您是一名 Web 开发人员并正在寻找适用于 Chrome 浏览器的最佳 Web 开发人员扩展程序吗? 那么这个博客是专门为你准备的。
如果您是 Web 开发人员,那么我相信您的 PC 上已经拥有您最喜欢的 Chrome 扩展程序,这使您的工作更加轻松。
您知道 71.6% 的互联网用户使用 Chrome 吗? 这是巨大的。 由此,您可以了解 Chrome 的流行程度。
为了创建这篇文章,我们与我们的队友讨论并从 Web 开发公司收集了信息,以创建 Chrome 的最佳 Web 开发者扩展列表。
Chrome 扩展让生活更轻松,它让我们更高效地快速轻松地执行任何任务。
Chrome 网上应用店已经为网络开发者分类了 chrome 扩展。 但我们选择了最有用的 Chrome Web Developers 扩展。
Chrome 网上商店中有各种 Web 开发人员工具和 chrome 扩展程序。 但是我们已经为 Chrome 选择了最好和最有用的 Web 开发者扩展。
Chrome 的最佳 Web 开发者扩展
这是 Web 开发人员必备的 Chrome 扩展程序列表。 看看你最喜欢的扩展是否包括在内。 让我们进一步阅读
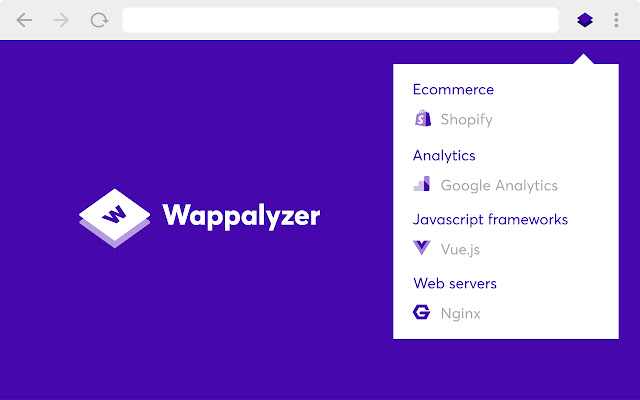
1. Wappalyzer

| 收视率 | |
| 下载 | 1,000,000+ 用户 |
Wappalyzer Chrome 扩展程序是一个技术分析器,可以向您展示构建网站的内容。 您可以查看有关任何网站的信息,并找出使用了哪个 CMS 网站。
除了 CMS,您还可以检查网站使用的框架、电子商务平台、JavaScript 库等。
你可以说 Wappalyzer 不仅仅是一个 CMS 或框架检测器。 这可以成为您用于 Web 开发的 Chrome 扩展的一个很好的插件。
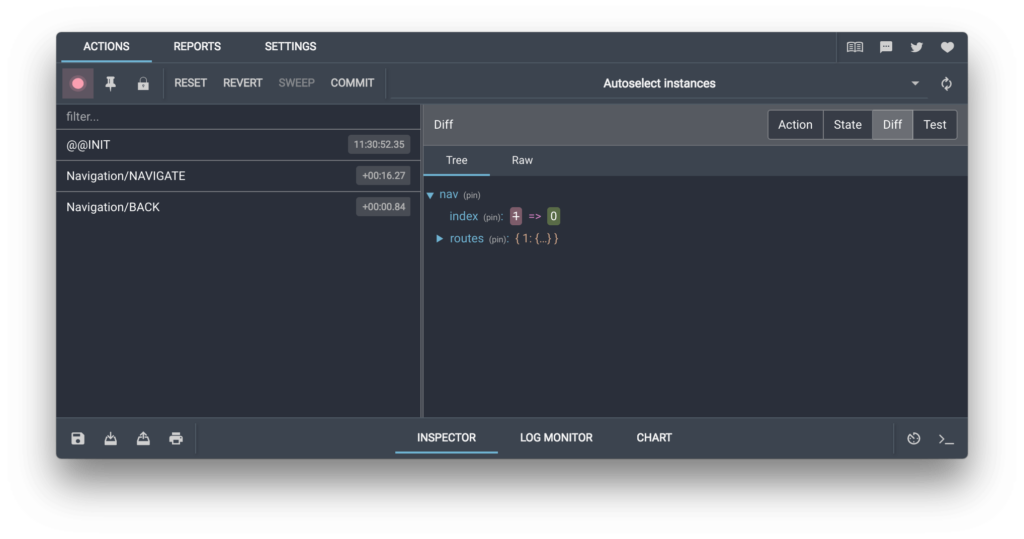
2. Redux 开发工具

| 收视率 | |
| 下载 | 1,000,000+ 用户 |
Redux DevTools 是一个开发时间包,可为您的 Redux 开发工作流程提供动力。
它用于调试应用程序的状态更改。 除了 Redux,它还可以与任何其他处理状态的架构一起使用。
这是一个开源项目。 您可以在 Github 上查看官方存储库。 对于使用 Redux 的开发人员来说,它是一个有用的扩展。
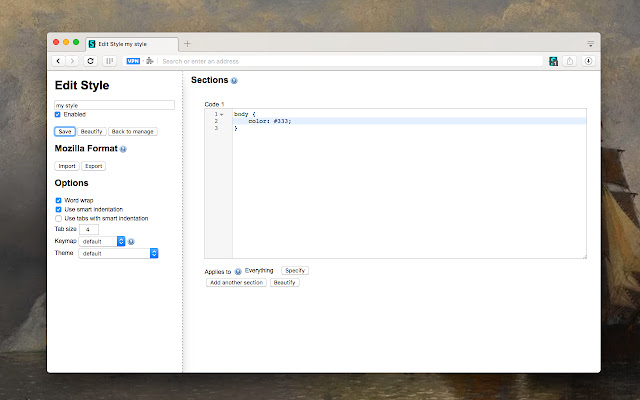
3.手写笔

| 收视率 | |
| 下载 | 500,000+ 用户 |
Stylus 是 2017 年从 Stylish for Chrome 派生的用户样式管理器。手写笔浏览器扩展可用于 Chrome、Firefox 和 Opera 浏览器。
stylus 是基于 Stylish 1.5.2 版源代码的用户样式编辑器和管理器。
其目标是维护和改进原作者的版本,同时变得更加注重隐私并为风格创建者保持更加用户友好。
有了这个,您可以轻松地从流行的在线存储库安装自定义主题,或创建、编辑和管理您自己的个性化 CSS 样式表。
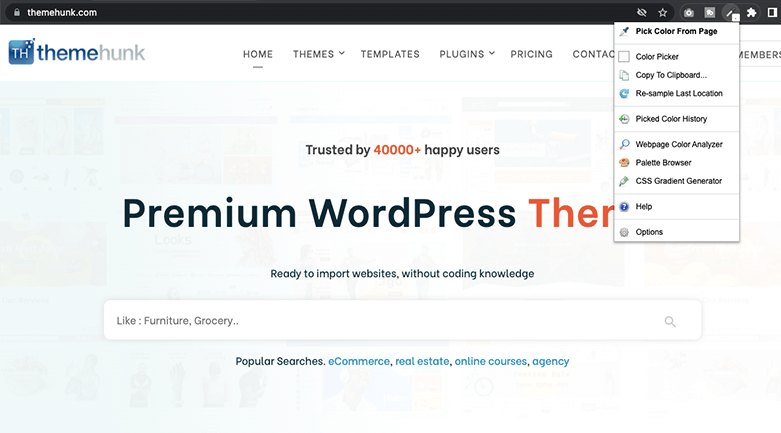
4. ColorZilla

| 收视率 | |
| 下载 | 3,000,000+ 用户 |
Colorzilla 是最受欢迎的 chrome 开发者扩展,下载量超过 3 百万。
使用 ColorZilla,您可以从浏览器中的任何位置读取颜色,快速调整该颜色并将其粘贴到另一个程序中。
您可以分析页面并检查其颜色的调色板。 内置的调色板浏览器允许从预定义的颜色集中选择颜色,并将最常用的颜色保存在自定义调色板中。
它带有一个吸管功能,有助于获取页面上任何像素或区域的颜色。
此外,它还带有网页颜色分析器、单击颜色选择、从 Flash 对象中选择颜色、颜色历史记录等。
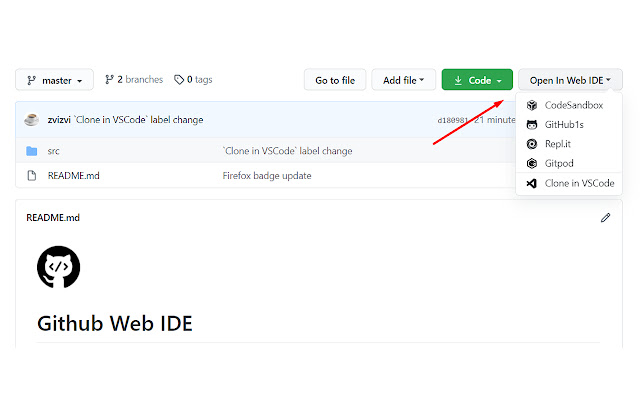
5. GitHub Web IDE

| 收视率 | |
| 下载 | 6,000 多名用户 |
此扩展为任何 GitHub 存储库添加了一个新的下拉菜单,该菜单提供了许多在线服务的链接,这些服务允许在类似 IDE 的界面中查看存储库的源代码。

它支持 GutHub Dev、VSCode Dev、CodeSandbox、GiItHub1s、GitLab1s、Gitpot、StackBlitz、GitHub Memory 等服务。
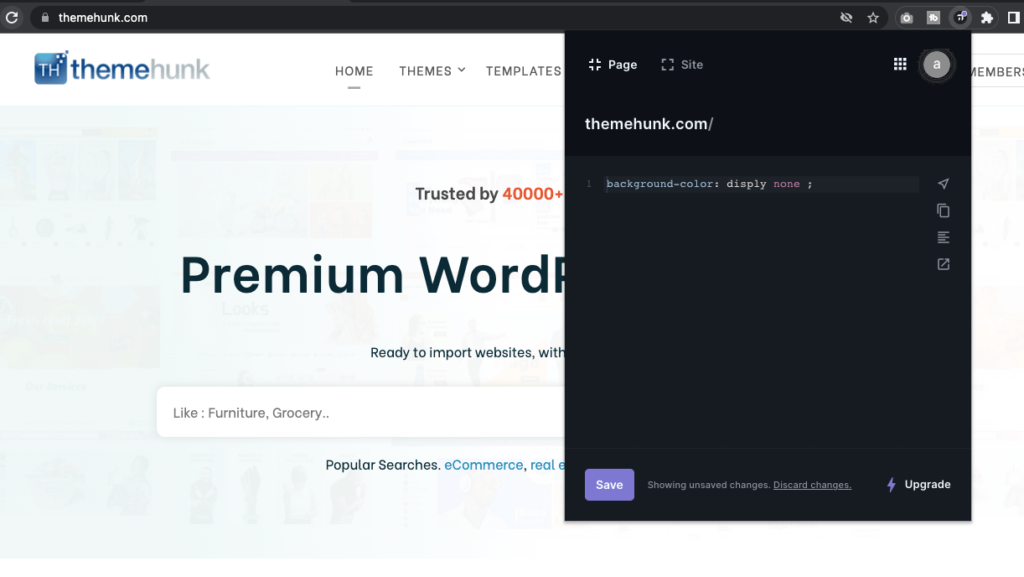
6.氨基CSS编辑器

| 收视率 | |
| 下载 | 30,000+ 用户 |
Amino CSS Editor 是一个实时的 CSS 编辑器。 您可以为任何网站编写自定义 CSS 并实时查看您的更改。
用户通过创建自己的用户样式表使用 CSS 自定义网站。 您还可以自定义页面外观,修复呈现错误,并使 Web 成为您想要的样子。
此扩展在任何 HTML 页面上提供了一个文本框,以便您可以自由编写 CSS 并立即看到结果。
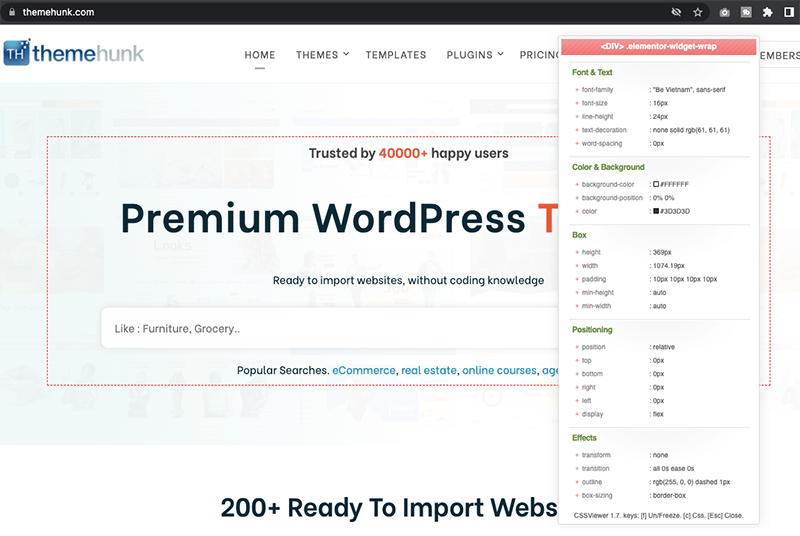
7.CSS查看器

| 收视率 | |
| 下载 | 200,000+ 用户 |
CSSViewer 是一个简单的用于谷歌浏览器的 CSS 属性查看器。 它只是一个 CSS 查看器,而不是编辑器。
CSSViewer 可帮助您在鼠标指向的任何地方识别关键的 CSS 属性。 此扩展程序向您显示任何网页的 CSS 属性。
启用此扩展程序后,您将鼠标悬停在网页或网站的任何位置,会出现一个小弹出窗口,它将向您显示该特定元素的整个 CSS 数据。
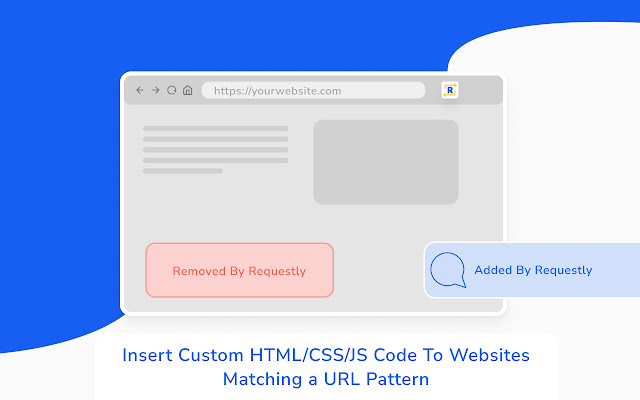
8-请求

| 收视率 | |
| 下载 | 100,000+ 用户 |
Requestly 是一个轻量级代理,可作为浏览器扩展和桌面应用程序来拦截和修改网络请求。
使用 Requestly,您可以模拟 API 响应、修改标头、重定向 URL、延迟/限制请求等。开发人员可以通过彼此共享规则进行协作。
将匹配 URL 模式的请求重定向到不同的目标 URL。 可用于加载未缩小的脚本、测试不同的库版本、在生产环境中加载本地版本的脚本等。
它允许您使用 JS 和 CSS 的基本知识来自动化、抓取和更改网页的行为。
9.字体忍者

| 收视率 | |
| 下载 | 500,000+ 用户 |
Fonts Ninja Chrome Extension 可帮助您从任何网站识别字体、添加书签、试用并快速购买。
将此扩展安装到您的 chrome 浏览器,之后,您将在 chrome 工具栏中看到一个绿色的忍者图标。 单击图标并将鼠标悬停在网页上的任何字体上以识别字体。
您可以滚动任何文本以发现使用了哪些字体、它们的大小、字母间距、行高和颜色。
结论-
Chrome Web Store 上还有其他各种扩展,但我们选择了这些适用于 Chrome 的最佳 Web 开发者扩展。
您可以使用这些扩展来使您的 Web 开发更轻松、更方便。
我们会定期更新此 Chrome 最佳 Web 开发者扩展列表。 所以你可以偶尔看看这篇文章。
你有什么 Chrome 开发者扩展可以推荐吗? 只需在下面的评论部分告诉我们,将尝试将其添加到我们的扩展列表中。
如果您对任何事情有任何疑问,请不要犹豫,只需在下方评论,我们将帮助您解决问题。 感谢您阅读此博客。
请订阅我们的YouTube 频道,我们还会在那里上传精彩内容,并在Facebook和Twitter 上关注我们
阅读更多-
- 在哪里销售 WordPress 主题和插件 [最佳市场]
- WordPress 的最佳 SEO 插件和工具 [在 Google 上排名更高]
- 具有高级响应式排版的 WordPress 主题






评论留言