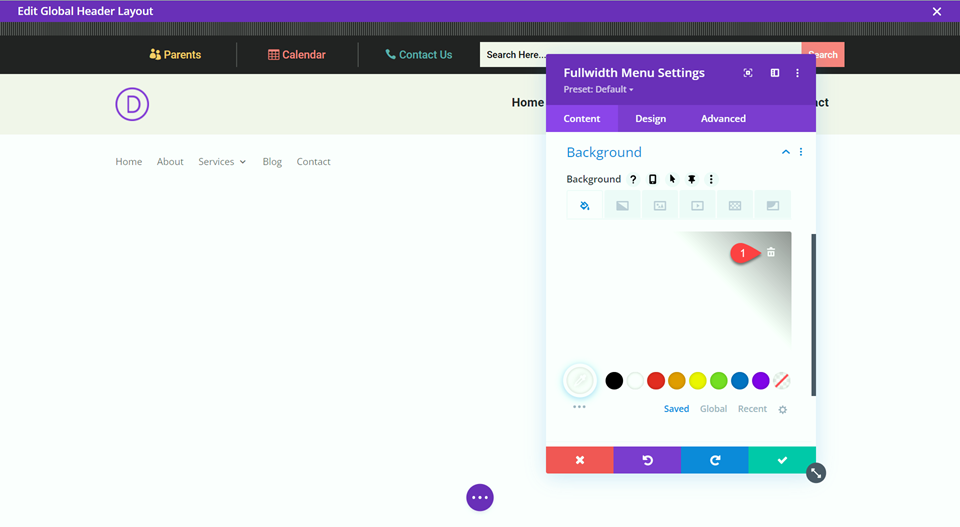
打开模块设置并删除背景。

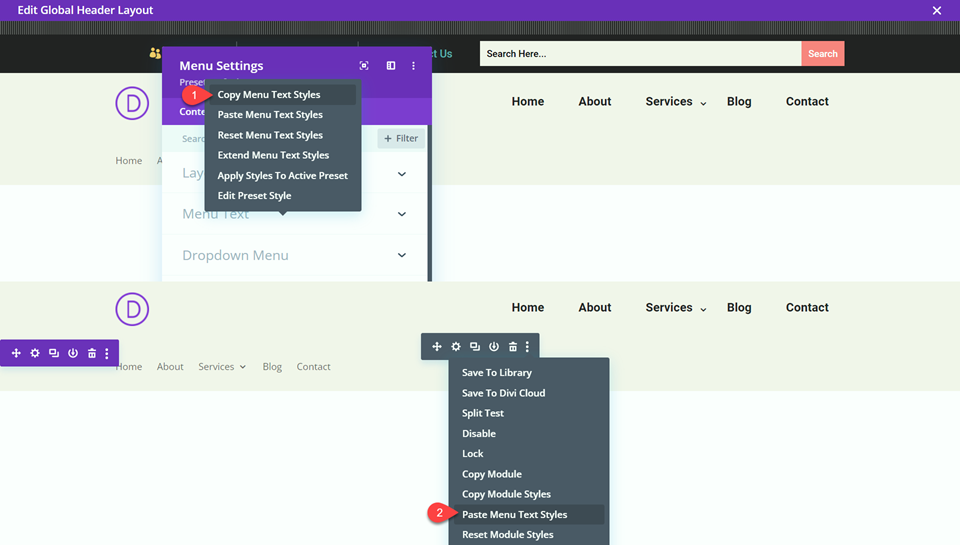
为了轻松复制原始菜单的外观,我们可以使用复制样式功能复制一些自定义设置。 打开原始菜单的设置,然后右键单击菜单文本样式并选择复制菜单文本样式。
复制后,单击全角菜单模块的三个点,然后选择粘贴菜单文本样式。

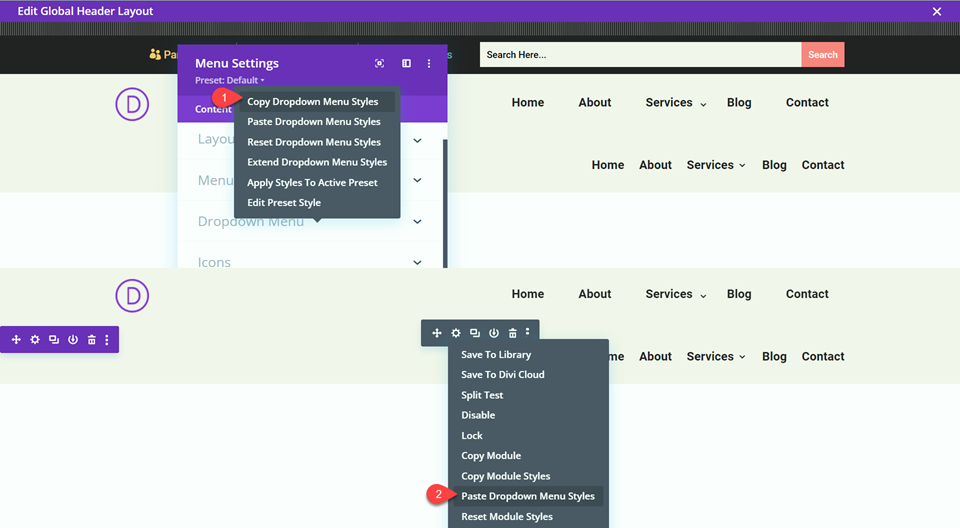
现在我们将使用下拉菜单设置重复相同的步骤。 打开原始菜单的设置,然后右键单击下拉菜单样式并选择复制下拉菜单样式。 单击全角菜单模块的三个点,然后选择粘贴下拉菜单样式。


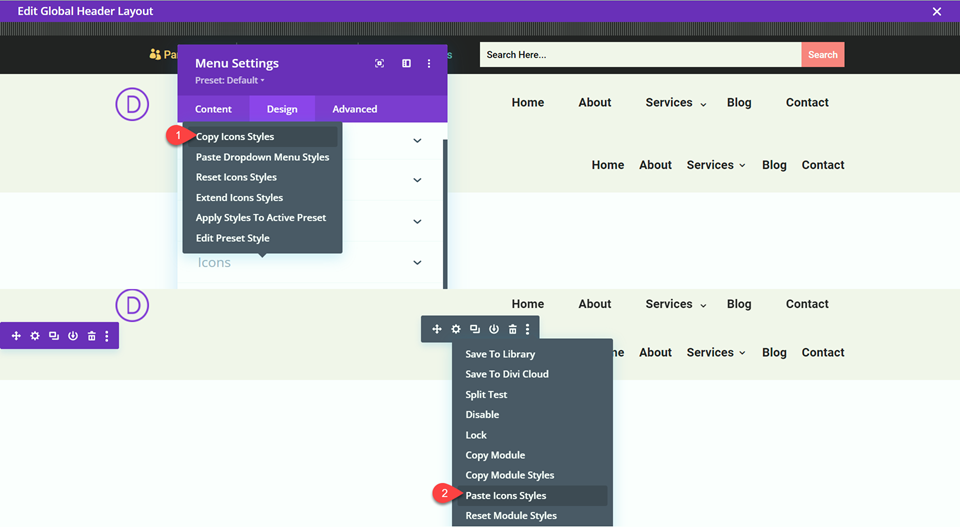
对图标样式重复一次。 打开原始菜单的设置,然后右键单击图标样式并选择复制图标样式。 单击全角菜单模块的三个点,然后选择粘贴图标样式。

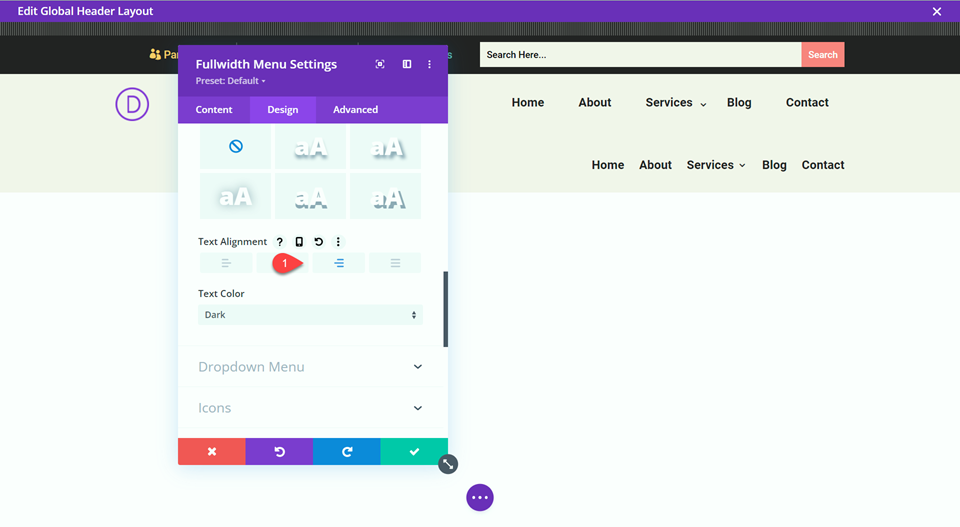
将文本对齐设置为右对齐。
- 文本对齐:右

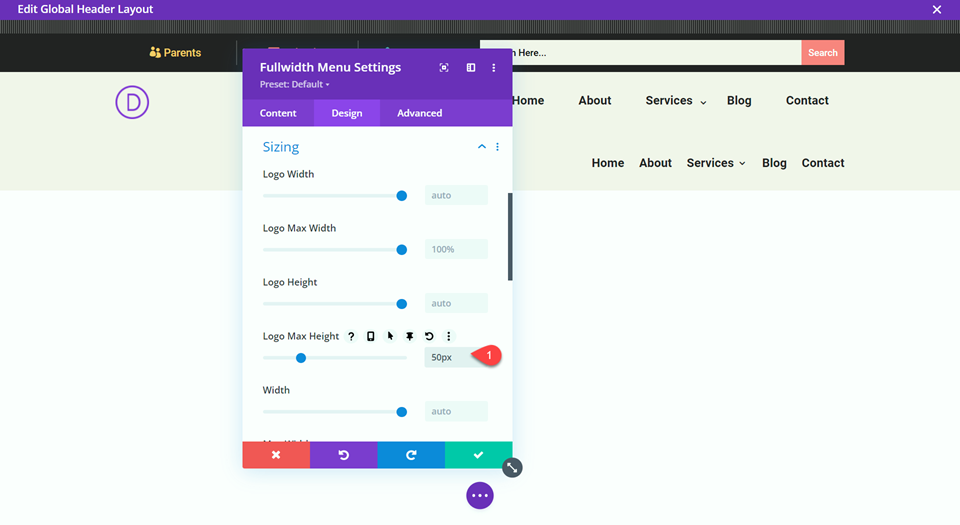
在 Design 下设置 logo 最大高度,然后在 Sizing 下设置。
- 标志最大高度:50px

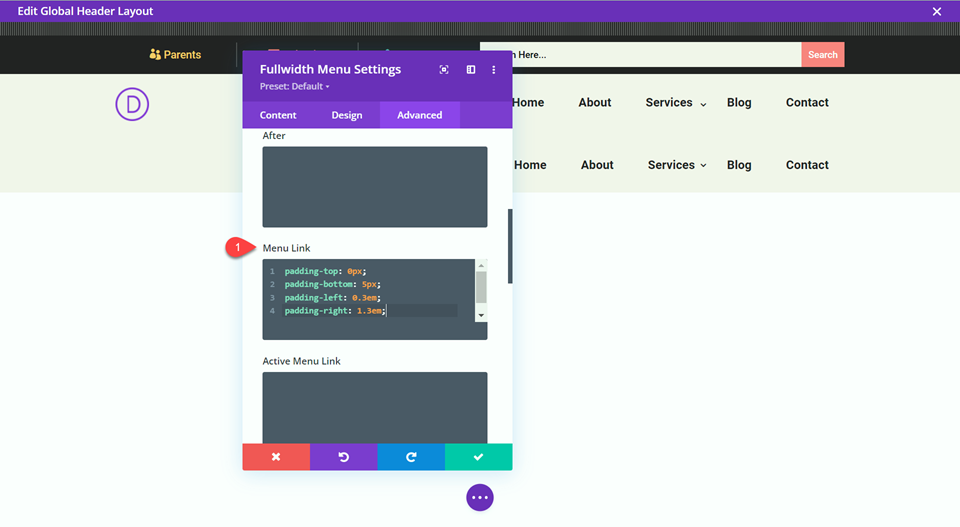
将以下 CSS 添加到自定义 CSS 下的菜单链接部分。
padding-top: 0px; padding-bottom: 5px; padding-left: 0.3em; padding-right: 1.3em;

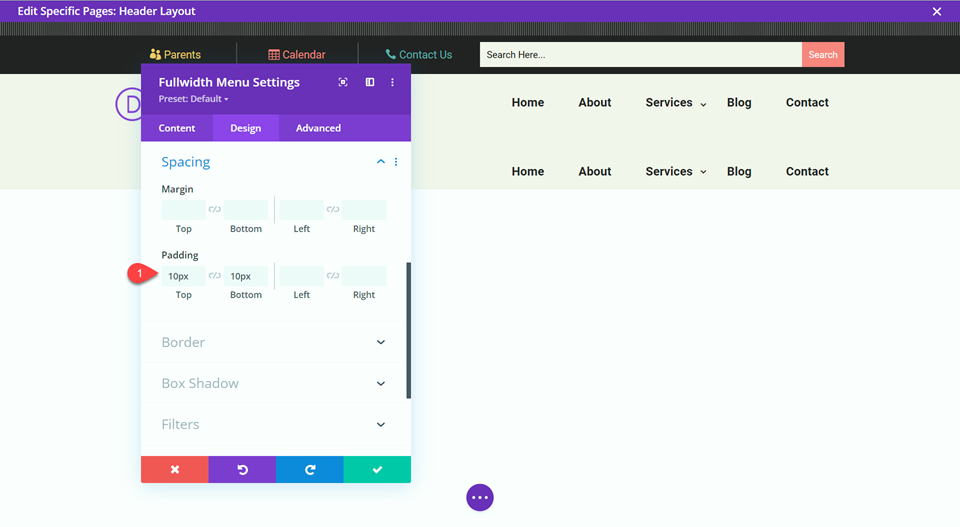
最后,设置顶部和底部填充。
- 上边距:10px
- 填充-底部:10px

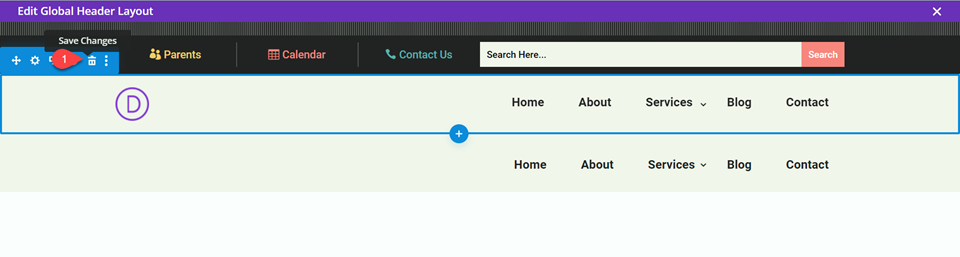
现在删除原来的菜单部分。

添加响应式徽标
现在我们将添加响应式徽标。 值得庆幸的是,Divi 通过内置的响应选项使这一切变得容易。
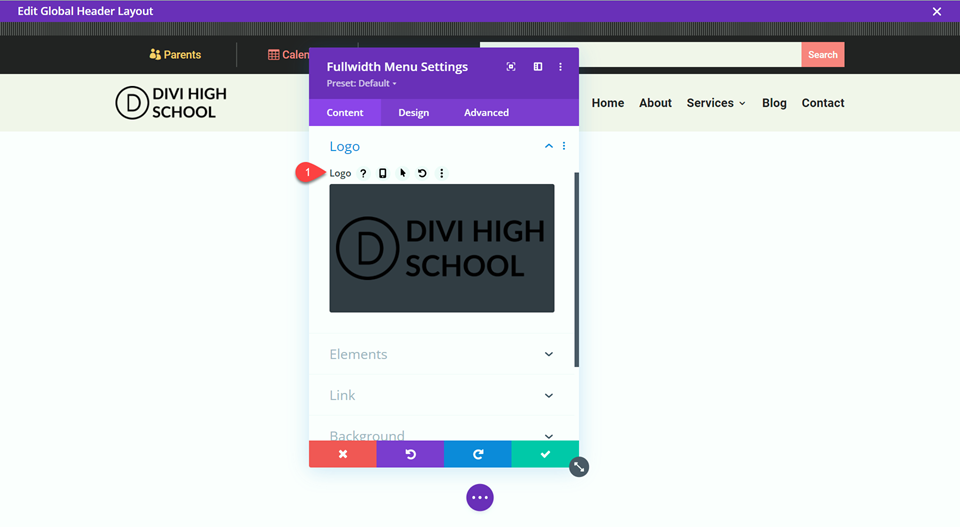
在常规下,打开徽标设置并上传您的徽标的桌面版本。

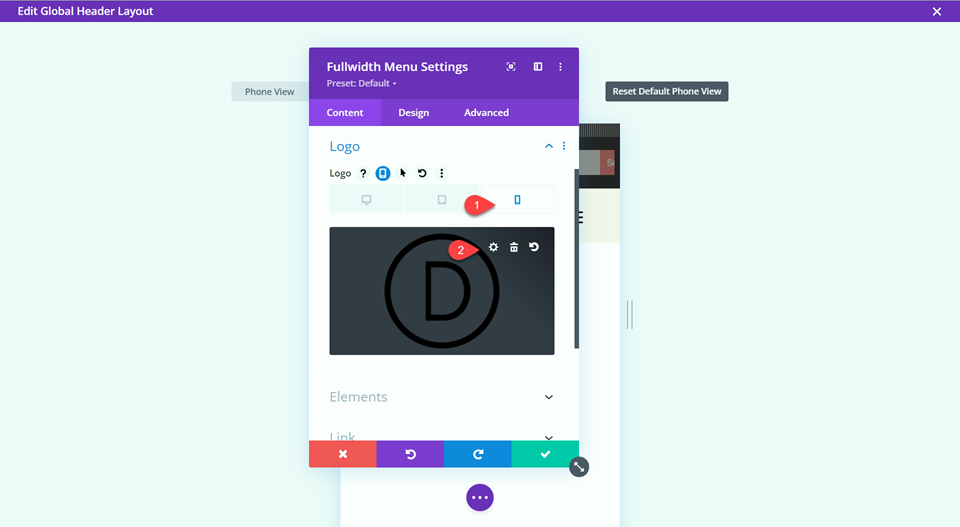
选择电话图标以使用响应式选项,然后将移动设备徽标替换为您的响应式徽标。

使用预制布局创建新页面
要查看带有响应式徽标的全角菜单,让我们使用 Divi 库中的预制布局创建一个新页面。 对于此设计,我们将使用高中布局包中的高中主页来匹配页眉和页脚。
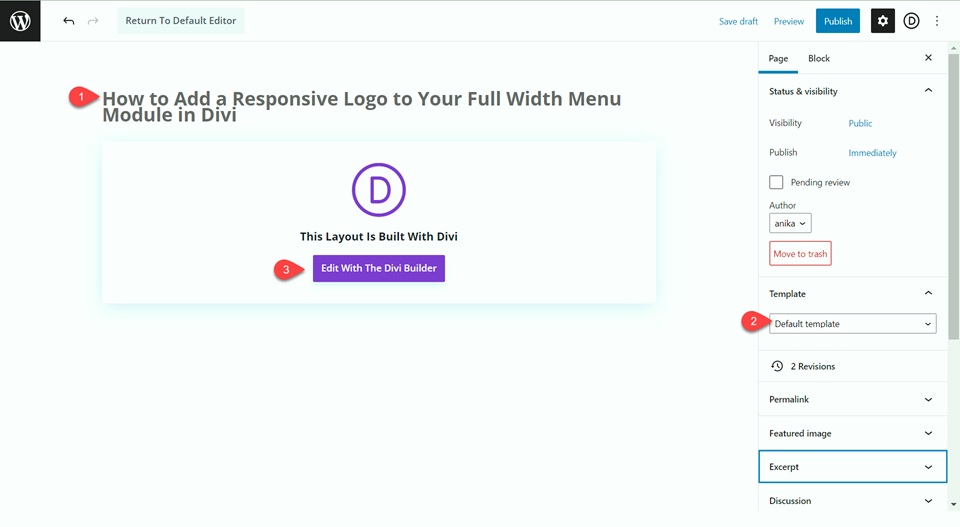
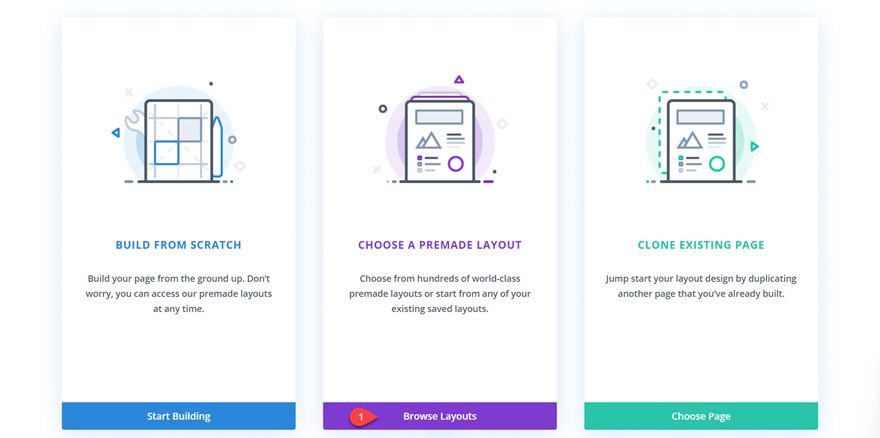
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。 由于我们将页眉和页脚布局导入为全局页眉和页脚,因此请使用此页面的默认布局。

在本示例中,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

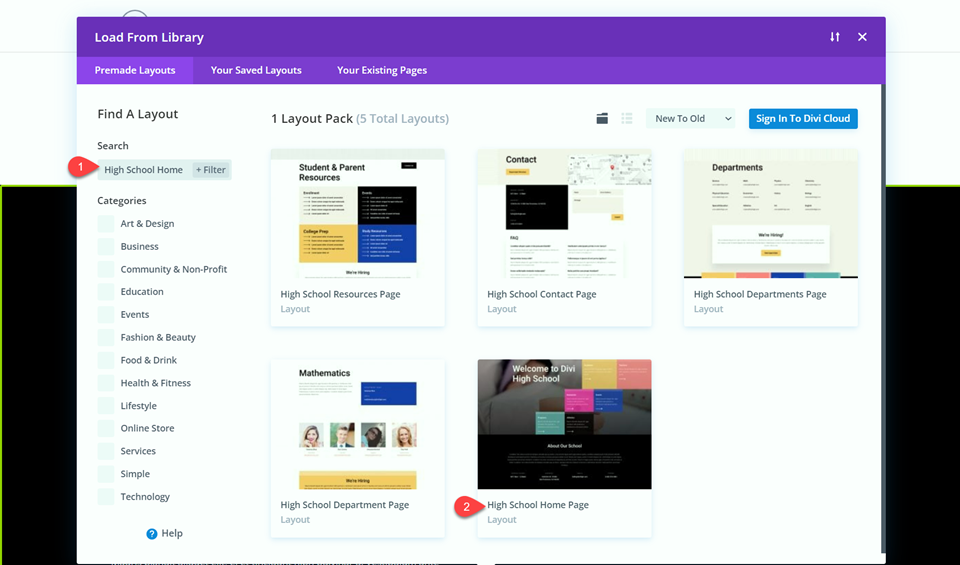
搜索并选择高中主页布局。

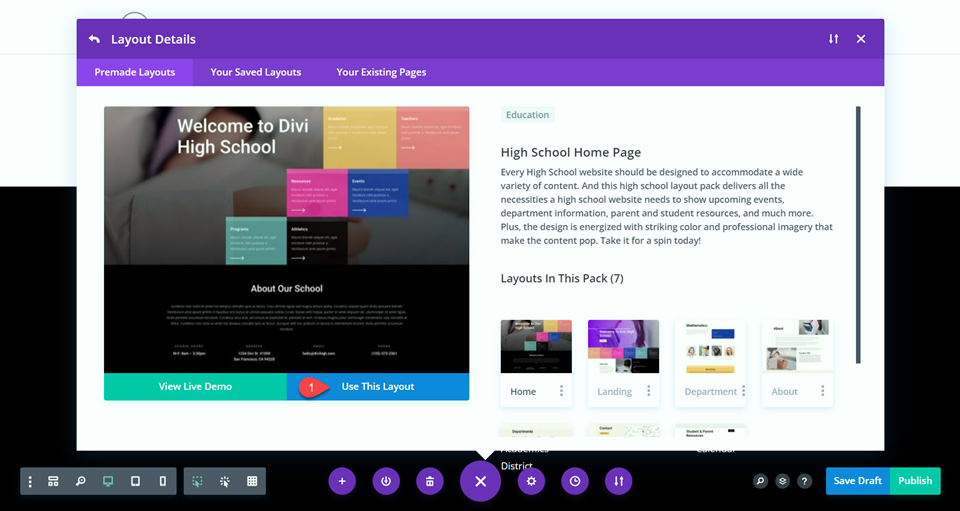
选择使用此布局将布局添加到您的页面。

最后结果
现在让我们看看我们的最终设计。


最后的想法
拥有一个适合移动设备且响应迅速的网站比以往任何时候都更加重要。 并且由于 Divi 的内置响应选项,构建一个比以往更容易! 使用响应式徽标,无论屏幕尺寸如何,您的品牌标识都将始终清晰。 如果您有兴趣了解有关 Divi 响应式选项的更多信息,请查看有关响应式推荐内容的教程。 您是如何在您的网站中实施响应式设计的? 我们很乐意在评论中听到您的想法!







评论留言