在 Divi 元素之间创建无缝背景设计过渡是提升 Divi 网站设计的好方法。 这个想法是创建匹配的背景设计(用于一行和一个部分),它们共享与浏览器宽度相关的相同大小和位置(使用 vw 长度单位)。 这允许您以创造性的方式在行和部分之间无缝转换背景渐变、图案和蒙版。 例如,您可以将图案或蒙版过渡到不同的颜色,而不会失去设计的整体对齐和对称方面。
在本教程中,我们将使用 Divi 的内置背景设计选项在 Divi 部分和行之间创建无缝背景设计过渡。 这种设计的应用性和多功能性是无限的,将Divi的背景设计选项提升到一个全新的水平!
让我们开始吧。
抢先看
下面是我们将在本教程中构建的设计的快速浏览。

这里还有一些示例设计,只需对背景蒙版和图案进行一些简单的更改即可。



免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
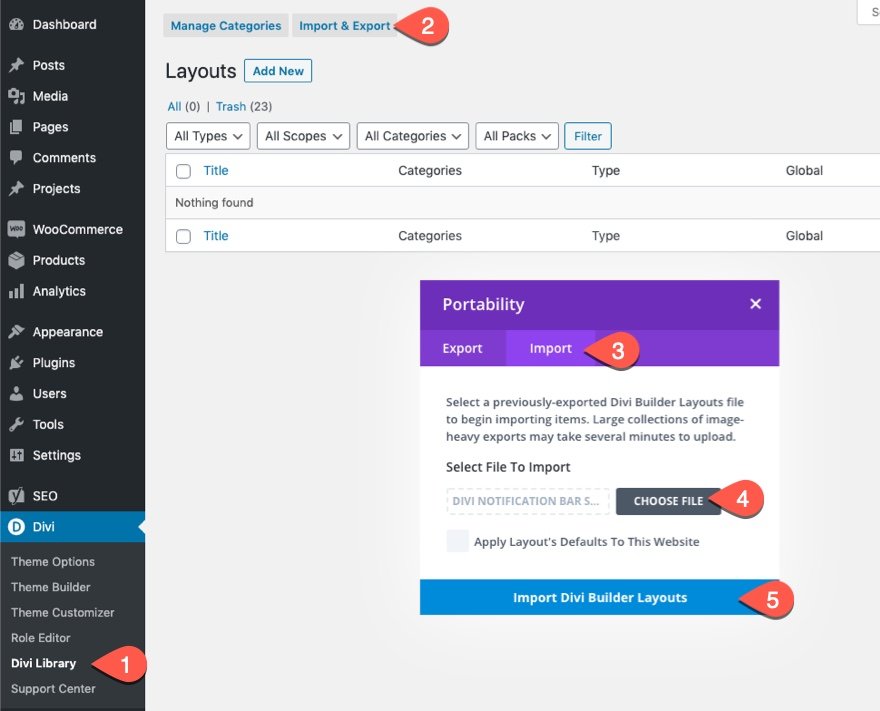
要将部分布局导入 Divi 库,请执行以下操作:
- 导航到 Divi 库。
- 单击页面顶部的导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡
- 从您的计算机中选择下载文件(确保先解压缩文件并使用 JSON 文件)。
- 然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始
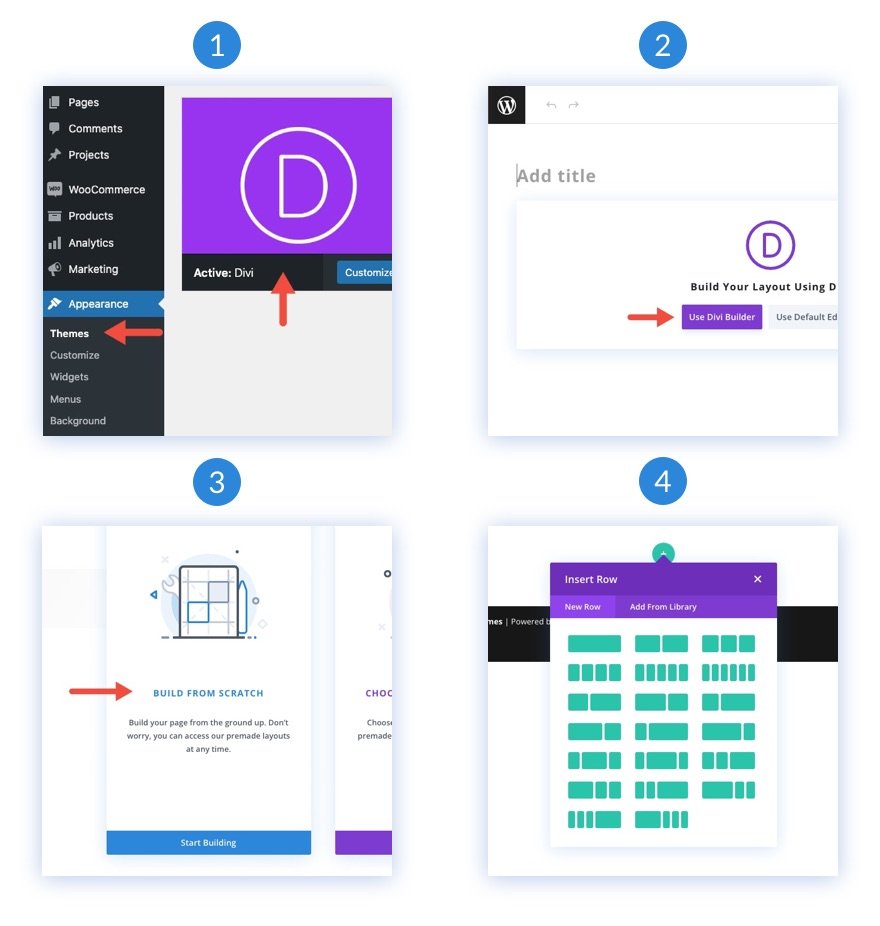
要开始,您需要执行以下操作:
- 如果您还没有,请安装并激活 Divi 主题。
- 在 WordPress 中创建一个新页面,并使用 Divi Builder 在前端(可视化构建器)编辑页面。
- 选择“从头开始构建”选项。
之后,您将有一个空白画布开始在 Divi 中进行设计。

在 Divi 部分和行之间创建无缝背景设计过渡
第 1 部分:创建标题作为模拟内容
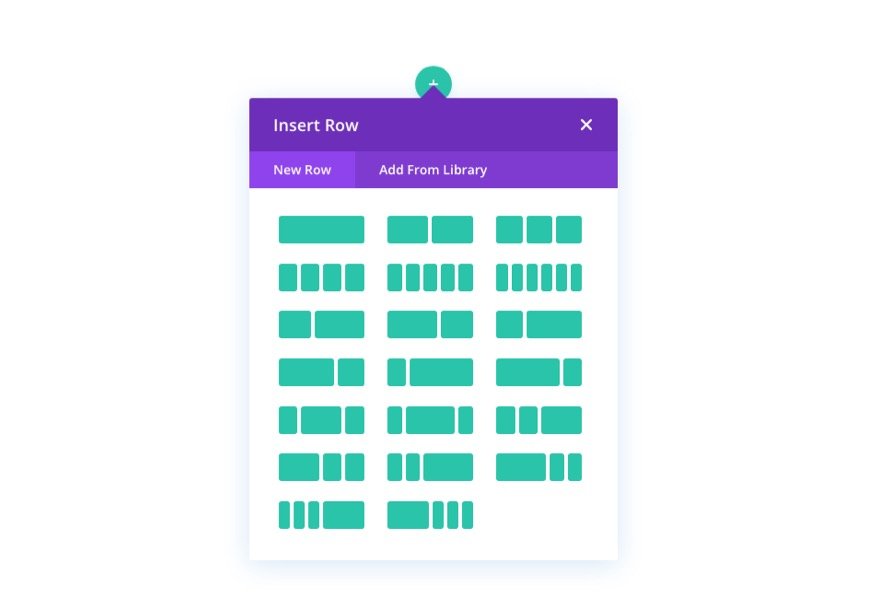
在我们开始设计我们的背景之前,我们需要添加一个标题作为模拟内容。 首先,将单列行添加到页面的默认部分。

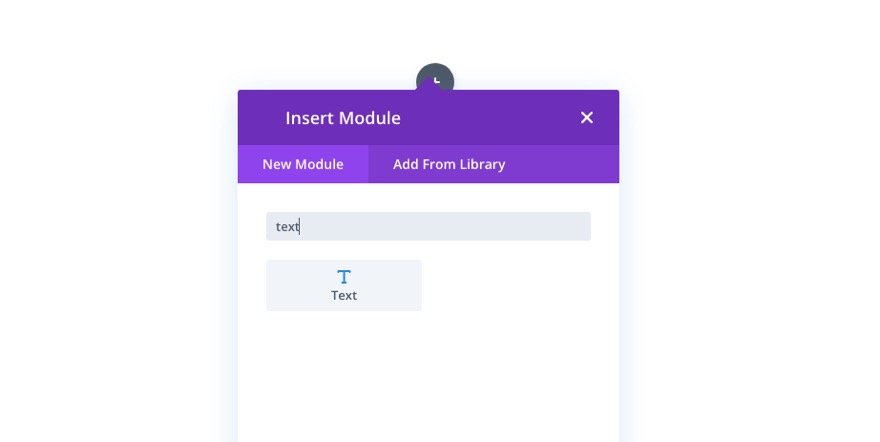
然后将一个文本模块添加到该行。

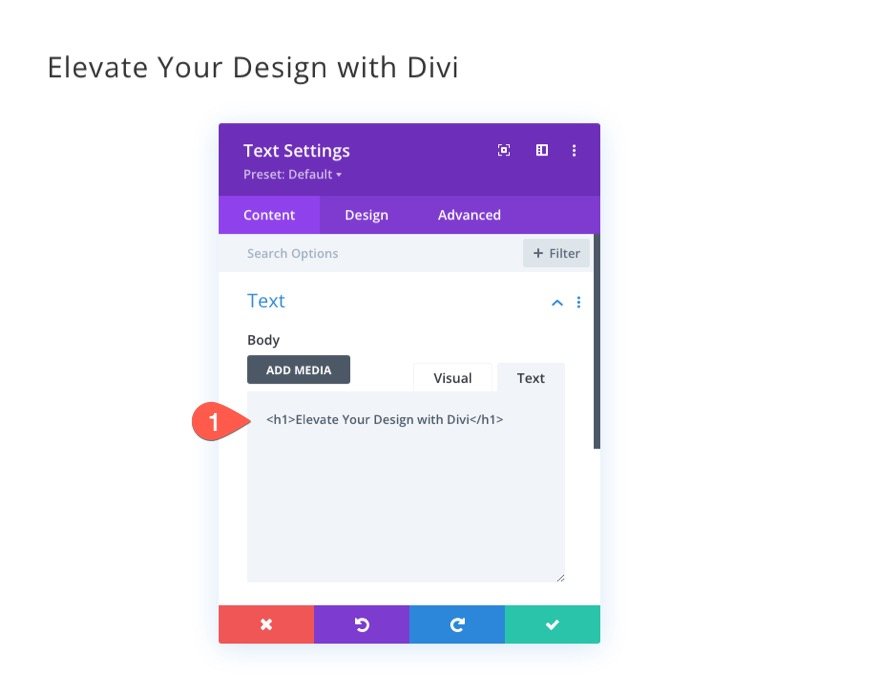
在正文内容中添加 H1 标题。

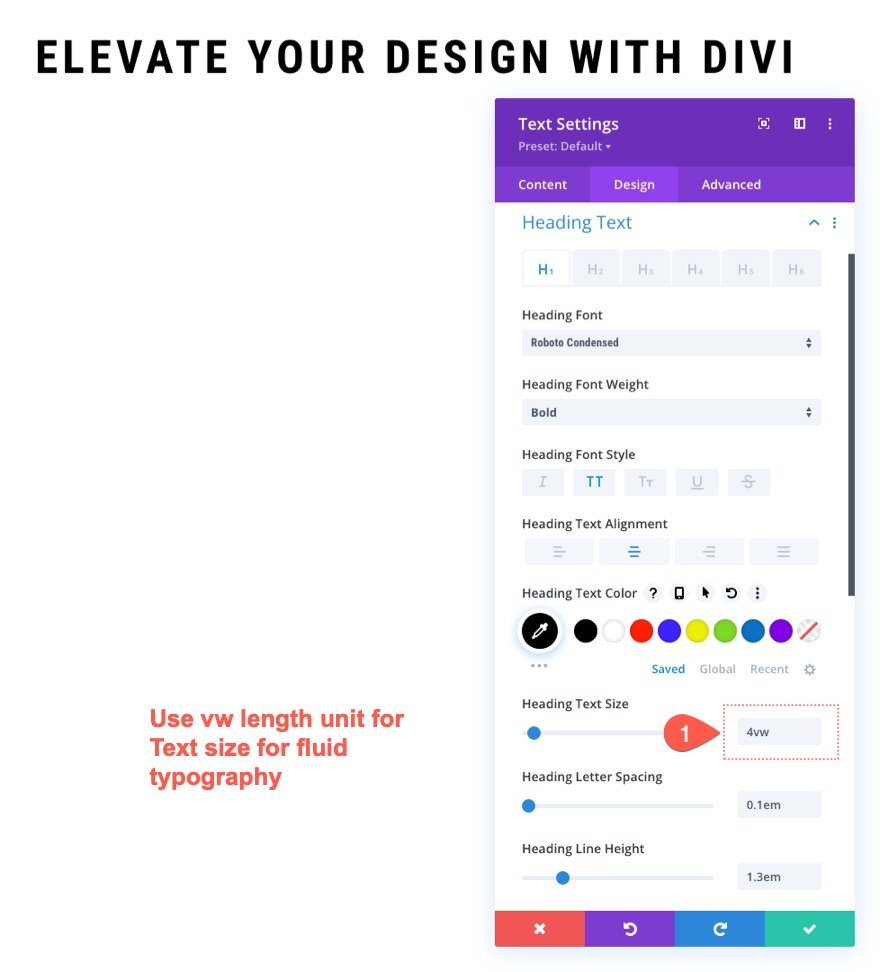
在设计选项卡下,根据需要更新标题文本设计。 对于这个设计,它有助于为标题文本的大小添加一个 VW 长度单位,以便它可以与设计的其余部分一起流畅地缩放。

2. 设计部分背景
将 VW 填充添加到该部分
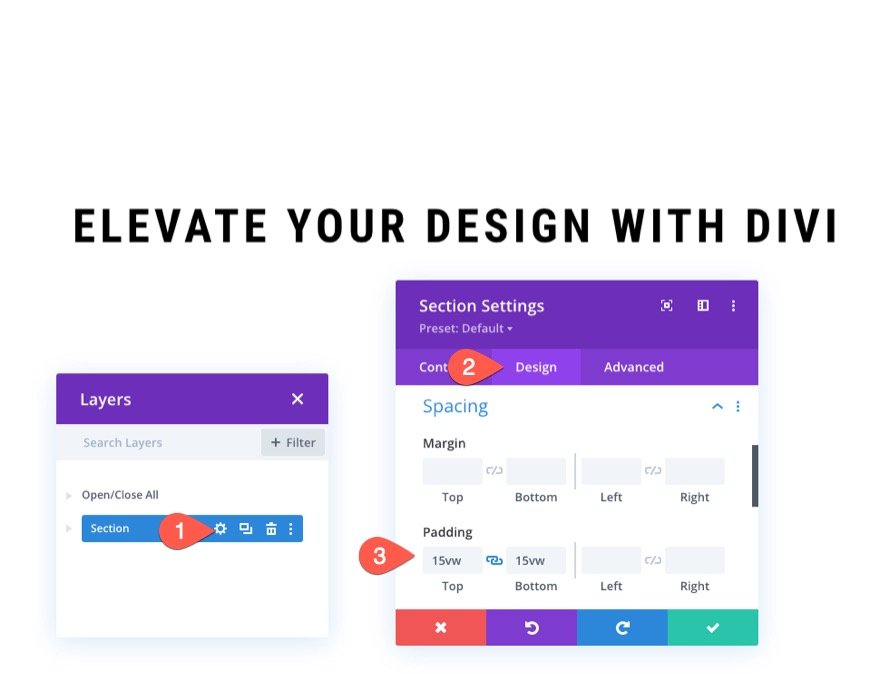
模拟标题到位后,打开部分设置并更新间距,如下所示:
- 填充:15vw 顶部,15vw 底部


将背景渐变添加到部分
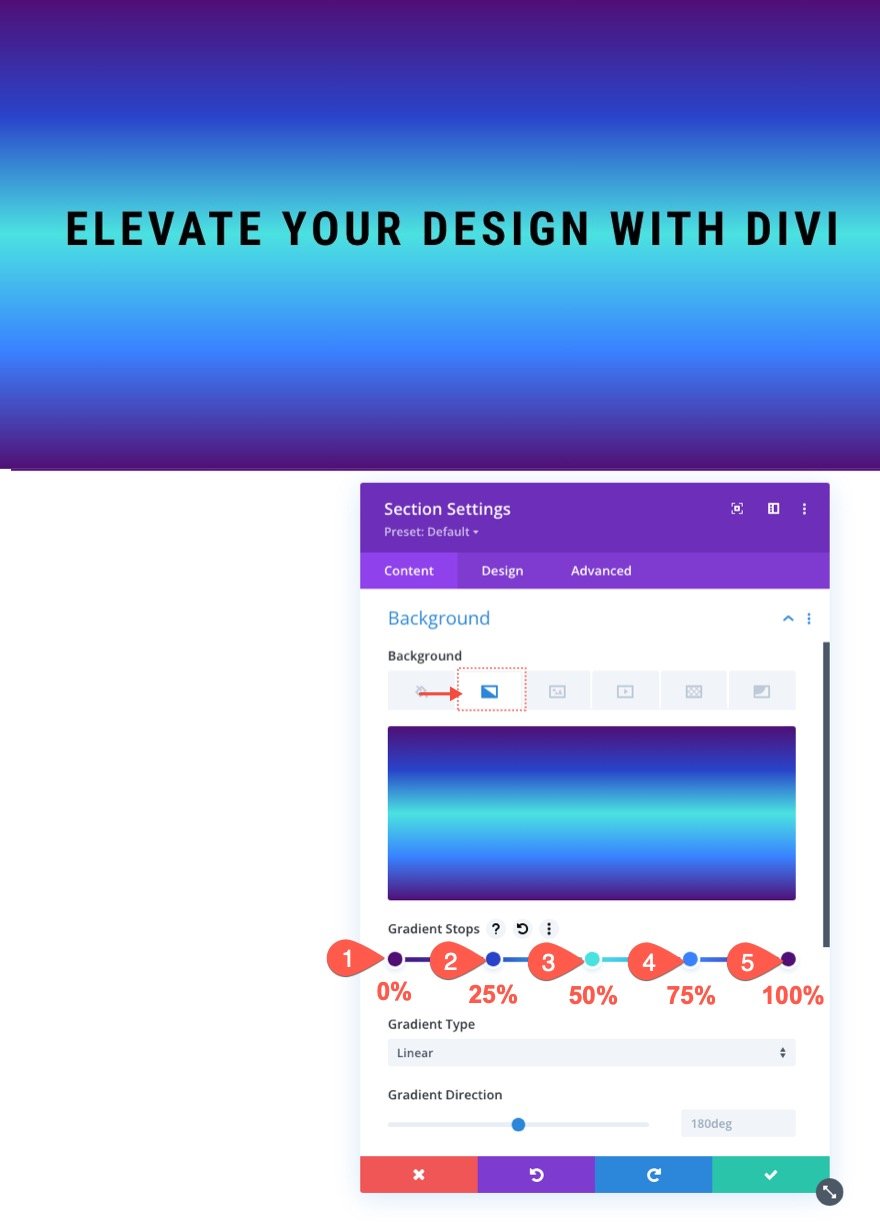
现在我们有更多的空间可以使用,我们准备将我们的背景设计添加到该部分。 在渐变选项卡下,添加以下渐变色标:
- 渐变停止 1:#4f0f75(在 0% 处)
- 渐变停止 2:#2843c9(25%)
- 梯度停止 3:#4ae2e0(50%)
- 渐变停止 4:#3881ff(75%)
- 渐变停止 5:#4f0f75(100%)

向部分添加背景图案
在 Pattern 选项卡下,更新以下内容:
- 图案:斜条纹
- 图案颜色:rgba(79,15,117,0.23)
- 图案变换:旋转
- 图案尺寸:自定义尺寸
- 图案宽度:7vw
- 图案高度:5vw
- 图案重复原点:中心
注意:确保使用 VW 长度单位作为图案宽度和高度。 并且,还要确保将重复原点设置为“中心”。 这将使背景图案与我们稍后将添加到行中的背景图案保持在同一位置。

向部分添加背景蒙版
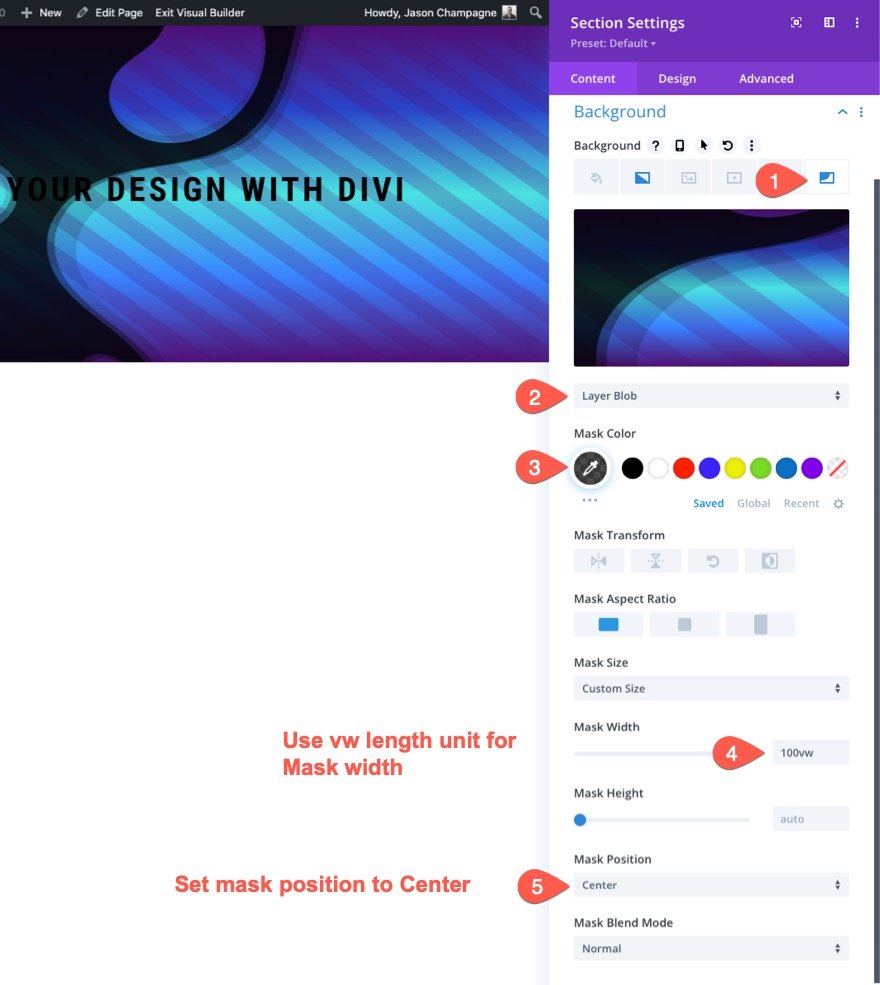
在 Mask 选项卡下,添加以下内容:
- 背景蒙版:图层 Blob
- 蒙版颜色:rgba(0,0,0,0.7)
- 面罩尺寸:100vw
- 面罩位置:中心
注意:就像使用模式一样,我们必须使用 VW 长度单位为掩码指定大小。 我们还必须给面具一个中心位置。

3. 设计行背景
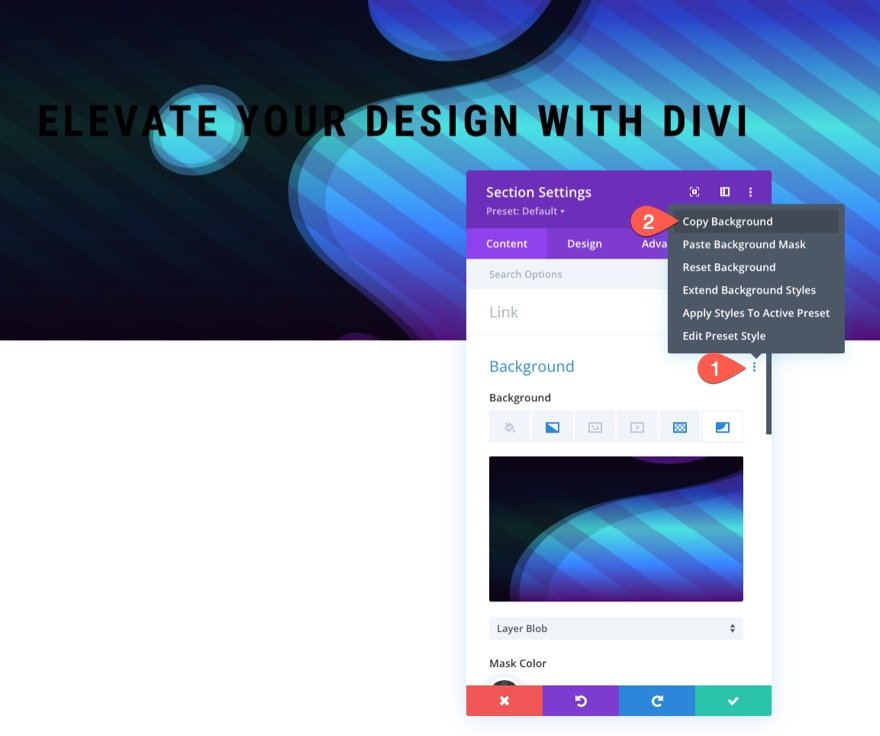
将部分背景复制并粘贴到行背景
要加快设计行背景的过程,请复制该部分的背景设置。

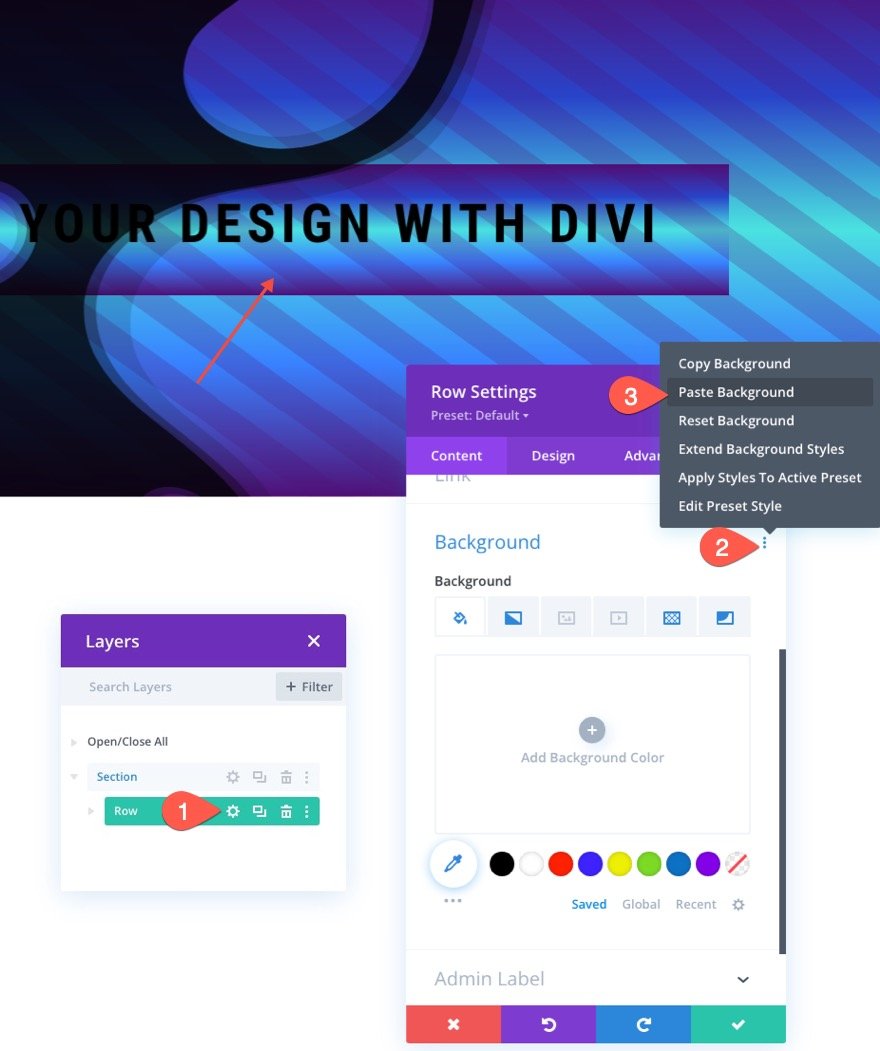
然后将背景粘贴到现有行。

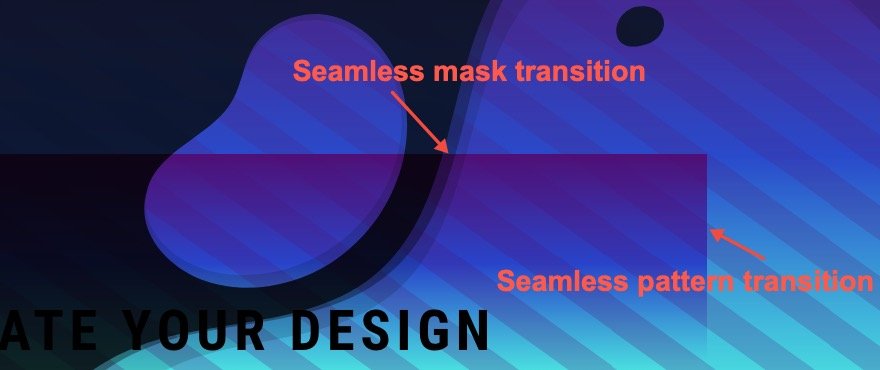
此时,您已经可以看到背景图案和遮罩是如何无缝过渡到行背景的。 看起来该行具有透明背景,但它实际上是在具有相同大小和位置的部分中使用的相同图案和蒙版。
使用 VW 调整行的大小和填充
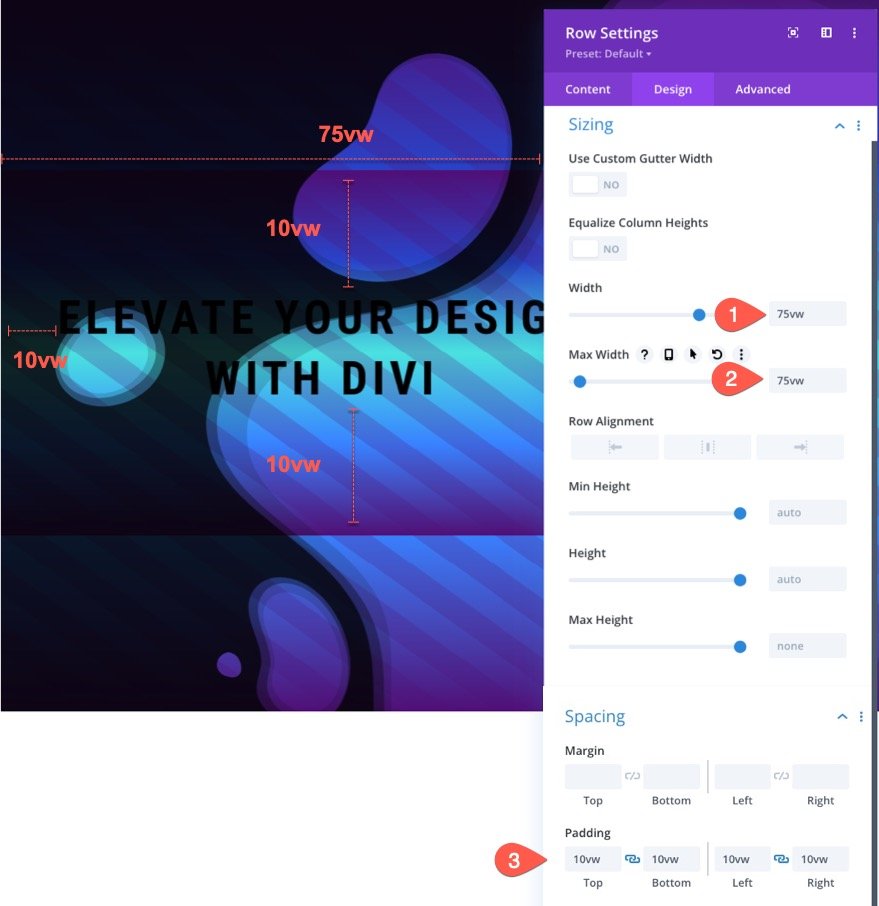
接下来,我们需要使用 VW 长度单位为我们的行提供自定义宽度。 更新以下内容:
- 宽度:75vw
- 最大宽度:75vw
- 填充:顶部 10vw,底部 10vw,左侧 10vw,右侧 10vw

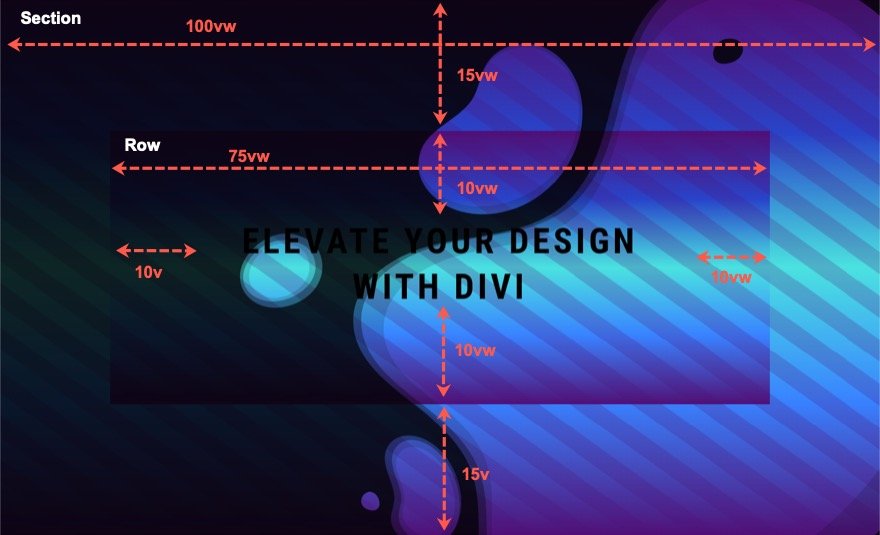
VW 长度单位的间距和尺寸概述
到目前为止,我们一直在使用 VW 长度单位在布局中添加间距和位置值。 这是当前使用的值的快速说明。

到目前为止,我们在模式和蒙版的行背景和部分背景之间实现了无缝过渡。 接下来,我们将更新行的背景渐变,使其也是无缝的。

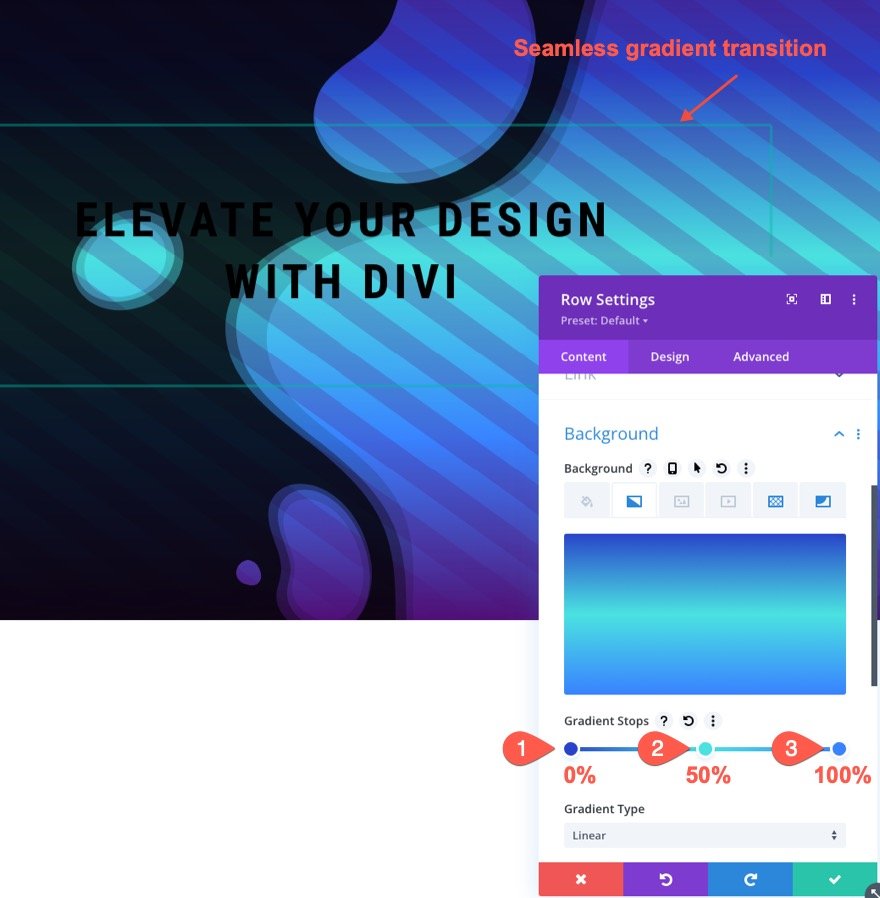
调整行上的渐变停止
接下来,我们需要调整行背景上的渐变色标,以便无缝过渡到部分背景渐变。 在渐变选项卡下,我们将保留从剖面背景继承的三个中间渐变停止点)并删除第一个和最后一个渐变停止点。 然后将第一个停靠点定位在 0%,将第三个停靠点定位在 100%。 完成后,您应该具有以下渐变。
- 渐变停止 1:#2843c9(0%)
- 梯度停止 2:#4ae2e0(50%)
- 渐变停止 3:#3881ff(100%)

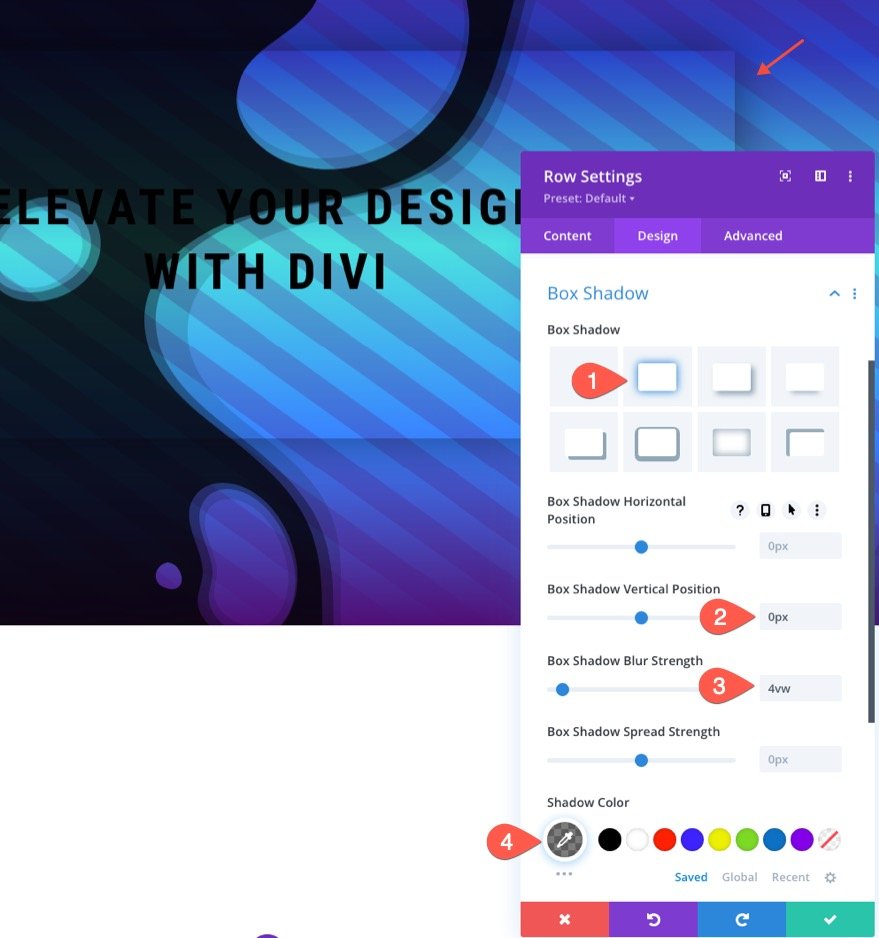
将框阴影添加到行
为了给设计增加一点高度并强调背景的无缝过渡,我们可以在行中添加一个盒子阴影。
- 盒子阴影:见截图
- 盒子阴影垂直位置:0px
- 盒子阴影模糊强度:4vw
- 盒子阴影颜色:rgba(0,0,0,0.5)

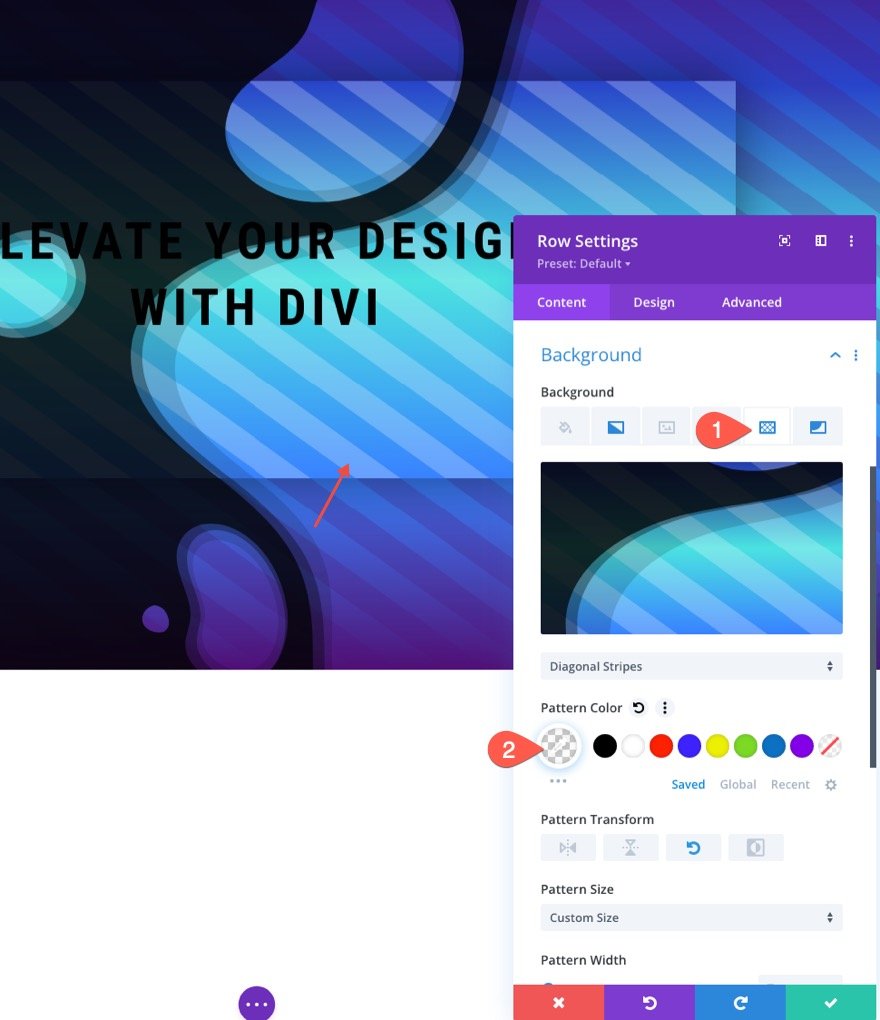
调整行背景图案颜色
现在我们已经将所有背景元素都放在了适当的位置,我们可以开始调整颜色以获得更具创意的设计。 在该行的模式选项下,更新以下内容:
- 图案颜色:rgba(255,255,255,0.23)

调整行背景蒙版颜色
我们还可以更新行的遮罩颜色以真正使设计流行! 在掩码选项卡下,更新以下内容:
- 面具颜色:#ffffff
- 蒙版变换:反转

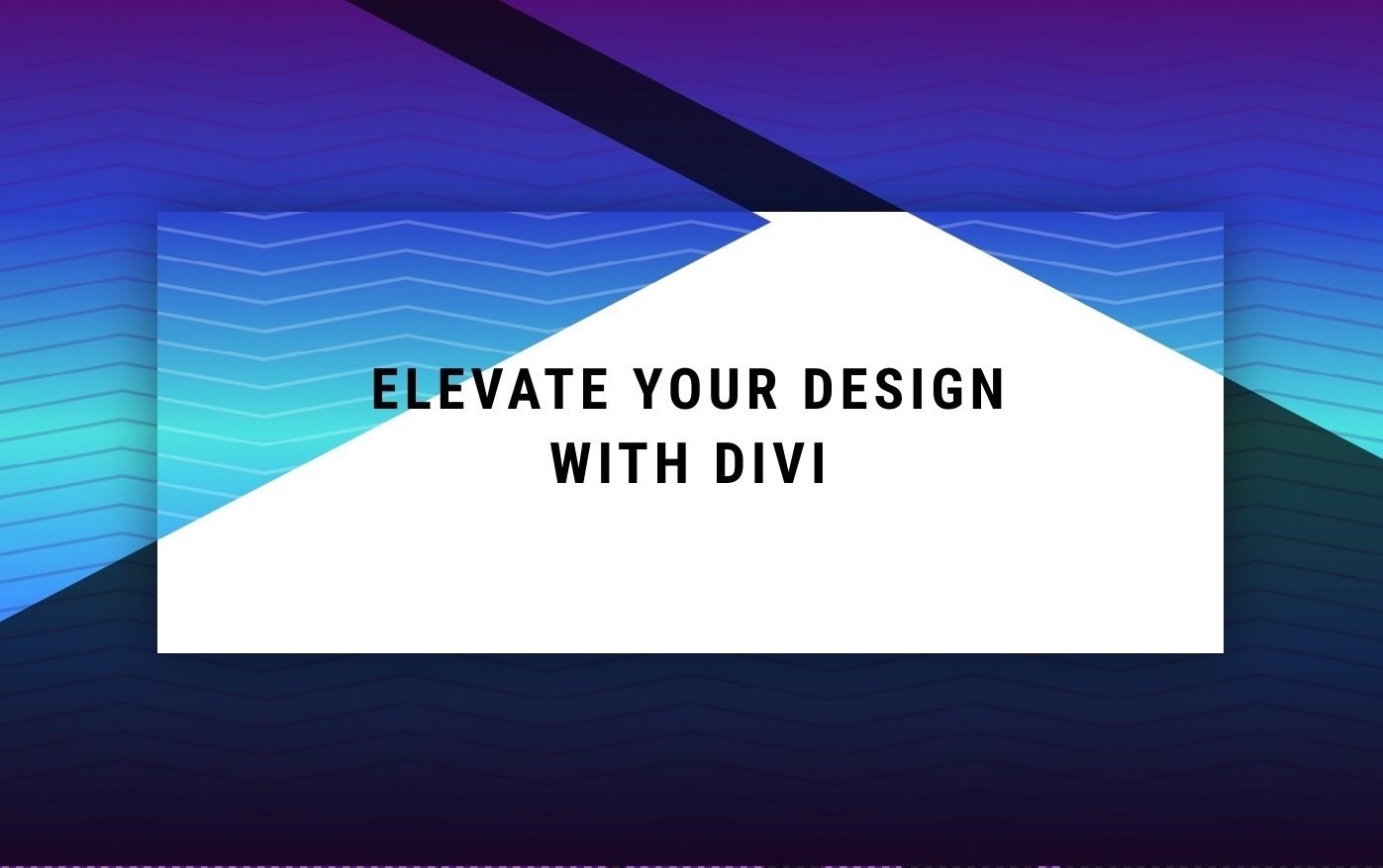
最后结果
让我们看看最终结果。

更多可能性
这里还有一些示例设计,只需对背景蒙版和图案进行一些简单的更改即可。



最后的想法
在 Divi 中创建无缝背景设计过渡的关键是明智地使用这些大众长度单位。 首先,我们需要创建一个随浏览器视口宽度(从页面居中位置开始)缩放的部分背景设计。 完成后,我们可以连续使用相同的背景设计。 之后,我们只需对渐变和颜色进行一些调整,即可获得令人惊叹的设计。 希望这项技术能为未来的项目增加另一种有用的设计技能
我期待在评论中收到您的来信。
干杯!








评论留言