要启动翻译编辑器,请在网站前端打开要翻译的内容。 然后,单击 WordPress 工具栏上的新翻译页面选项:

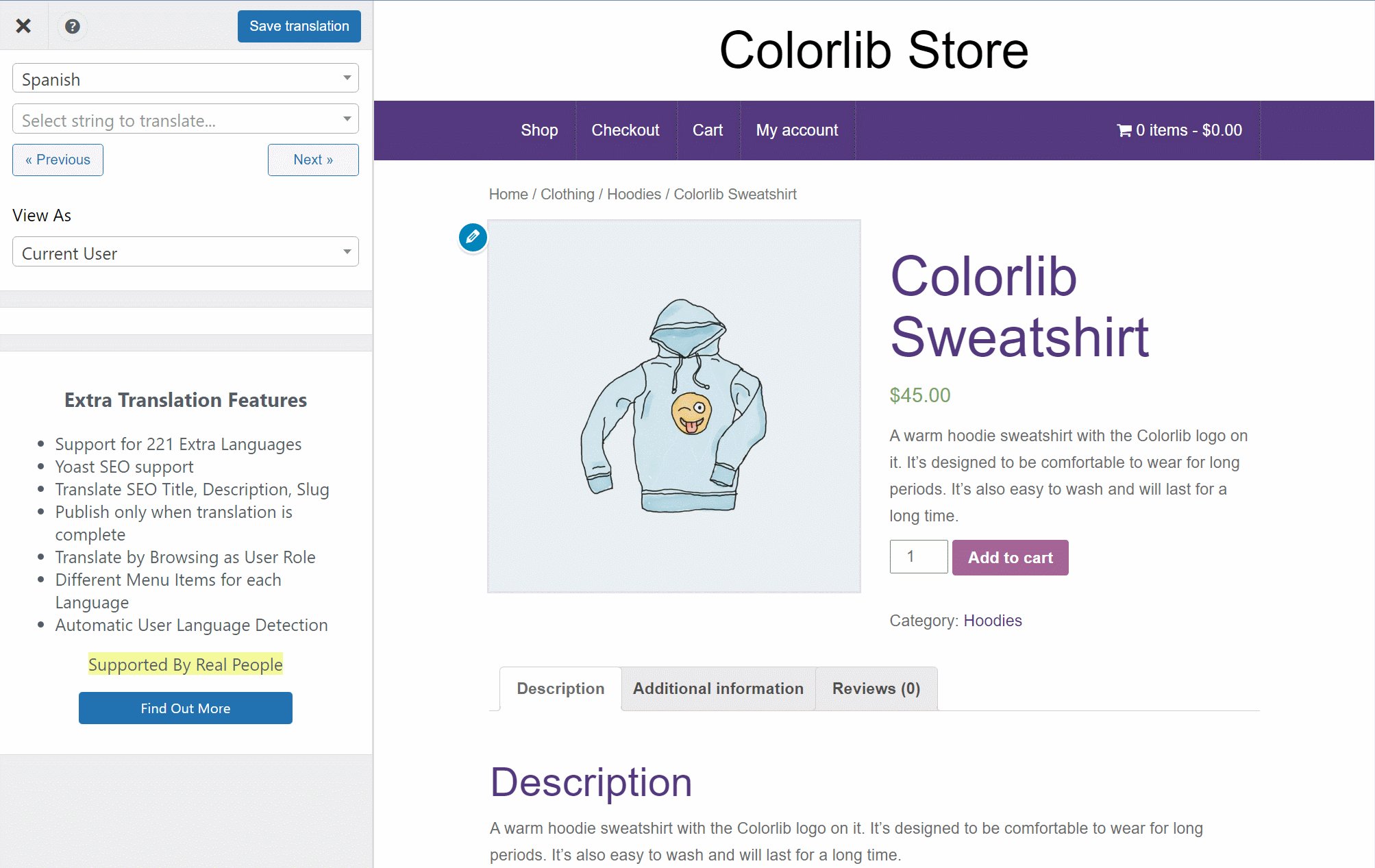
在翻译编辑器中,您将在屏幕右侧看到页面的实时预览,在左侧看到一个侧边栏,您可以在其中管理您的翻译。
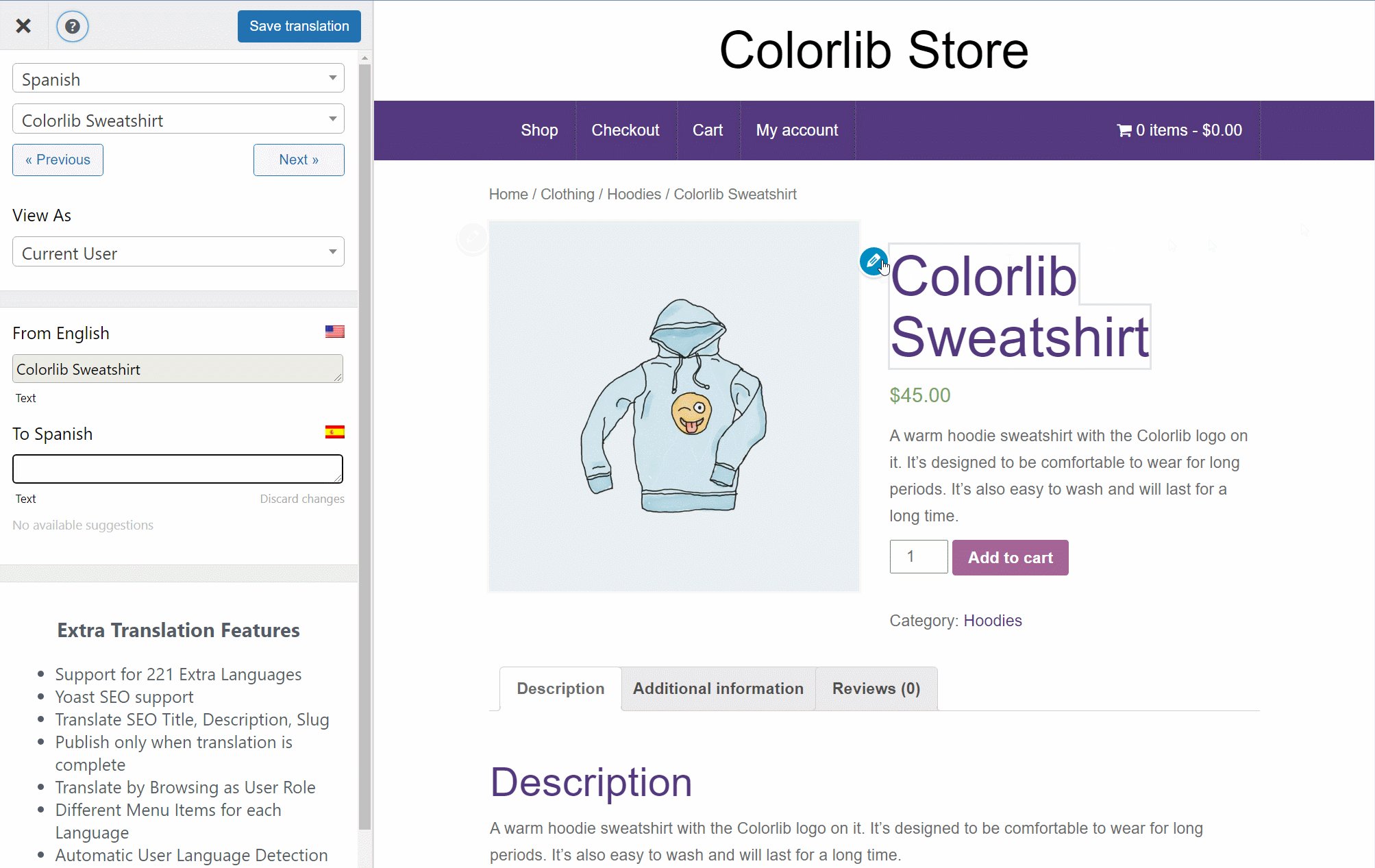
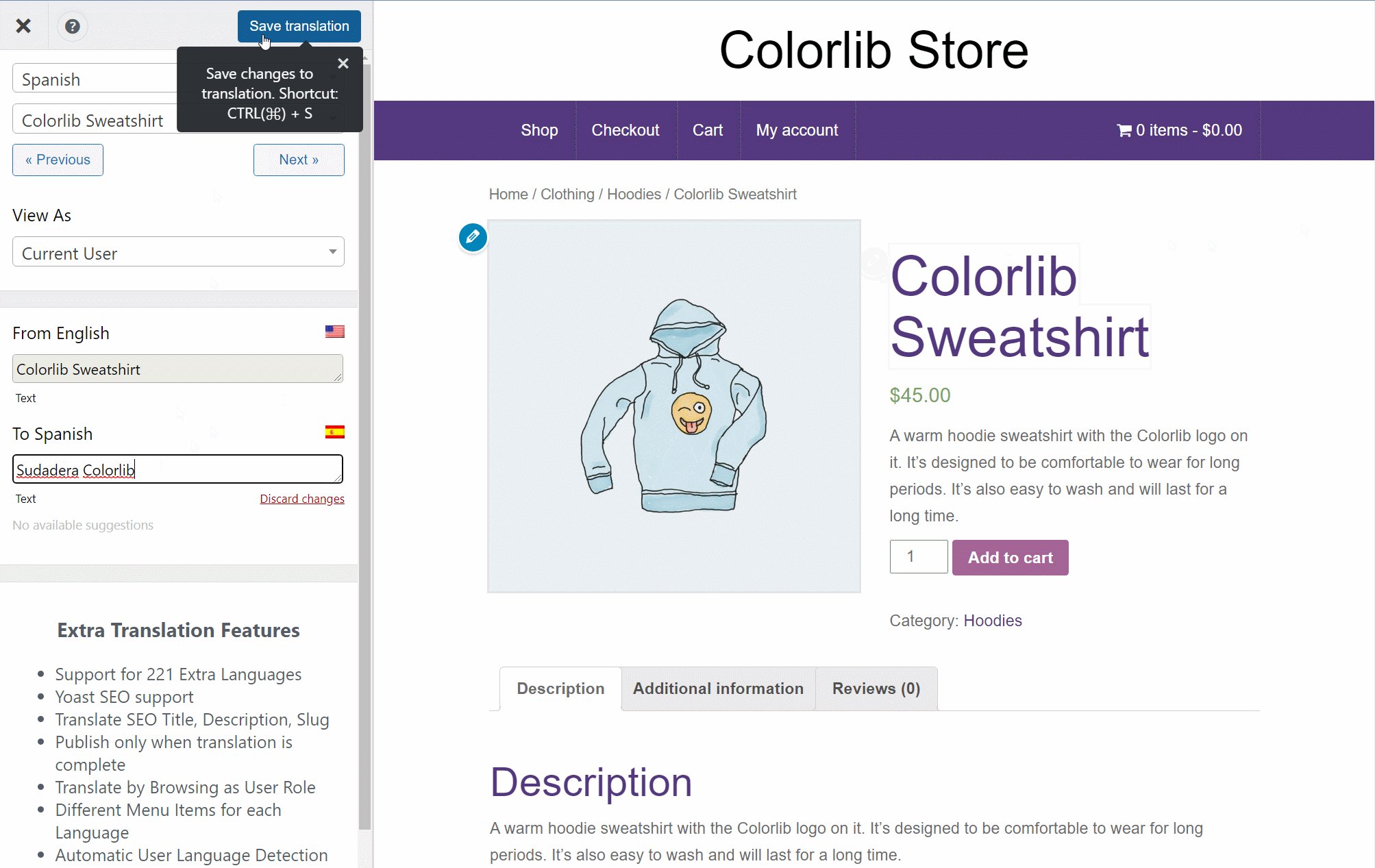
要翻译任何文本或其他内容,您只需将鼠标悬停在实时预览上,然后单击铅笔图标。 这将在侧栏中打开翻译,您可以在其中使用编辑器字段进行更改:

您将使用相同的方法来翻译商店的内容,无论是产品、购物车页面、博客文章还是其他任何内容。
为了让您更好地了解它的工作原理,让我们看看如何翻译 WooCommerce 商店的特定部分。
如何翻译 WooCommerce 产品
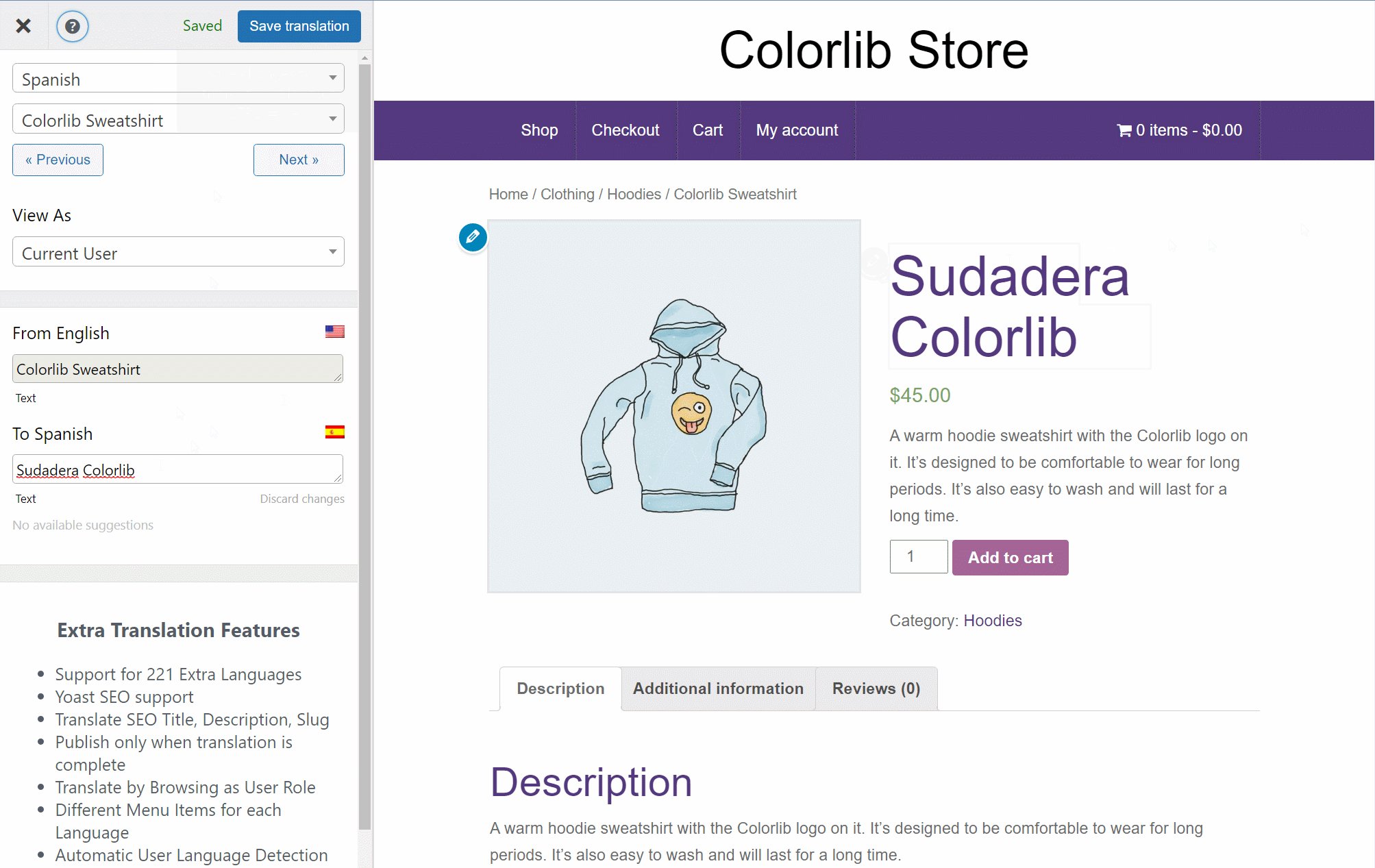
要翻译 WooCommerce 产品,请在商店的前端打开要翻译的产品。 然后,单击 WordPress 工具栏上的翻译页面选项以启动编辑器。
然后,您可以翻译我们在上面的 GIF 中向您展示的所有产品详细信息。
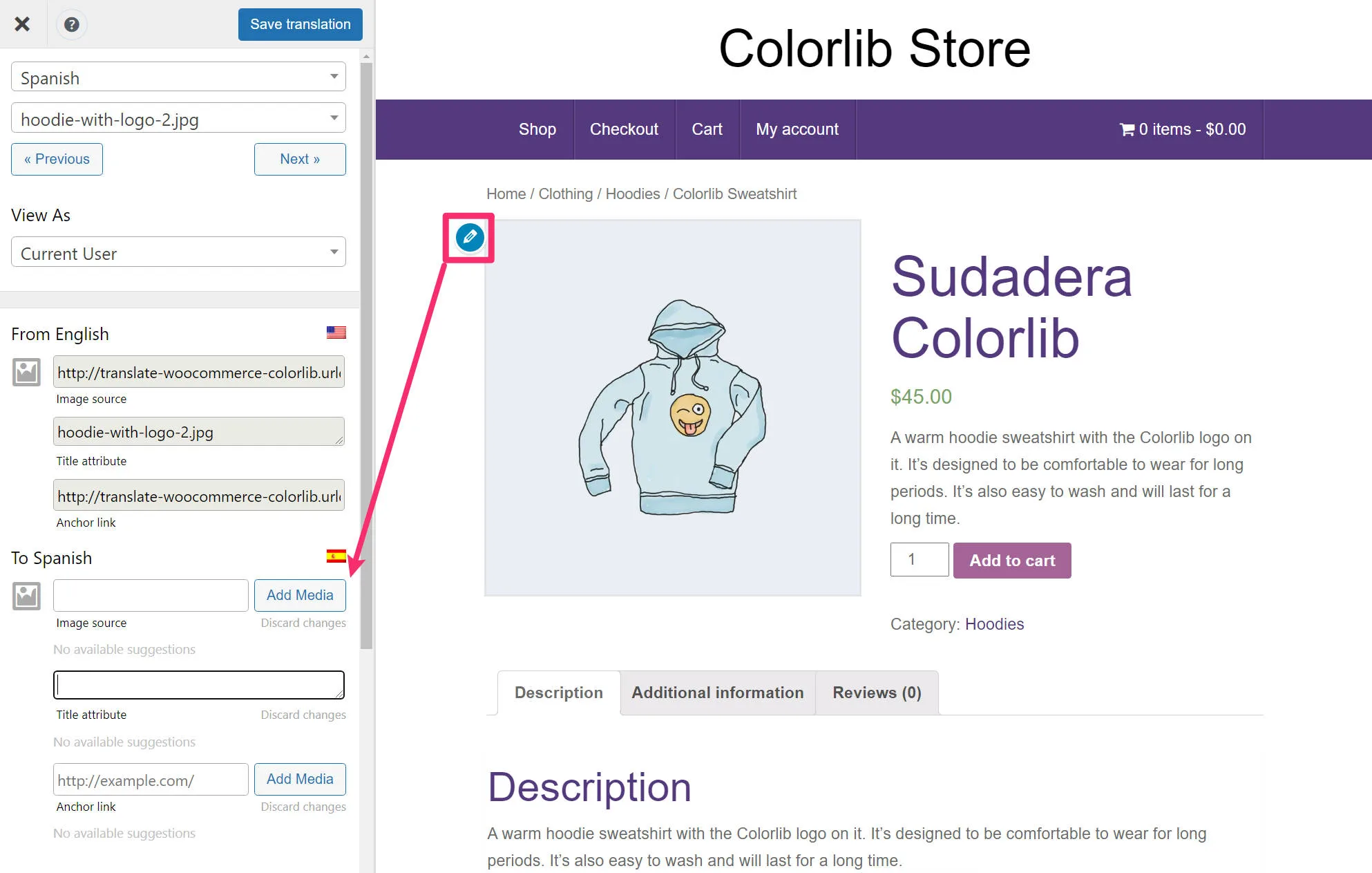
您还可以超越仅翻译产品文本和“翻译”产品图像,以便您的商店将根据购物者选择的语言显示不同的图像。
如果您的某些产品图像包含文本,或者您出于某种原因只需要本地化图像,这将特别有用。
要翻译产品图片,只需将鼠标悬停在其上并单击铅笔图标。 然后,您可以从 WordPress 媒体库中选择要使用的不同图像:

注意 – 如果您的 WooCommerce 主题对产品图像使用灯箱或缩放效果,您可能需要单击图像以打开灯箱,然后才能单击铅笔图标。
如何翻译 WooCommerce 商店页面
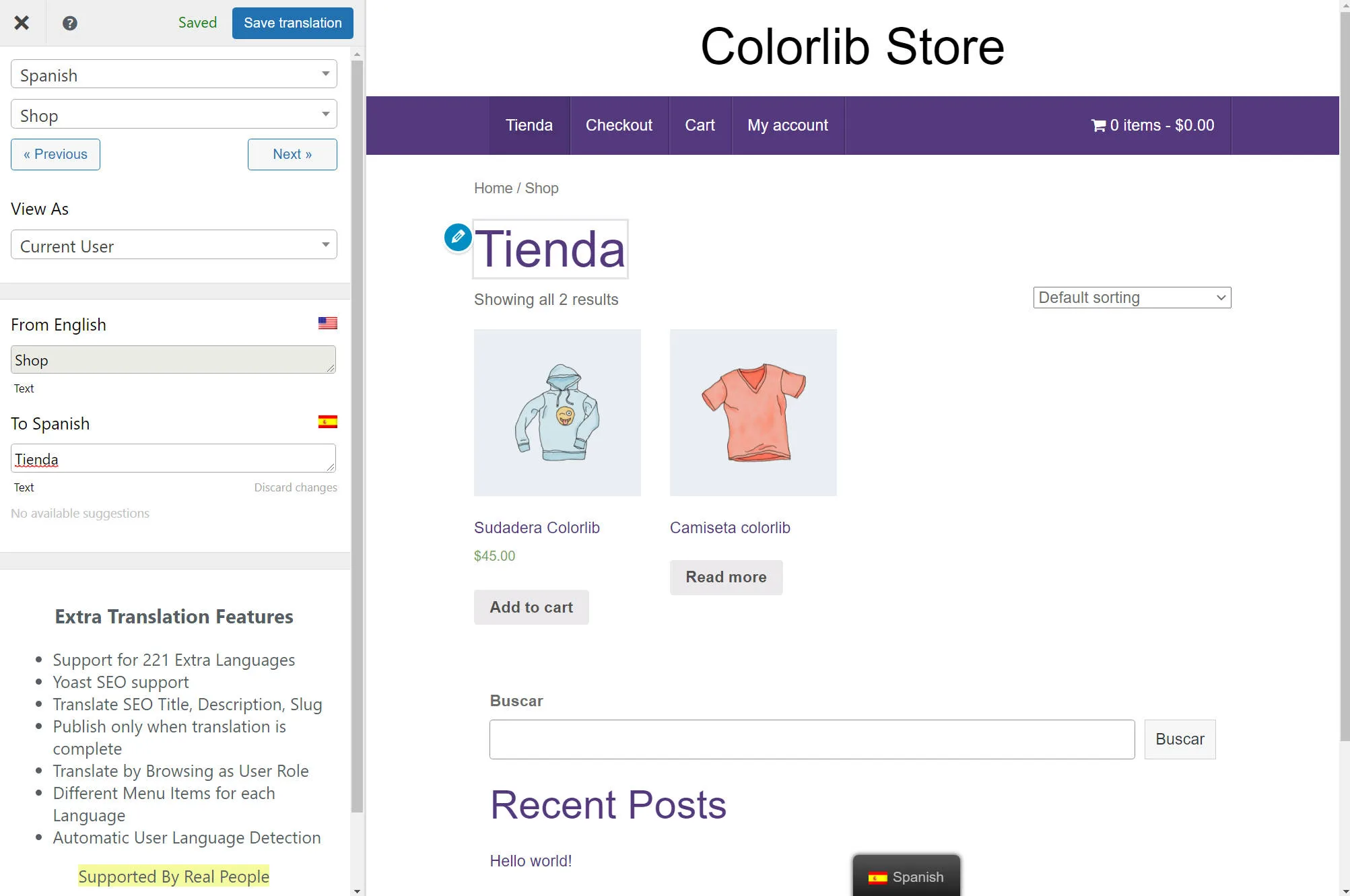
要翻译您的商店页面,您可以使用相同的可视化编辑器。 只需打开您要翻译的商店页面或产品档案,然后单击翻译页面按钮。
这里的好处是 TranslatePress 会自动检测您已经翻译的任何产品详细信息。 因此,如果您已经翻译了所有产品的标题,这些翻译将预先填写在您的商店页面上:
如何翻译 WooCommerce 购物车页面
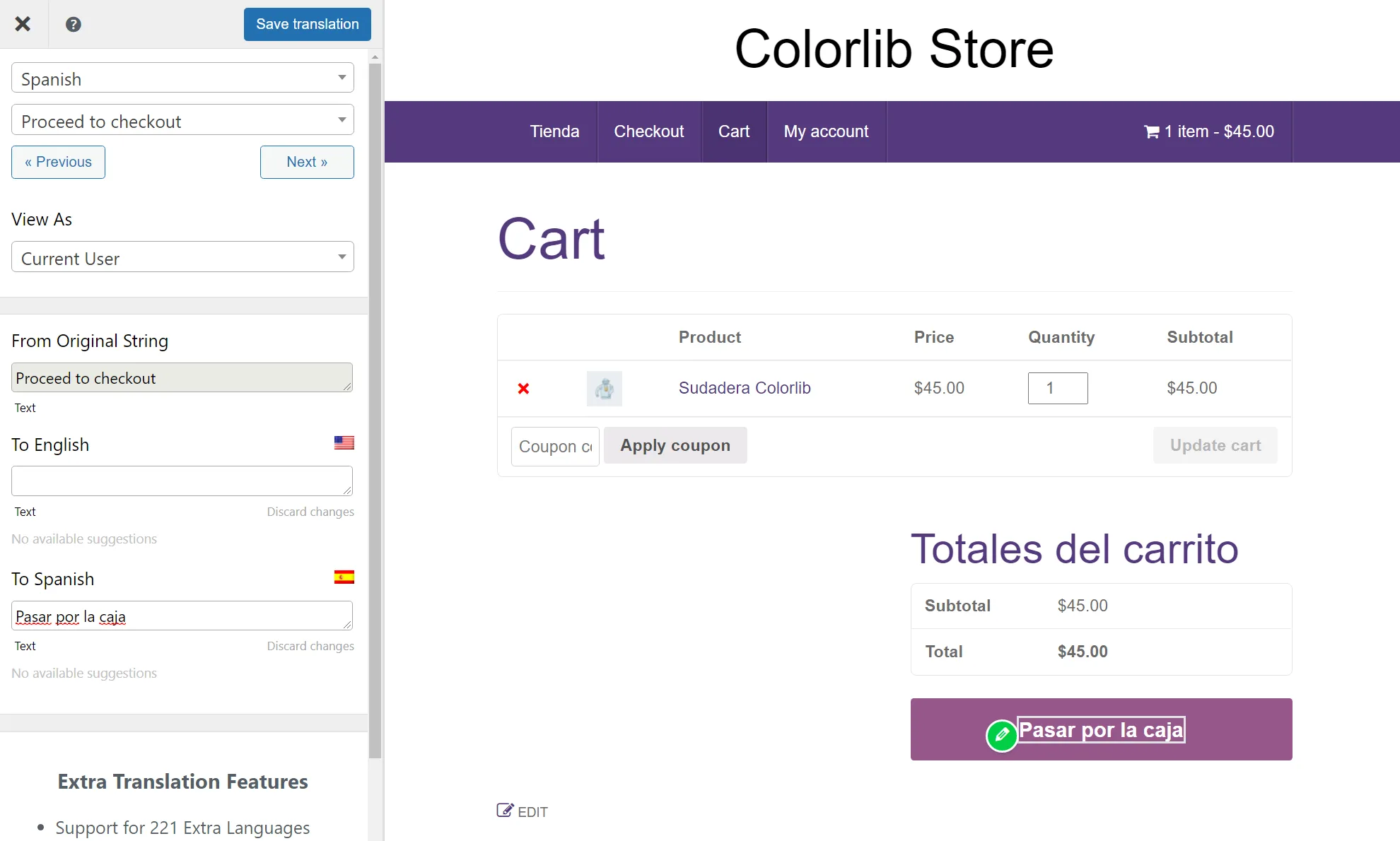
TranslatePress 还可以使用可视化编辑器轻松翻译 WooCommerce 购物车页面。
默认情况下,TranslatePress 将尝试使用 WooCommerce 现有的语言包(如果可用)。 但是,您可以以商店的所有语言(包括商店的原始语言)完全编辑所有翻译。

您的 WooCommerce 购物车有两种不同的状态需要翻译:
- 空- 购物者添加任何商品之前的购物车内容。
- 完整- 购物者添加了一件或多件商品时的购物车内容。
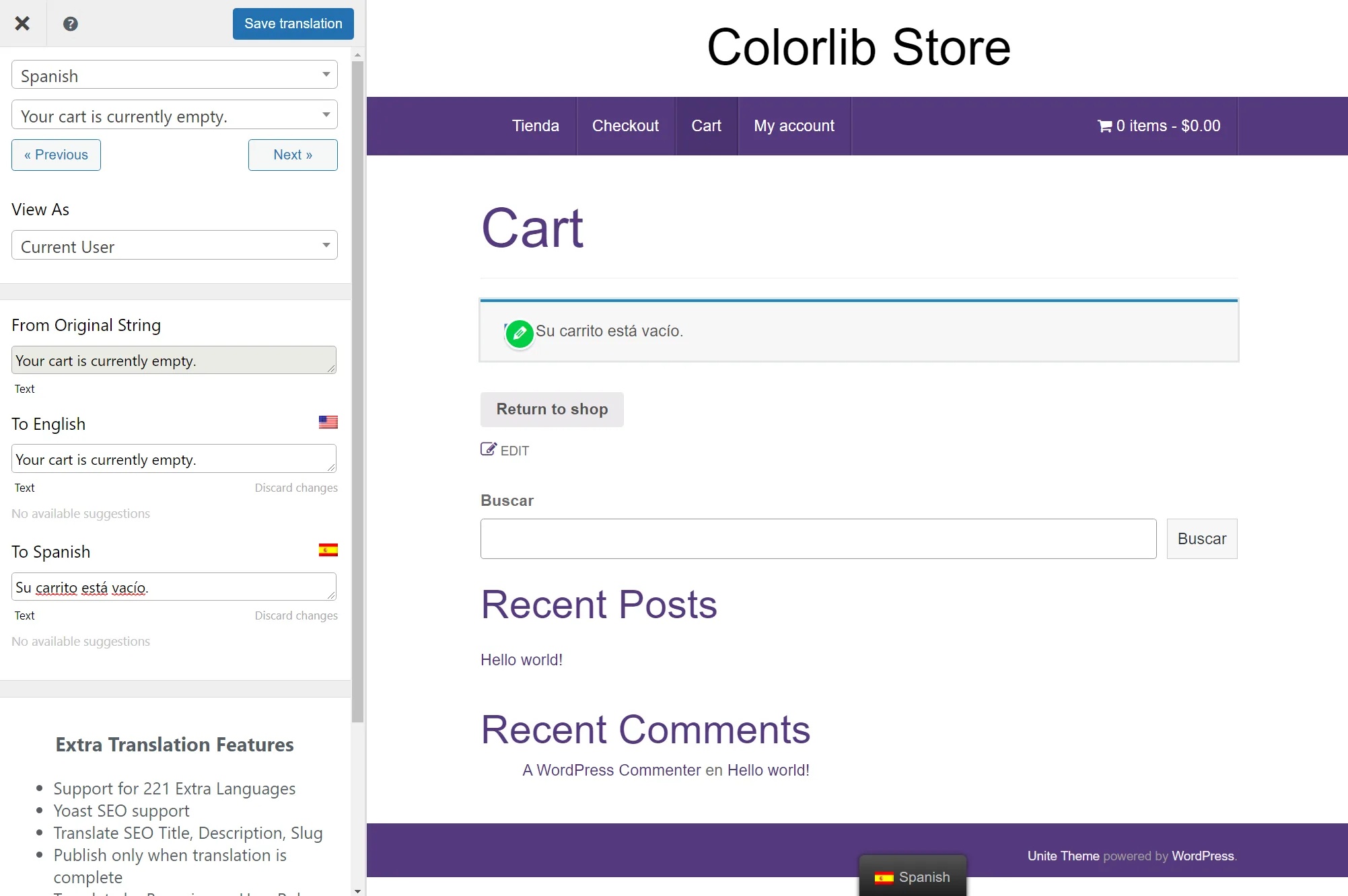
首先,转到商店的前端并确保您的购物车是空的。 然后,打开购物车页面并启动 TranslatePress 编辑器。
现在,您可以使用相同的点击方法来翻译所有空的购物车内容。 当您打开翻译时,您可能会看到它预先填充了来自 WooCommerce 语言包的翻译,但您可以根据需要编辑这两种翻译:

完成购物车的空版本翻译后,返回商店的前端并将商品添加到购物车。 任何商品都可以——唯一重要的是您的购物车中有商品。
然后,返回购物车页面并再次启动 TranslatePress 编辑器。 现在,您可以使用相同的方法来翻译购物者在购物车中有商品时出现的所有内容:
如何翻译 WooCommerce 结帐页面
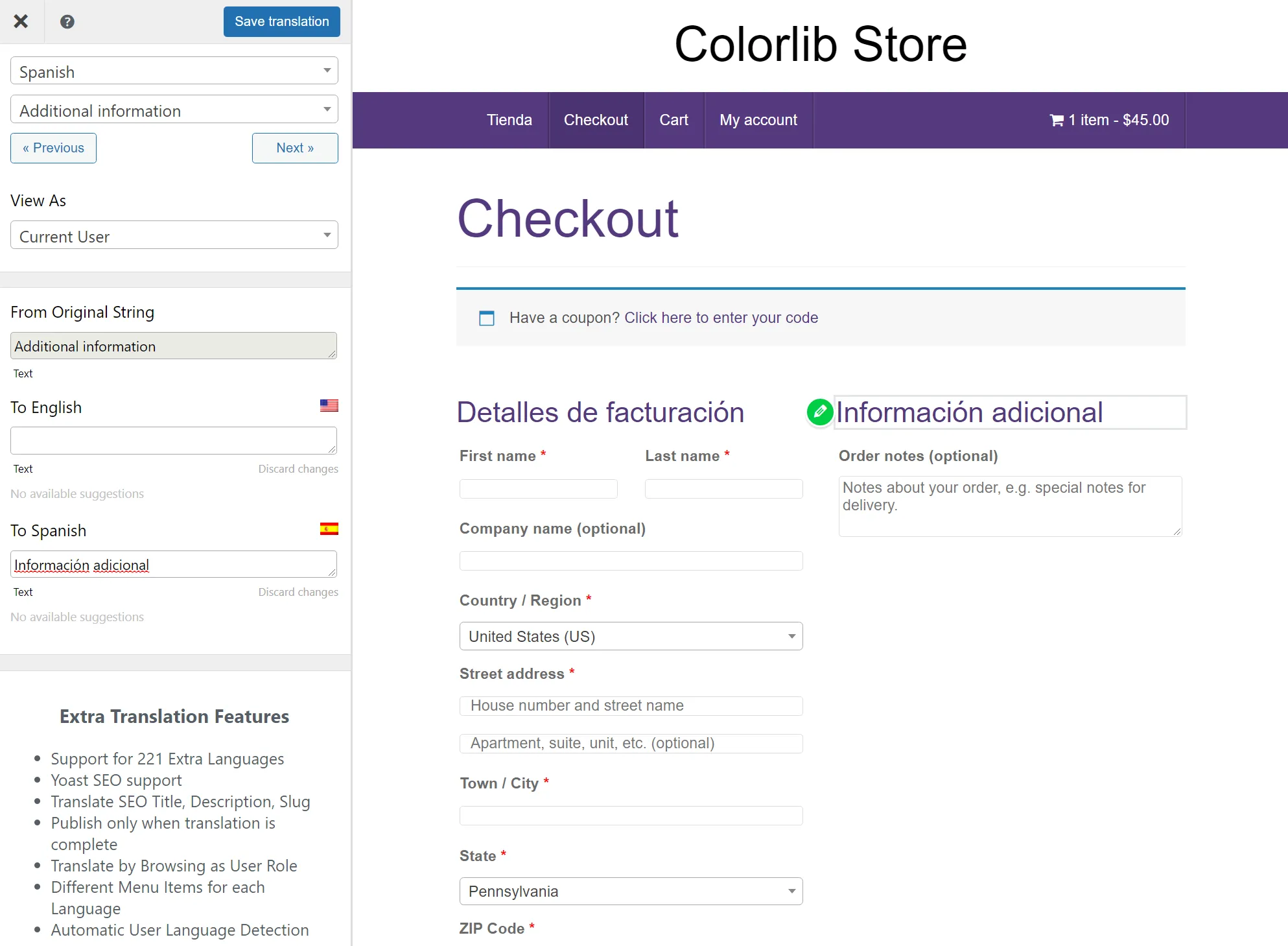
您可以像翻译购物车页面一样翻译 WooCommerce 结帐页面。
首先,在商店的前端启动结帐页面。 这意味着您需要将商品添加到购物车并单击按钮进行结帐。
打开结帐页面后,使用 WordPress 工具栏上的按钮启动 TranslatePress 编辑器,就像您一直在做的那样。
现在,您可以使用相同的点击方法翻译 WooCommerce 结帐。
与 WooCommerce 购物车页面一样,TranslatePress 将尝试通过从现有的 WooCommerce 语言包(如果可用)导入翻译来预填充翻译。 但是,您可以完全编辑商店所有语言的翻译,包括原始语言。
如何翻译菜单项、小部件和其他前端内容
此时,您知道如何翻译 WooCommerce 商店的所有重要元素。 但是,重要的是要注意,您可以使用完全相同的方法来翻译商店中的其他元素,包括:
- 菜单项;
- 小部件(或块小部件);
- 来自 WordPress 编辑器的内容——它适用于新的块编辑器 (Gutenberg) 和经典的 TinyMCE 编辑器;
- 您使用页面构建器插件设计的内容;
- 来自任何表单构建器插件的表单;
- 来自弹出插件的弹出窗口;
- …等等。
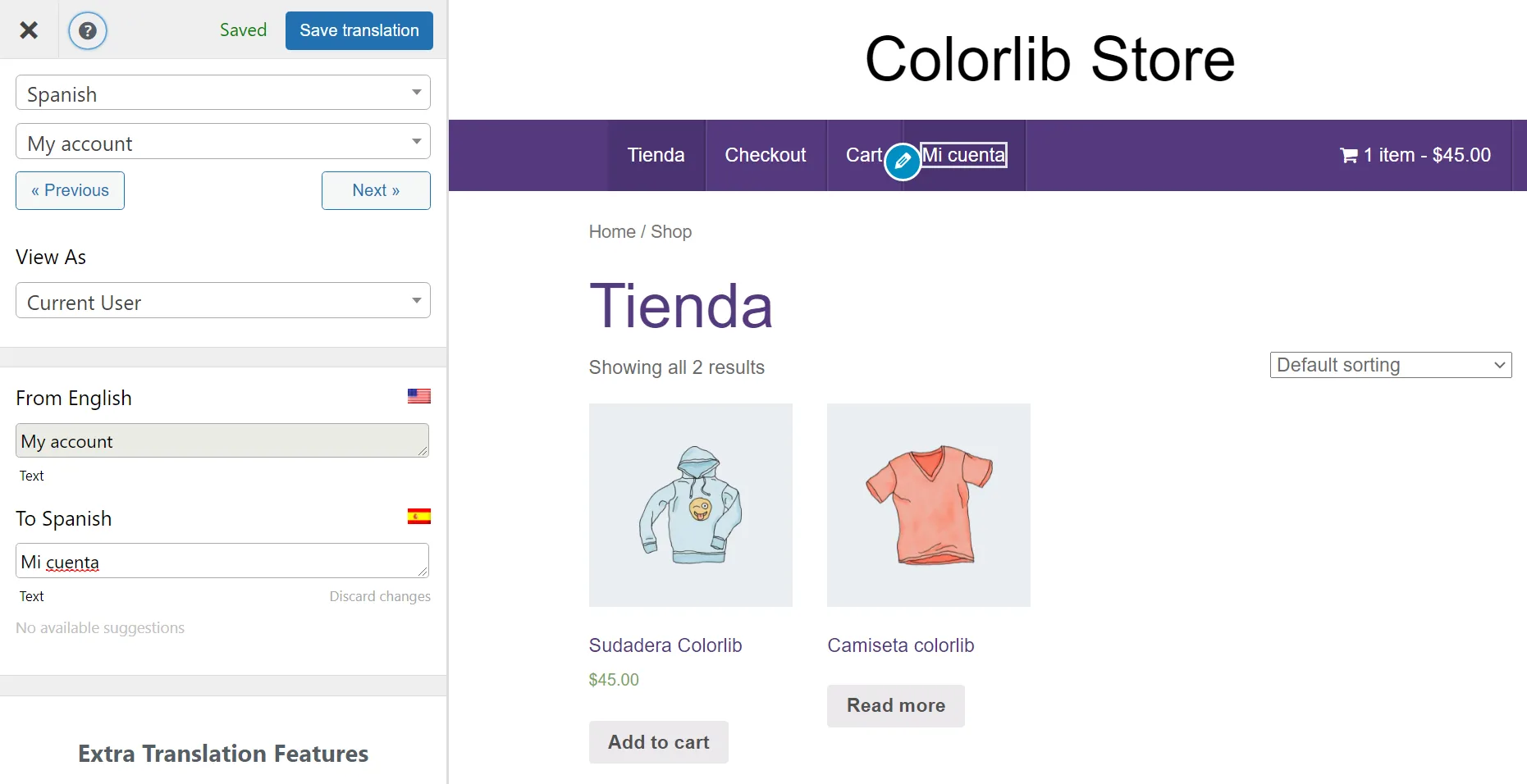
例如,如果您想翻译商店的菜单项,只需将鼠标悬停在菜单项上并单击铅笔图标:

翻译一次菜单项后,TranslatePress 将自动对该菜单项出现的每个位置使用该翻译——无需在其他页面上复制您的工作。
如何翻译 SEO 元数据
假设您想从多语言 WooCommerce SEO 中受益。 在这种情况下,您还需要翻译商店的后端 SEO 详细信息,例如 SEO 标题、元描述、URL slug、Open Graph 信息等。
TranslatePress 还可以帮助您翻译所有这些详细信息,但您需要 SEO Pack 插件,该插件可在 TranslatePress 的高级个人许可证中获得。
使用此插件,您可以翻译您网站的所有 SEO 信息。 为此,TranslatePress 自动与最流行的 SEO 插件集成,包括 Yoast SEO、Rank Math 等。
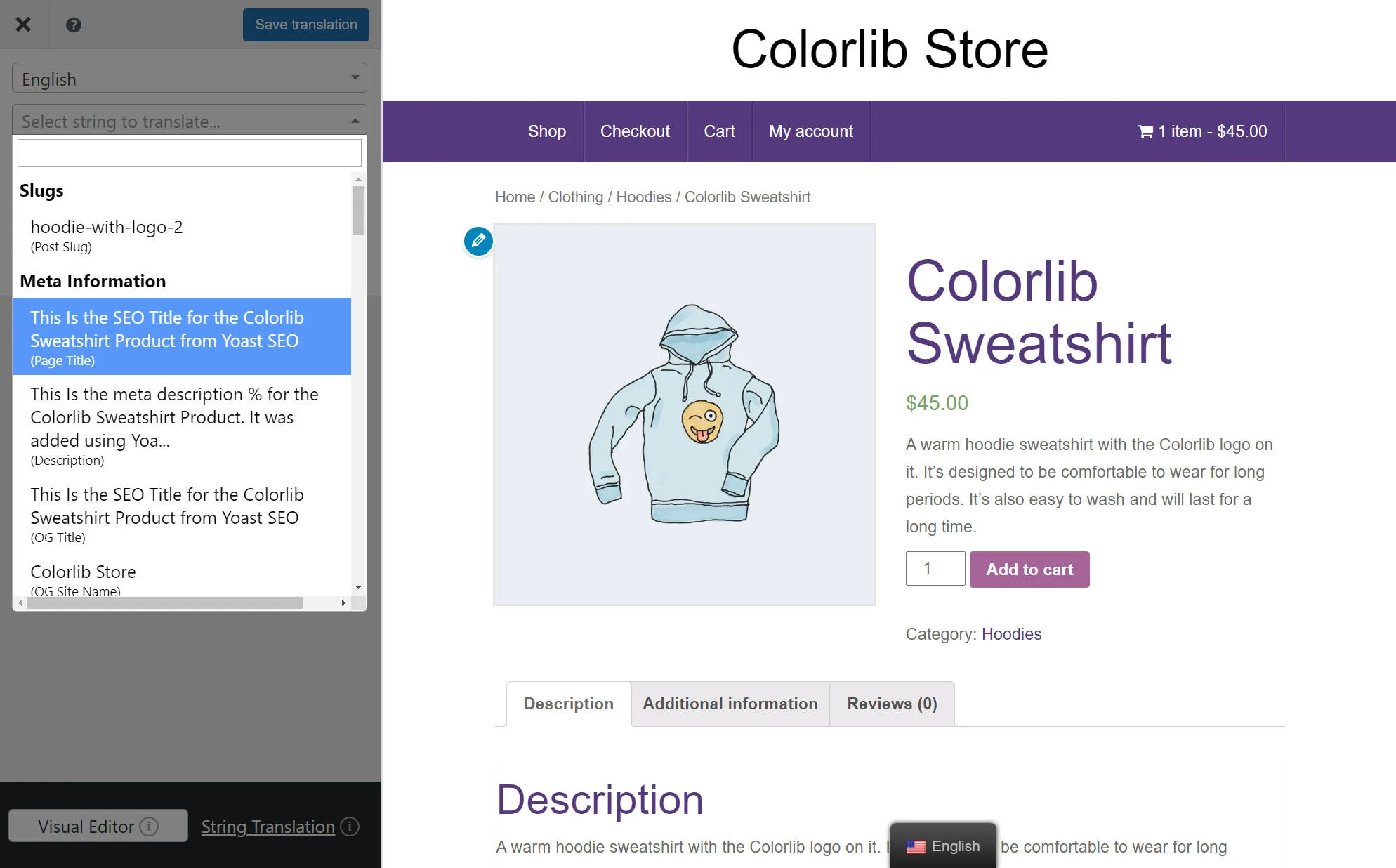
安装 SEO Pack 插件后,您将能够通过使用翻译编辑器中的下拉菜单选择这些详细信息来翻译这些详细信息。
例如,如果您已经使用 Yoast SEO 设置了 SEO 详细信息,您将看到这些详细信息出现在编辑器中,然后您就可以像翻译其他内容一样翻译它们:

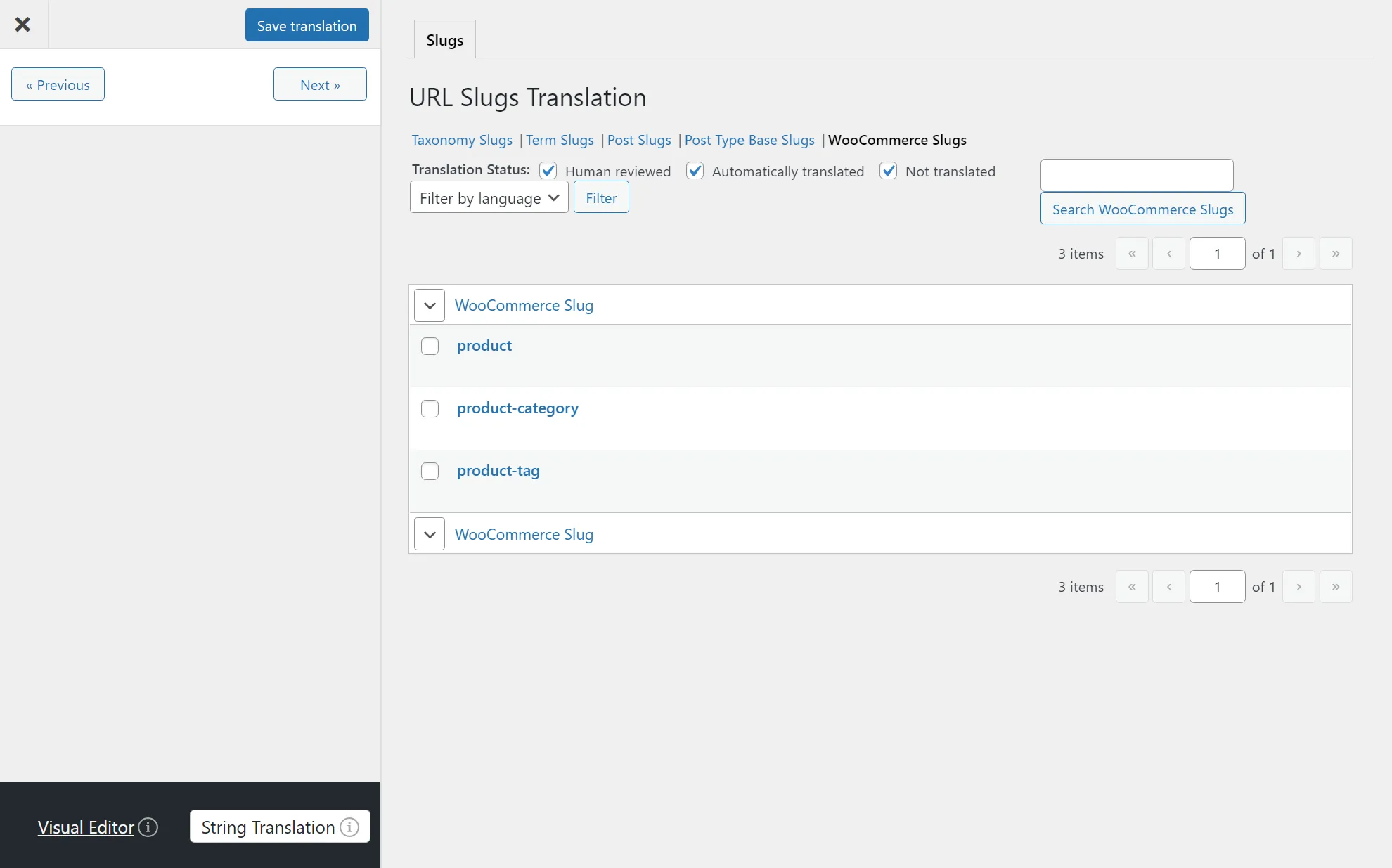
您还可以使用相同的方法来翻译单个产品(和其他内容,例如博客文章)的 URL slug。
对于站点范围的 URL slug,例如您的产品类别基础 slug,您可以打开字符串翻译界面:
4. 配置您的 WooCommerce 语言切换器
至此,您就有了一个可以使用的多语言 WooCommerce 商店。
但是,为了方便购物者选择他们喜欢的语言,您需要设置商店的前端语言切换器。
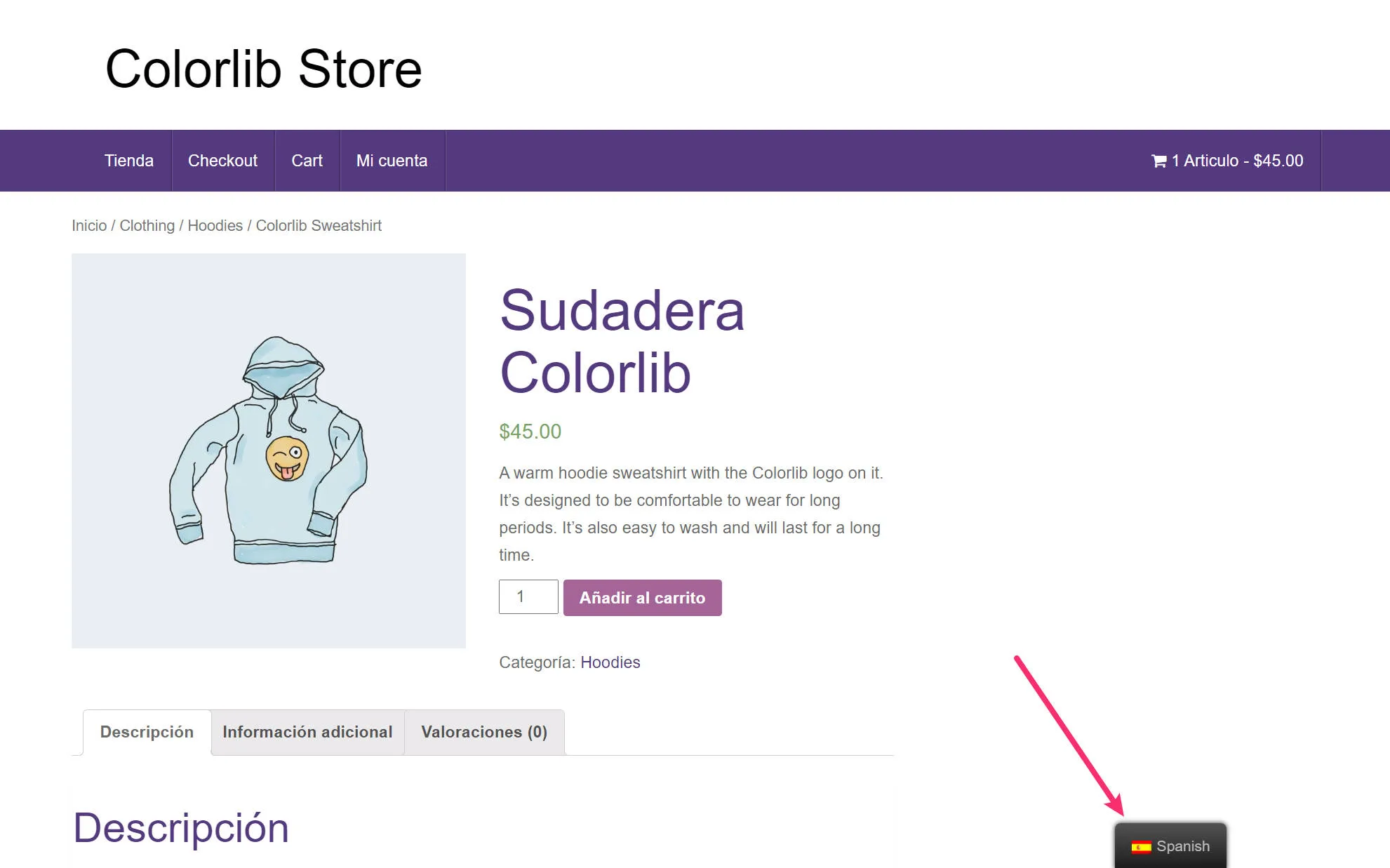
默认情况下,TranslatePress 在商店的右下角添加一个浮动语言切换器。 但是,您也可以更改浮动语言切换器的位置或使用完全不同的放置选项。

以下是放置商店语言切换器的选项:
- 浮动语言切换器- 将其显示在您商店的任何角落的所有页面上。
- 菜单项- 将您的语言切换器作为菜单项添加到您网站上的任何菜单中,方法是转到外观 → 菜单。
- 简码- 使用简码手动将您的语言切换器放置在您网站的任何位置。
您还可以设置来控制语言切换器的内容和行为。 例如:
- 语言名称- 选择是显示完整的语言名称还是仅显示两个字母的 ISO 代码。
- 国旗- 选择是否显示国旗。 如果您启用标志,TranslatePress 将显示您选择的特定语言环境的标志。 因此,如果您选择西班牙语(西班牙),它将显示西班牙国旗。 但是如果你选择西班牙语(墨西哥),它会显示墨西哥国旗。
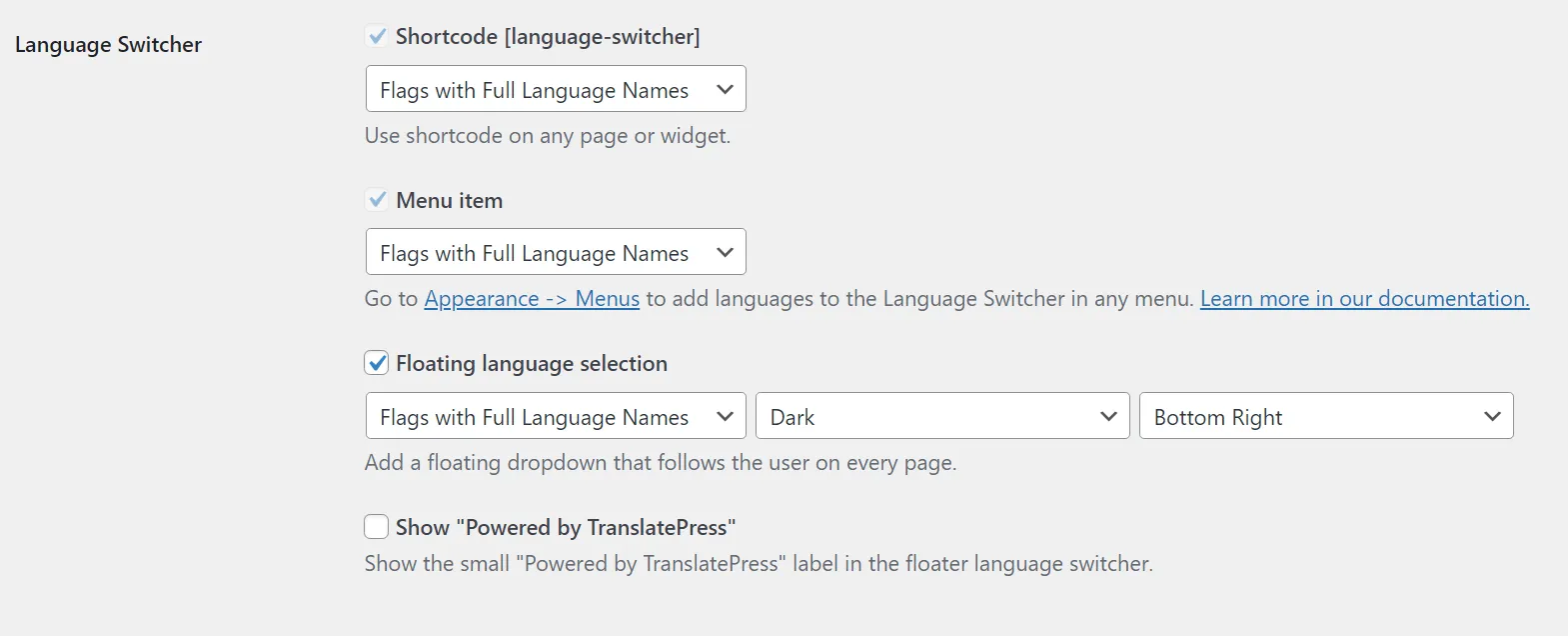
要配置这些设置,请转到设置 → TranslatePress并向下滚动到语言切换器设置:

让我们看看默认浮动语言切换器的替代位置。
如何将 WooCommerce 语言切换器添加为菜单项
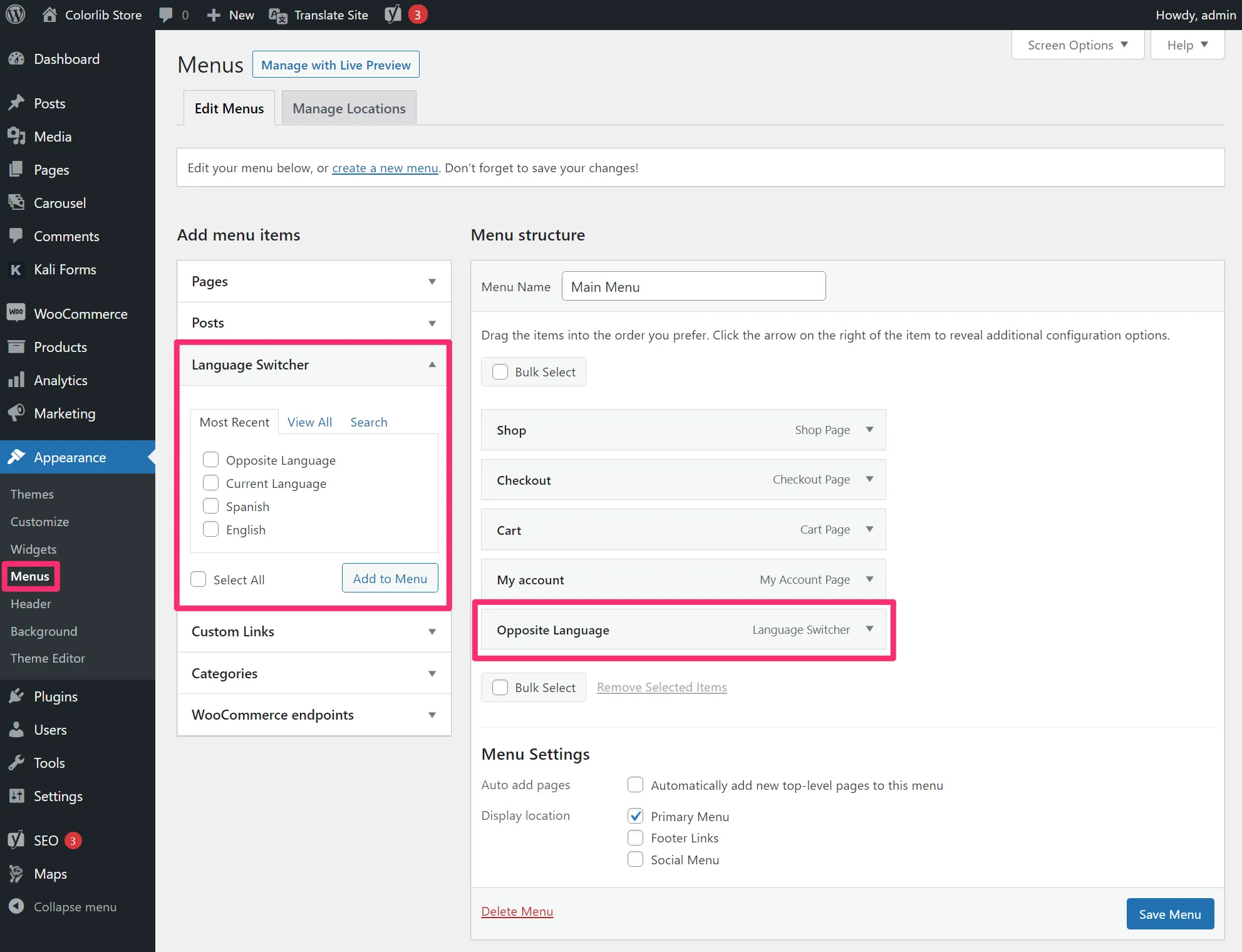
要将 WooCommerce 语言切换器添加为菜单项,请转到外观 → 菜单以访问普通的 WordPress 菜单编辑器并打开要编辑的菜单。
然后,您可以使用语言切换器设置来配置您的语言切换器。
您在这里有两个主要选择……
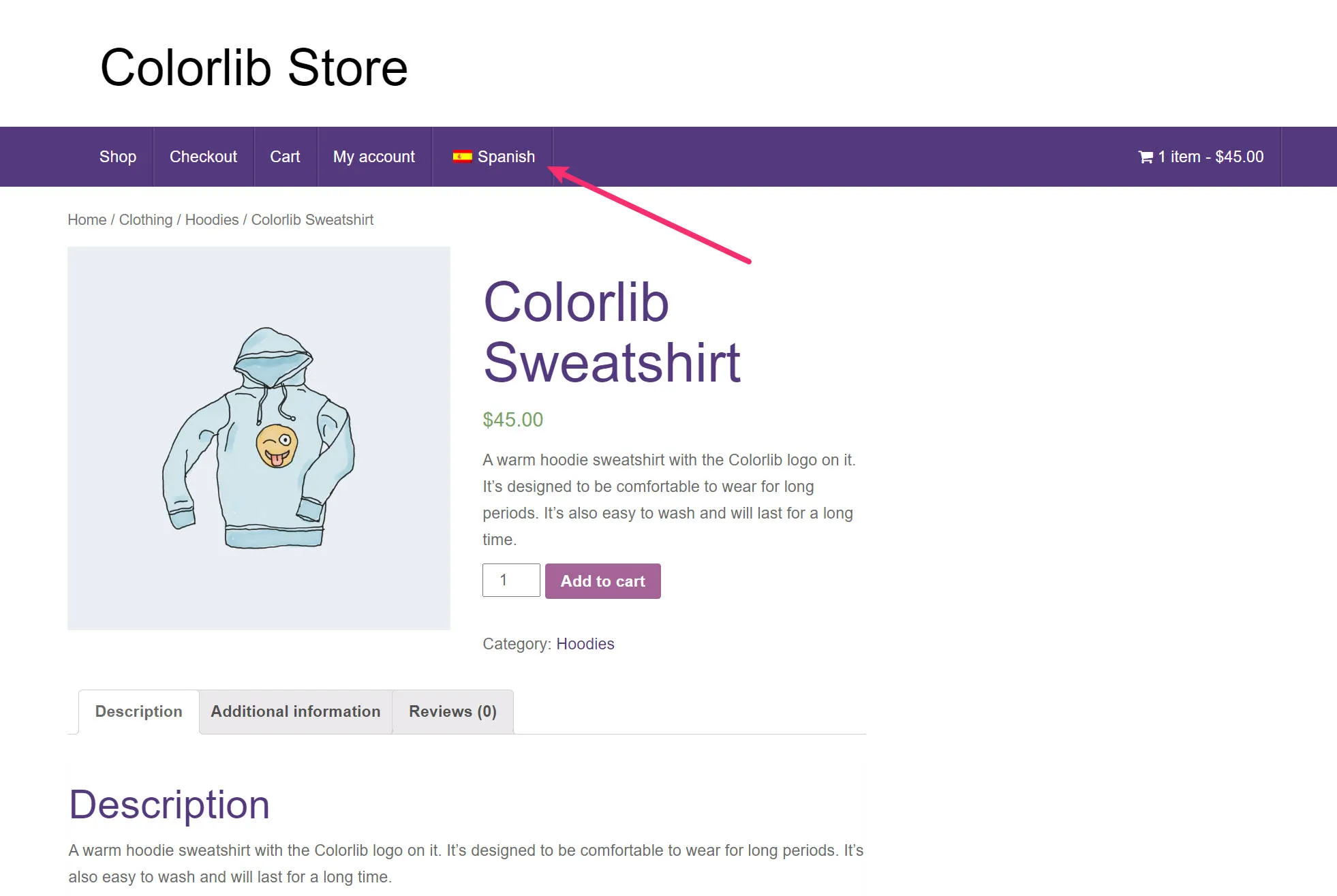
首先,如果您在站点上只使用两种语言,您可以将Opposite Language项添加为顶级菜单项。 使用此菜单项,您的商店将显示一个选项,供人们切换到您提供的其他语言:

假设您的商店同时提供英语和西班牙语版本。 如果购物者使用英语浏览,他们会在您的菜单上看到西班牙语选项。 但如果他们用西班牙语浏览,他们会看到英语选项:

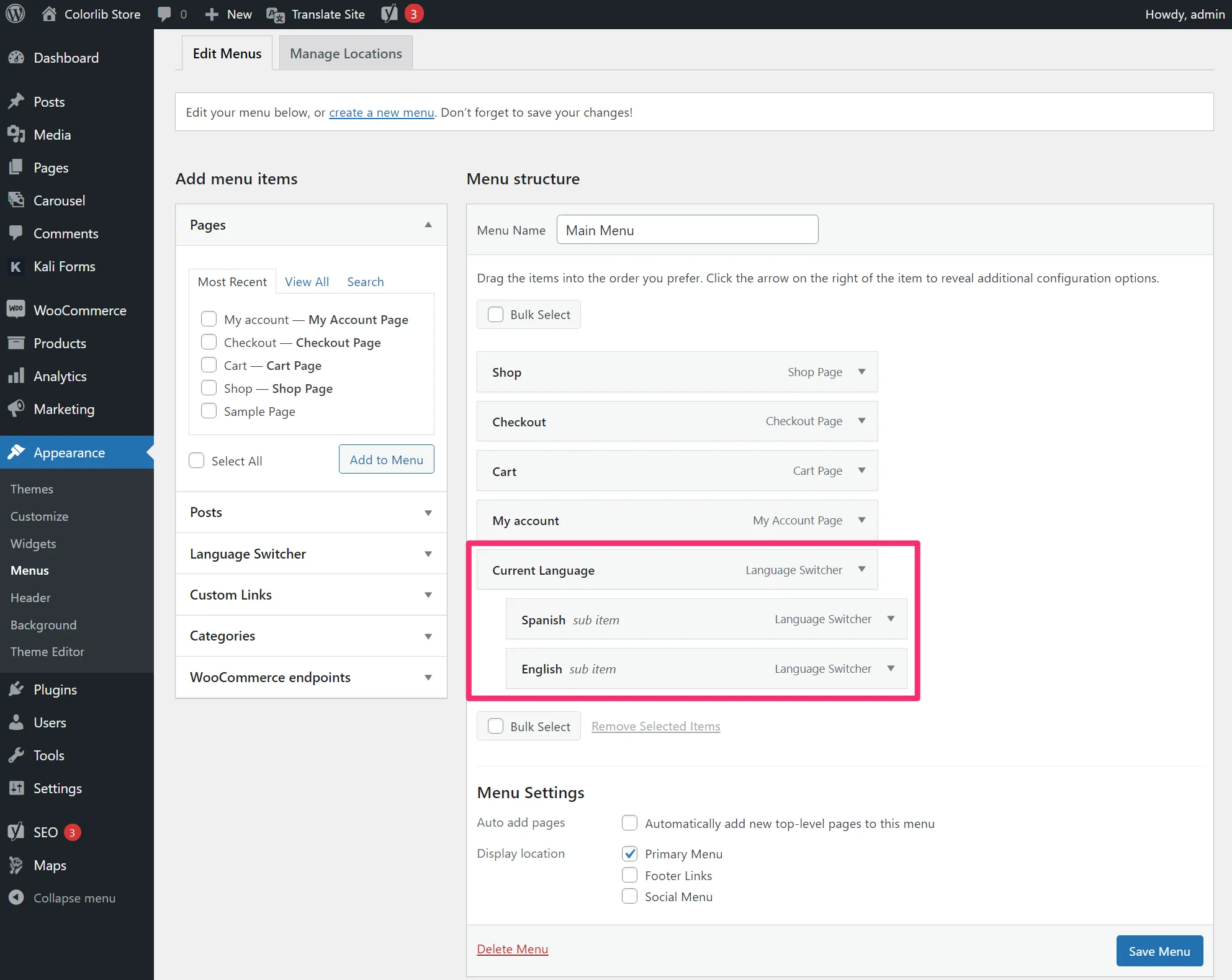
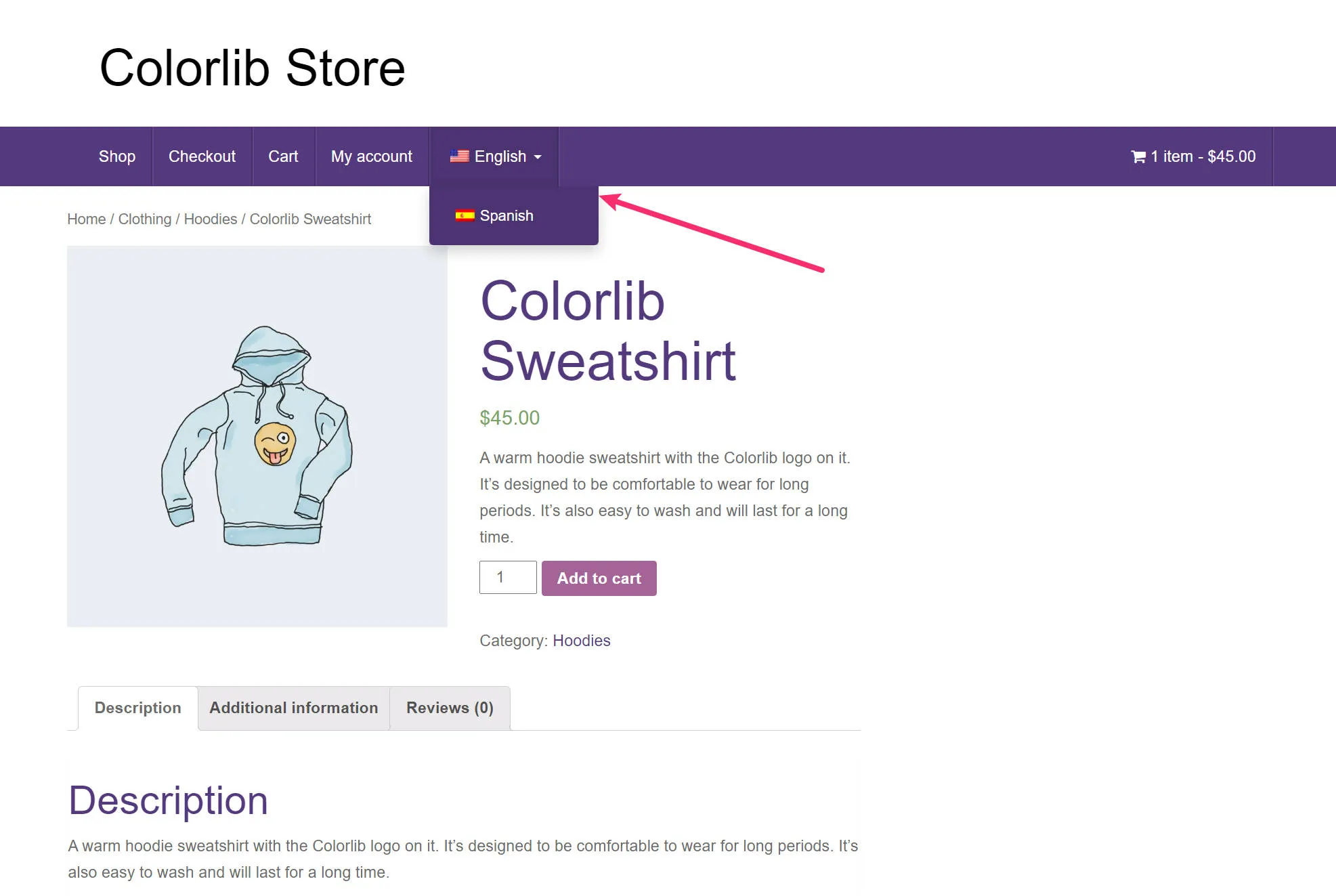
另一个选项是使用当前语言菜单项。 这将显示购物者当前正在浏览的语言。然后您可以将特定语言添加为当前语言菜单项的子菜单项,如下所示:

通过此设置,购物者将看到他们当前选择的语言作为顶级菜单项。 然后,他们可以将光标悬停以显示包含所有可用语言的下拉菜单。 但是,TranslatePress 将隐藏用户当前选择的语言的下拉菜单,以避免重复:

如果您提供两种以上的语言,这可能是您商店的最佳方法。
如何将您的 WooCommerce 语言切换器添加为简码
如果您想更好地控制语言切换器的位置,您可以使用以下短代码在商店的任何位置手动添加它:
[语言切换器]
您可以将此短代码放置在使用编辑器创建的小部件、块、内容等中。
您还可以使用 WordPress do_shortcode() 函数将语言切换器直接放在主题的模板文件中。
立即创建多语言 WooCommerce 商店
由于多语言搜索引擎优化和其他新的营销机会,翻译您的 WooCommerce 商店是为现有客户提供更好的购物体验并吸引新客户的好方法。
虽然 WooCommerce 在核心插件中不支持多语言功能,但您可以使用 TranslatePress 插件轻松创建多语言商店。
使用 TranslatePress 的可视化编辑器,您将能够完全翻译您的商店,包括您的单个产品页面、商店页面、购物车页面、结帐页面、SEO 元数据和非 WooCommerce 内容。
您可以添加前端语言切换器,以便购物者在浏览您的商店时可以选择他们喜欢的语言。
在这篇文章中,您已经学习了如何翻译 WooCommerce 并逐步创建您的多语言商店。
如果您已准备好开始,请立即安装免费的 TranslatePress 插件,看看它是如何工作的。
如果您仍处于商店的规划阶段,请查看最好的 WooCommerce 主题和其他一些出色的 WooCommerce 插件,以帮助您的商店取得成功。
您对 WooCommerce 翻译还有任何疑问吗? 让我们在评论中知道!










评论留言